Js实现简易的增删改查
用JavaScript实现简单增删改查工作,这个应该是多数Js初学者都比较棘手的一个问题
在下面我给大家写了一个简单的案例,该案例中没有实现增加操作,大家可以自己探索一下
html结构
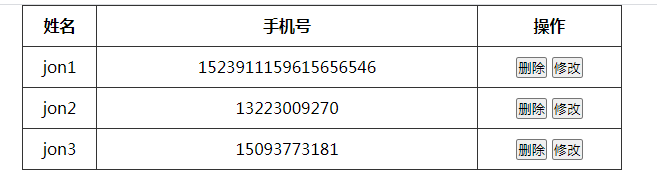
在结构这里我们就是用一个表格简单的实现一下
下面的div是为了方便我们实现显示与隐藏,所以单独设置了一个div
<table>
<thead>
<tr>
<th>姓名</th>
<th>手机号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>jon1</td>
<td>15239111596</td>
<td>
<button class="del">删除</button>
<button class="ref">修改</button>
</td>
</tr>
<tr>
<td>jon2</td>
<td>13223009270</td>
<td>
<button class="del">删除</button>
<button class="ref">修改</button>
</td>
</tr>
<tr>
<td>jon3</td>
<td>15093773181</td>
<td>
<button class="del">删除</button>
<button class="ref">修改</button>
</td>
</tr>
</tbody>
</table>
<div id="content">
<input type="text">
<input type="text">
<button class="confirm">确认修改</button>
<button class="cancel">取消</button>
</div>
CSS样式
样式这块没有什么好特别嘱咐的,自己按需要设置就可以
*{
margin: 0;
padding: 0;
outline: none;
}
table{
width: 600px;
margin: 0 auto;
text-align: center;
border: 1px solid #333333;
/*合并表格边框属性*/
border-collapse: collapse;
}
td,th{
height: 40px;
border: 1px solid #333333;
}
div{
width: 600px;
margin: 20px auto;
/*默认条件下div隐藏*/
display: none;
}
JavaScript逻辑
逻辑这一块具体实现过程每一步,我都做了注释,方便大家阅读,在这里就不在一一阐述
var TB = document.getElementsByTagName('tbody')[0];
var myContent = document.getElementById('content');
// 给tbody绑定点击事件(事件委托)
TB.onclick = function (e) {
// 如果当前点击的是删除按钮
if (e.target.className == 'del') {
// 弹出一个询问框,并用x接收返回值 ----
// 询问框返回值只有两个 点击确认:true 点击取消:false
var x = confirm('确认删除吗?');
// 如果x值为真,即点击了确认,删除所在行
if (x) {
// e.target 为当前点击对象--->删除按钮
// e.target.parentElement ---> td
// e.target.parentElement.parentElement ---> tr
TB.removeChild(e.target.parentElement.parentElement);
}else{
TB.removeChild();
}
}
// 如果当前点击的是修改按钮
if(e.target.className == 'ref'){
// 下面的div要显示出来
myContent.style.display = "block";
// 给每一个输入框赋初始值
/*
这是让 myContent.children[0] 第一个输入框的value(输入框中显示的字为姓名)
e.target.parentElement.parentElement ---> tr
e.target.parentElement.parentElement.children[0] ---> tr的第一个子节点,即姓名所在的td
*/
myContent.children[0].value = e.target.parentElement.parentElement.children[0].innerText;
// 这与第一个原理如出一辙
myContent.children[1].value = e.target.parentElement.parentElement.children[1].innerText;
// 给div绑定点击事件(事件委托),这里形参用ev是为了区别上面的e
myContent.onclick = function(ev){
// 如果点击的是确认修改
if (ev.target.className == 'confirm') {
// 下面的div要隐藏起来
myContent.style.display = "none";
// 点击了确认修改就把文本框的value值赋值给对应td的文本
e.target.parentElement.parentElement.children[0].innerText = myContent.children[0].value;
e.target.parentElement.parentElement.children[1].innerText = myContent.children[1].value;
}
// 如果点击的是取消,下面的div同样要隐藏,之所以这样写,是因为只有点击这两个按钮才会执行隐藏操作
if (ev.target.className == 'cancel') {
myContent.style.display = "none";
}
}
}
}
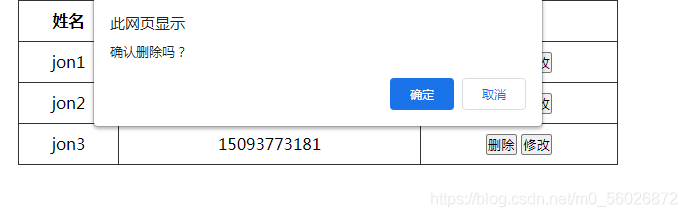
点击删除按钮时的效果

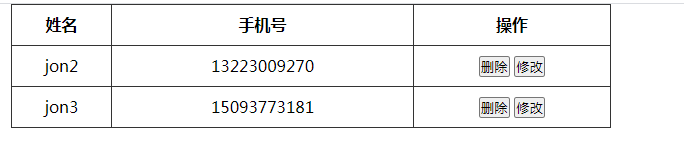
在弹出框点击确认后

在弹出框点击取消后

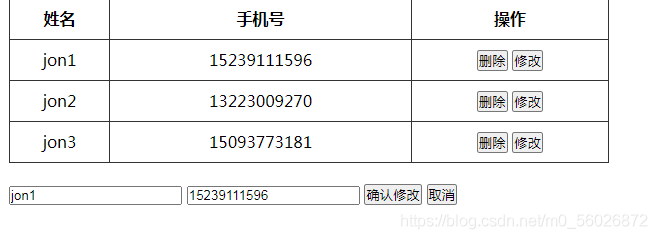
点击修改按钮

在第二个文本框修改后,点击确认修改