**
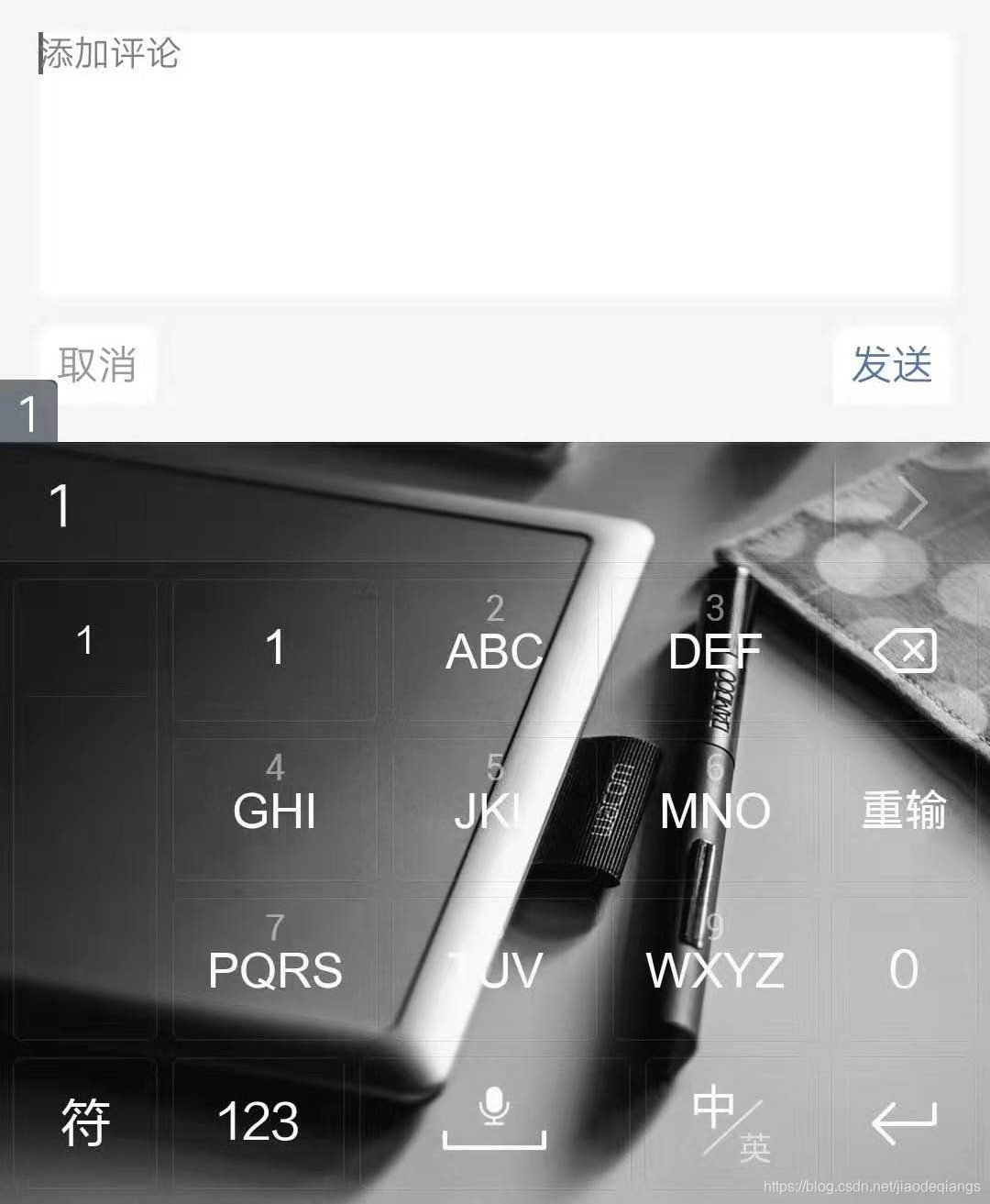
底部是单行输入框:
**
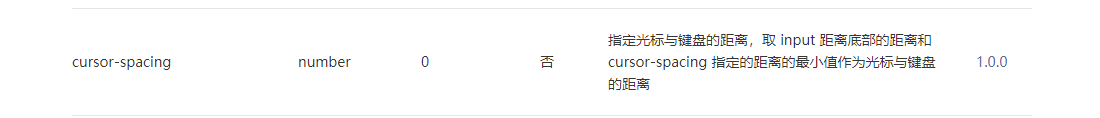
因为是当行输入框,可用小程序组件自带的cursor-spacing(光标到键盘的距离),设置输入框到键盘的距离即可
**
底部是多行输入框textarea
**
解题思路:输入框会被键盘挡住,是因为输入框的高度没有键盘高度高,可将输入框与底部的距离设置为键盘的高度即可
- 编写样式,判定输入框获取焦点时,将输入框与底部的padding / height 增加;
- bindfocus事件可获取键盘的高度,e.detail.height
注意:因为PC端的编辑器没有键盘,可在手机上预览时进行调试,可以看到这个参数 - 失去焦点时将第一步设置的距离恢复为0即可;

斜体样式遗留问题:focus=’{ {focus}}’ 与 focus=‘focus’ 究竟有什么区别