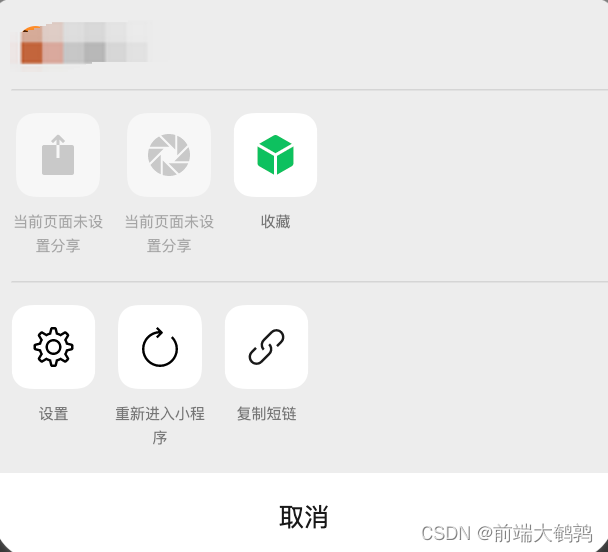
1. 禁用分享
onLoad (option) {
wx.hideShareMenu({
success: function () {
console.log("成功隐藏分享按钮")
},
fail: function () {
console.log("隐藏分享按钮失败")
}
})
}2.自定义分享
<button class="share-button" open-type="share"></button>
给button标签添加open-type="share"属性,在点击按钮时候自动触发页面内的onShareAppMessage函数
onShareAppMessage() {
return {
title: '这是分享标题',
path: '分享路径',
imageUrl: '封面图' //如果封面图为空 自动取当前页面截图
}
}如果你只想在点击按钮是触发分享,这是可以禁用右上角...中的分享
onLoad() {
wx.hideShareMenu({
menus: ["shareAppMessage"]
})
}