var let const
let const 不能重复声明,局部作用域,
案例
let name = "未来";
let str = `我是${name}`;
console.log(str);
箭头函数
let add = (x)=>{
return x;
}
console.log(add(9))


v-bind 绑定标签的属性 src class a titie等等,可以简写 :src="" :class="{active: isActive}"
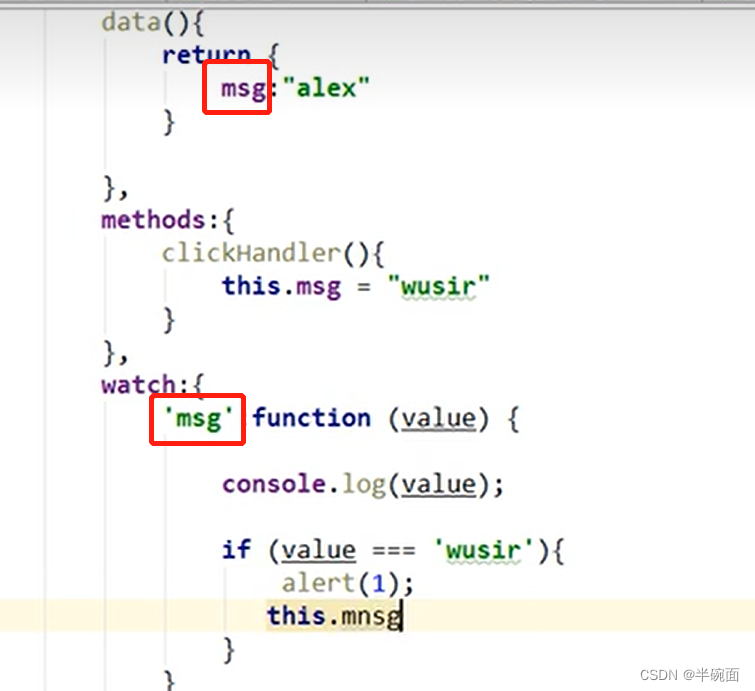
监听事件
watch:{
'msg':function (index){//msg 是data对象里面的变量key
}
}

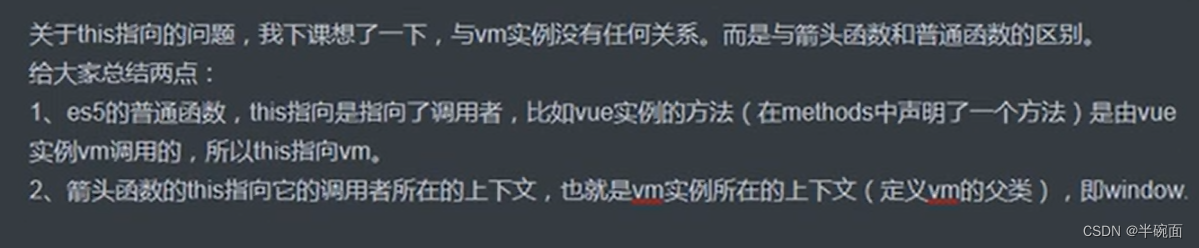
this的在es5 与 es6的区分




vue开发者 调试工具
https://chrome.google.com/webstore
搜索 vue