哈喽,大家好,我是雷工!
最近有项目用到KingFusion软件,由于KingFusion是B/S架构的客户端组态软件,因此在学习KingFusion产品时会涉及许多前端的知识。
像JavaScript语言就是需要用的,俗话说:活到老学到老。今天学习JavaScript基础语法知识,并记录笔记方便回顾。
1、JavaScript概念
JavaScript是一种具有函数优先的轻量级,即时编译型,运行在客户端(浏览器)的脚本语言,用于实现人机交互的效果。
2、JavaScript特点
2.1、代码不进行预编译:其源代码在发往客户端运行之前不需要进行编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
2.2、JavaScript中,如果一行运行不了,那么下面的语句也无法运行。
3、JavaScript优点
3.1、使用范围广。
3.2、入门简单,容错性强。
3.3、开元学习资料丰富。
4、JavaScript作用
4.1、网页特效:监听用户的一些动作让网页做出相应的反馈。
4.2、表单验证:可以针对表单数据的合法性进行判断。
4.3、数据交互:获取后台的数据,渲染到页面前端。
4.4、服务端编程:Node.js。

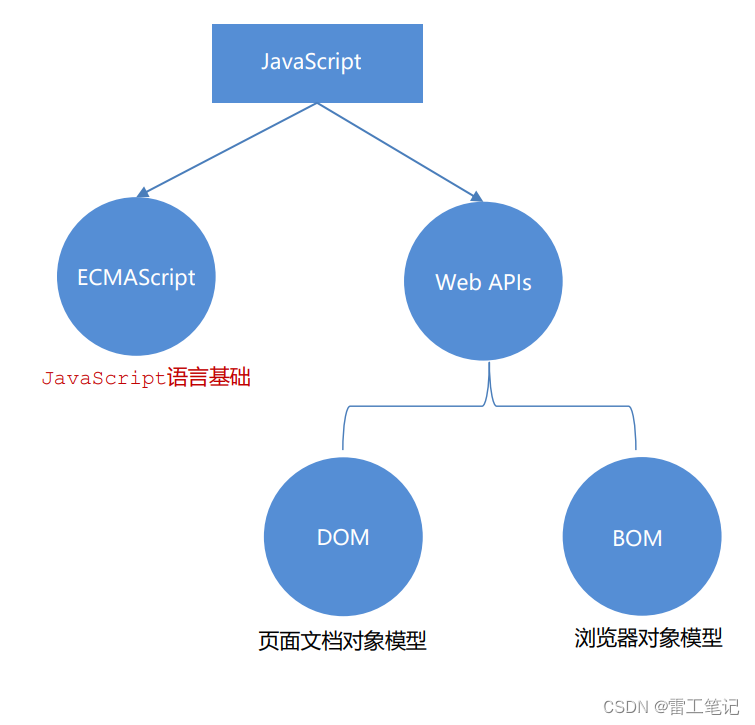
5、JavaScript的构成
5.1、ECMAScript:规定了JavaScript基础语法的核心知识。
例如:变量,分支语句,循环语句、对象等等。
5.2、Web APIs:
5.2.1、DOM 操作文档。
例如:对界面元素进行移动、大小、添加删除等操作。
5.2.2、BOM 操作浏览器
例如:界面弹窗,检查窗口宽度、存储数据到浏览器等。

后记
在这知识大爆炸的时代,穷尽一生也不可能把所有知识学完,只能是跟现有工作相结合,缺什么补什么,用到什么学什么。如有不当描述欢迎指正。