问题:
开发微信小程序中页面底部用到了textarea 当输入内容时键盘挡住了(ios中无测试到问题,此问题发现在安卓华为手机中)
解决方案:
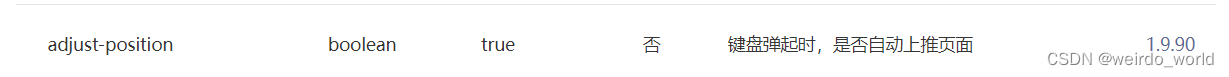
首先通过官网api查看参数设置 如下图设置


此设置在ios系统中可以正常使用,但安卓机中发现并未有效果,既然原有属性无法实现,那就换种方式。
第一步:将页面高度设置为150%(可根据实际情况自行设定);
第二部:设置自动滚动到指定页面高度,代码如下
scrollPage(e) {
wx.createSelectorQuery().select('#textScroll').boundingClientRect(res => {
wx.pageScrollTo({
scrollTop: res.top,
duration: 200
})
}).exec()
},