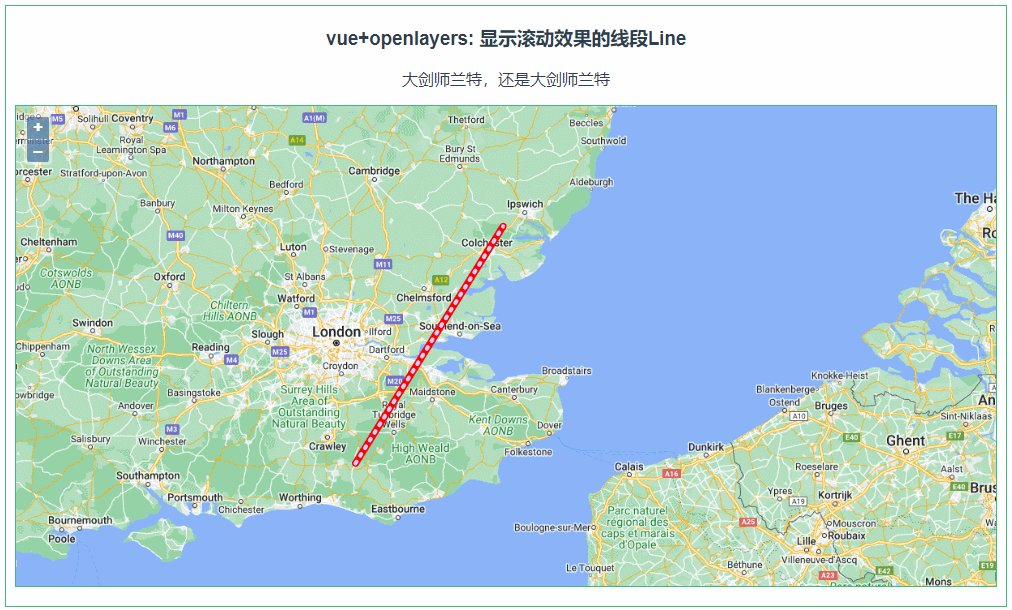
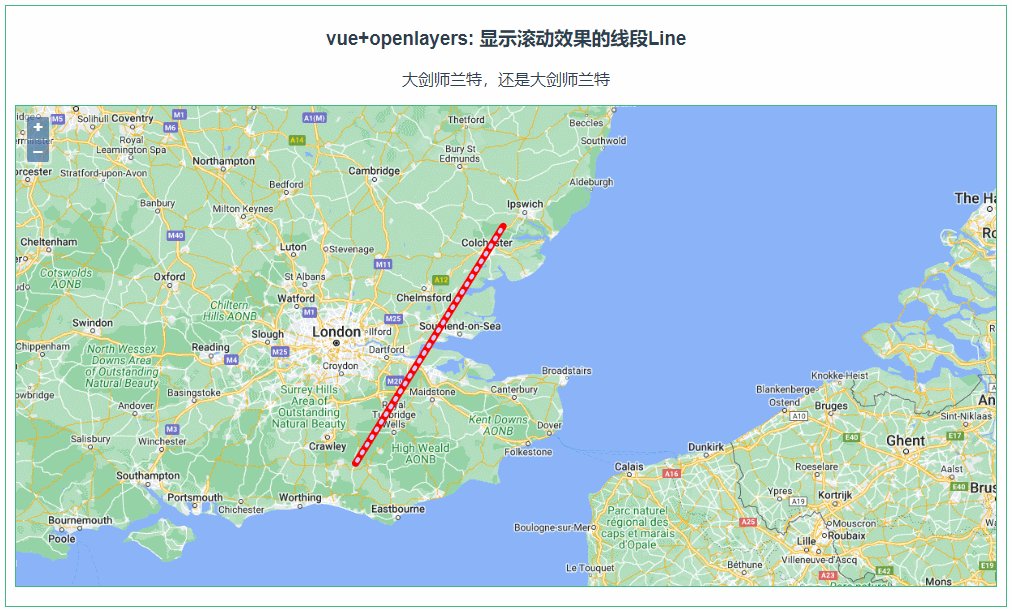
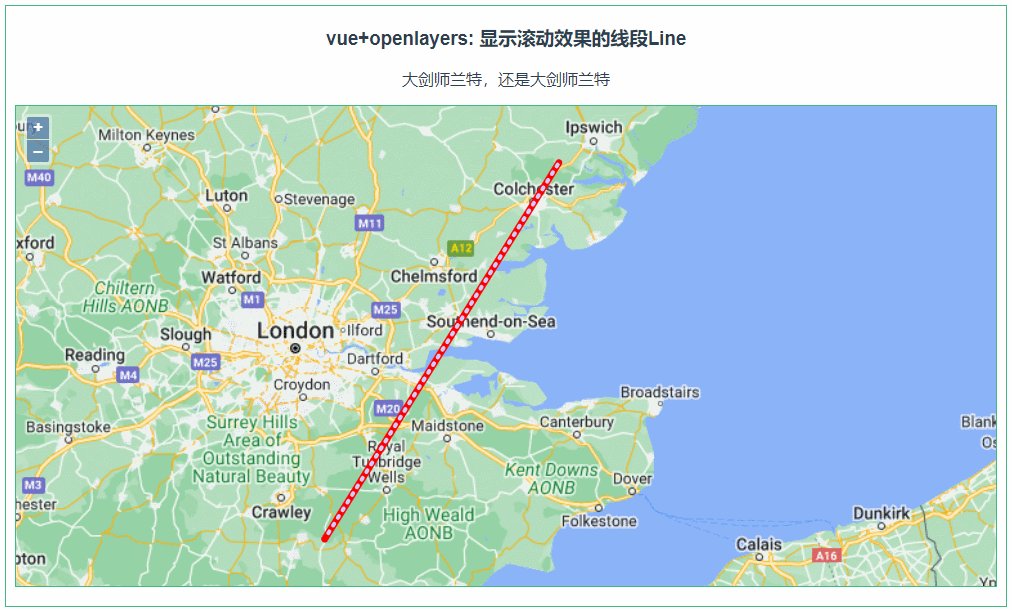
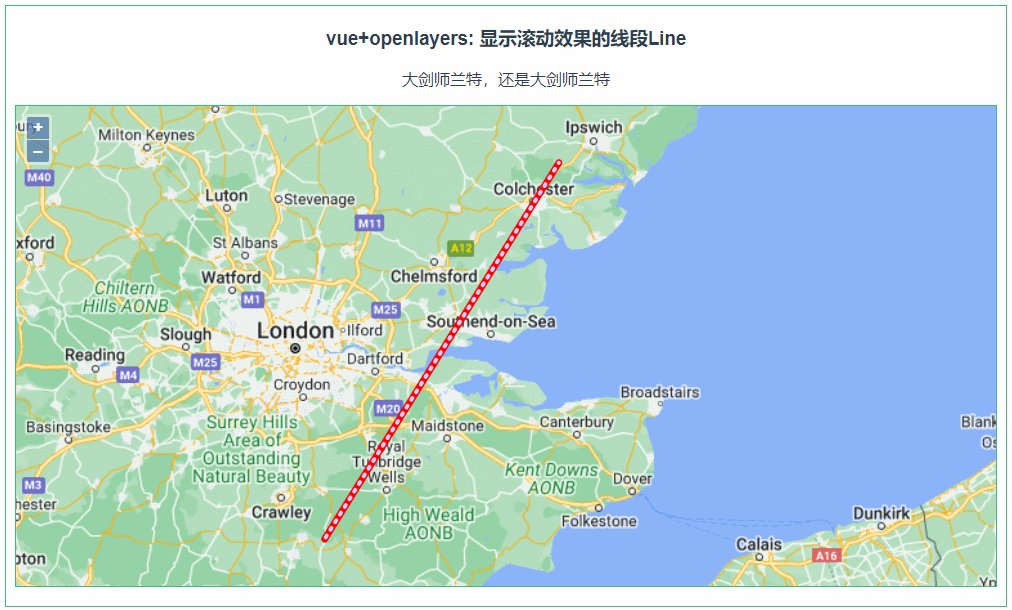
244:vue+openlayers 显示滚动效果的线段Line
猜你喜欢
转载自blog.csdn.net/cuclife/article/details/133276135
今日推荐
周排行