好的,这里提供一个比较常见的小程序授权登录样式,代码如下:
html
<!-- WXML Code -->
<view class="auth-wrap">
<view class="auth-bg"></view>
<view class="auth-header">授权登录</view>
<view class="auth-content">
<button class="login-btn" open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</view>
</view>```CSS
/* WXSS Code */
.auth-wrap {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1000;
}
.auth-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
opacity: 0.5;
}
.auth-header {
margin-top: 200rpx;
text-align: center;
font-size: 36rpx;
font-weight: bold;
color: #fff;
}
.auth-content {
margin-top: 60rpx;
display: flex;
justify-content: center;
}
.login-btn {
width: 320rpx;
height: 80rpx;
background-color: #f8c753;
border-radius: 40rpx;
font-size: 32rpx;
font-weight: bold;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.login-btn::before {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 40rpx;
opacity: 0;
background-color: #fff;
z-index: -1;
}
.login-btn:hover::before {
opacity: 0.1;
transition: 0.3s;
}这个样式将给小程序的授权登录添加了一层视觉效果,用户在授权登录时体验更加舒适和友好。
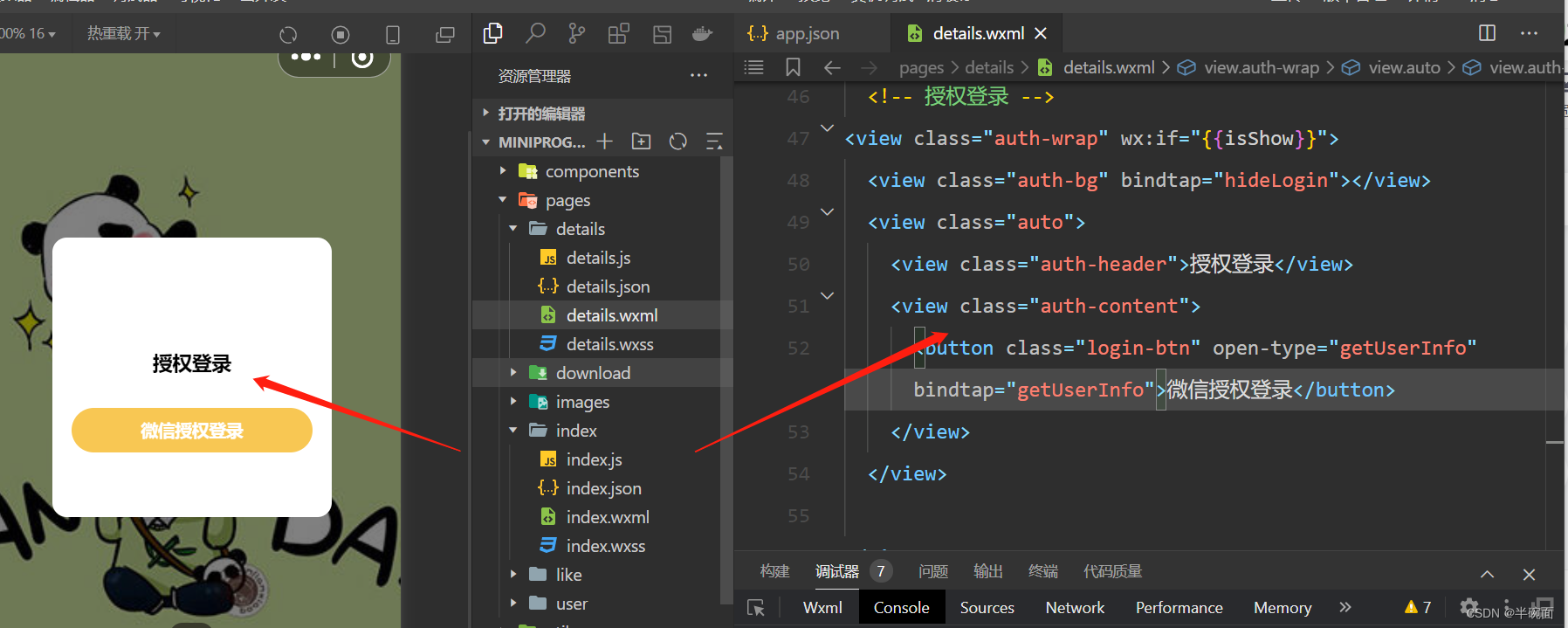
图下:效果图 小程序:MJ魔法AI绘图美图壁纸