1. webpack打包基本配置
1.安装webpack与webpack-cli
npm i webpack webpack-cli
2.配置"build":"webpack"
3. 新建webpack.config.js
const path = require('path');
module.exports = {
// mode: "development",// 默认production(什么都不设置的情况下);他会把代码丑化 也可以设置'development'
mode:"production",
entry: './src/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, './build'),
}
}
- Mode配置
- Mode配置选项,可以告知webpack使用相应模式的内置优化:
- 默认值是production(什么都不设置的情况下);
- 可选值有:‘none’ | ‘development’ | ‘production’;
- 具体配置说明官网参考

- mode配置开发与生产环境的打包
main.js
const a = '11111'
console.log(a);
console.log(fooc);
function foo() {
console.log(a);
}
foo()
-
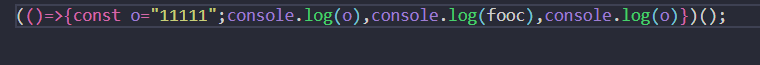
当把mode设置为
production或默认值 ,会发现打包的代码是下面的代码 -
因为下面的代码是经过丑化的。同时发布上线也会采用这样的代码
-
上线追求的是体积小,而不是打包速度

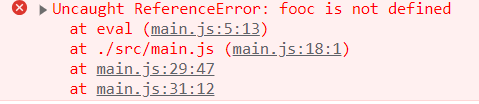
注意当引用或者不引用别的模块代码时,具体的错误信息也是查找不到的 -
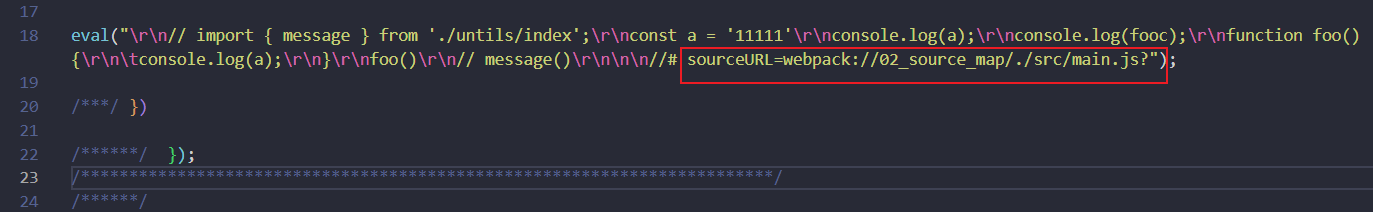
但是把mode设置为
development,会发现打包的代码是下面的代码

-
上面的代码会在
eval执行的代码中,添加 //# sourceURL=; -
eval:development模式下的默认值,也不会生成
source-map,但是具体的报错位置信息很明确

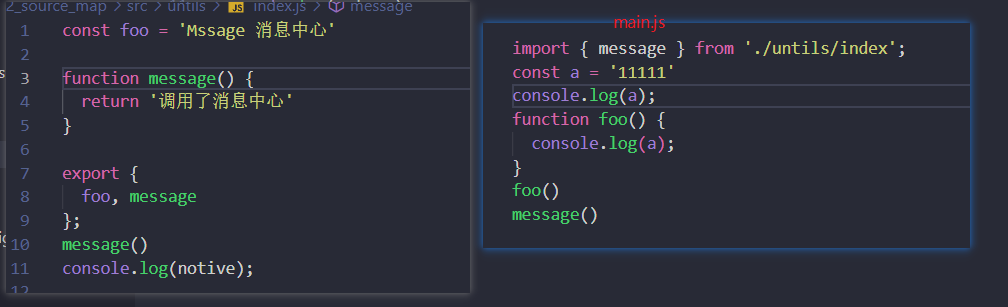
当引入模块化语言时mode配置开发与生产环境的打包
main.js

- mode 设置为
development

- 可以看出上面的代码打包后,错误的信息提示也不是很准确的
- 当把mode设置为生成环境就更不用说了,错误信息也是不准确的,
- 因此要查看打包后的代码具体的错误信息,就需要生成
source-map文件
2. source-map基本说明
- 在开发时代码通常运行在浏览器上时,是通过打包压缩的:
- 也就是真实跑在浏览器上的代码,和我们编写的代码其实是有差异的;
- 比如ES6的代码可能被转换成ES5;
- 比如对应的代码行号、列号在经过编译后肯定会不一致;
- 比如代码进行丑化压缩时,会将编码名称等修改;
- 比如我们使用了TypeScript等方式编写的代码,最终转换成JavaScript;
- 但是,当
代码报错需要调试时(debug),调试转换后的代码是很困难的 - 要想保证调式代码一致性问题就需要引入
source-map- source-map是从已转换的代码,映射到原始的源文件;
- 使浏览器可以重构原始源并在调试器中显示重建的原始源;
2.1 source-map使用
在webpack.config.js 中配置
devtool:'source-map',
- 再把mode 设置为
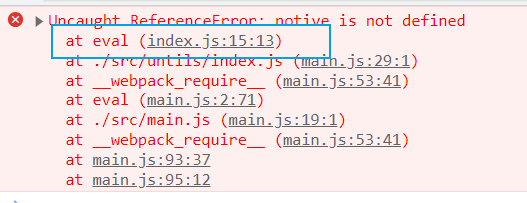
生产环境或者默认不设置,打包后可以看到如下代码

扫描二维码关注公众号,回复:
16767794 查看本文章


- 设置mode为
mode: "development"可以也是一样 - 具体的报错信息都是可以看到明确指定位置的

- source-map的使用
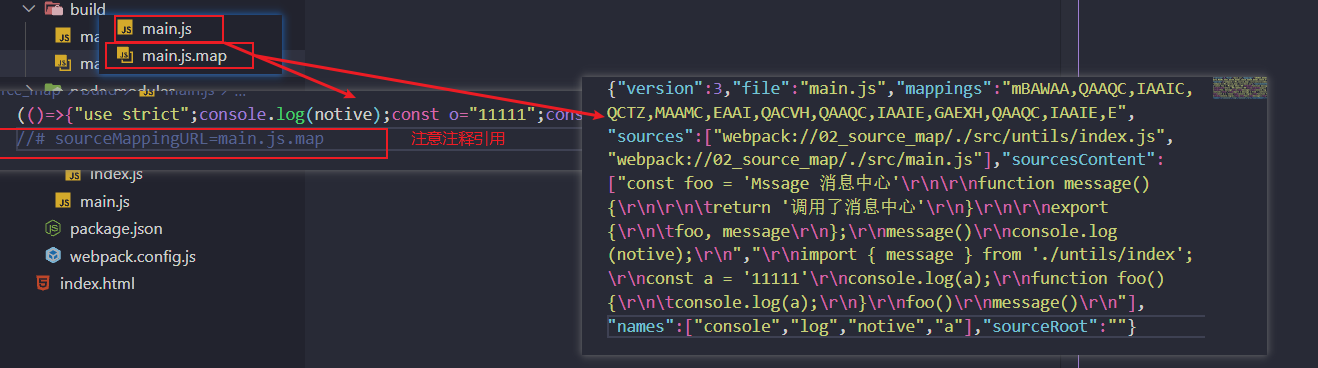
- 根据源文件,生成source-map文件,webpack在打包时,可以通过配置生成source-map;
- 在转换后的代码,最后添加一个注释,它指向sourcemap;
# sourceMappingURL=common.bundle.js.map
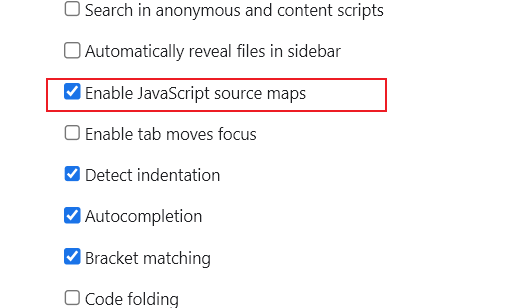
注意点要想souce-map文件生效必须保证浏览器支持souce-map文件

2.2 source-map文件分析
- 发展版本 经过三次变更 较少打包体积(
原来的10倍-> 50% ->50%)

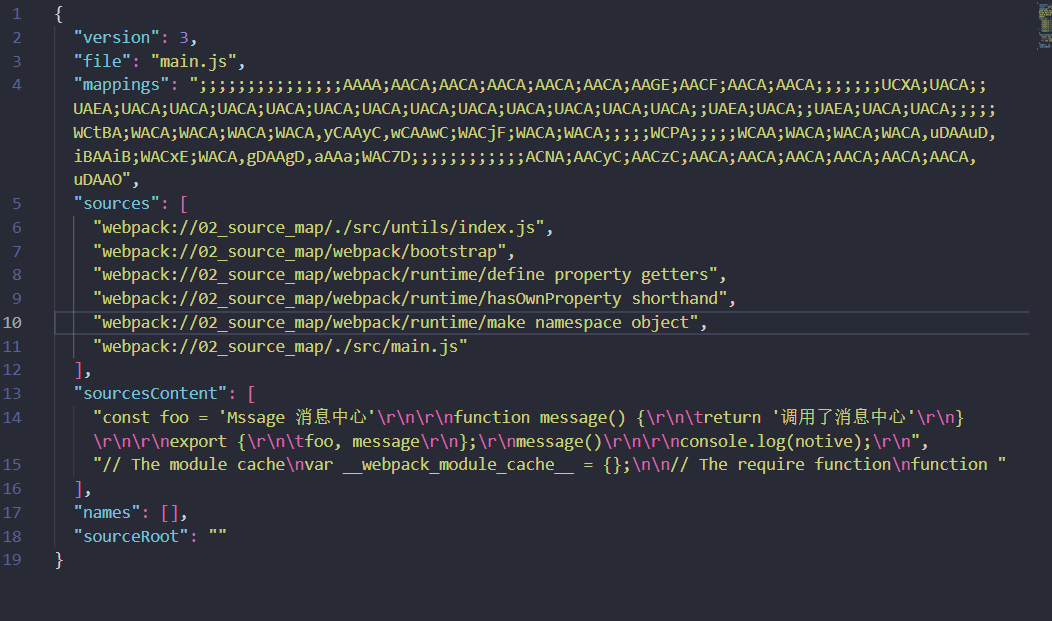
version:当前使用的版本,也就是最新的第三版;sources:从哪些文件转换过来的source-map和打包的代码(最初始的文件);names:转换前的变量和属性名称(因为我目前使用的是development模式,所以不需要保留转换前的名称);mappings:source-map用来和源文件映射的信息(比如位置信息等),一串base64 VLQ(veriable-length quantity可变长度值)编码;file:打包后的文件(浏览器加载的文件);sourceContent:转换前的具体代码信息(和sources是对应的关系);sourceRoot:所有的sources相对的根目录;
3. devtool设置source-map解析
- 配置 devtool:‘source-map’,
- 选择不同的值,生成的source-map会稍微有差异,打包的过程也会有性能的差异,可以根据不同的情况进行选择
-
重要下面几个值不会生成source-map
-
false:不使用source-map,也就是没有任何和source-map相关的内容。 -
none:production模式下的默认值(什么值都不写),不生成source-map。 -
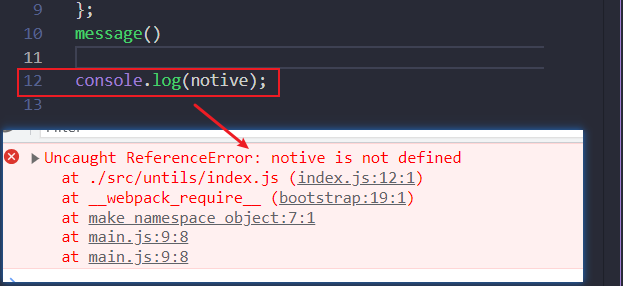
eval:development模式下的默认值,不生成source-map- 但是它会在eval执行的代码中,添加
//# sourceURL=; - 它会被浏览器在执行时解析,并且在调试面板中生成对应的一些文件目录,方便我们调试代码;
- 但是它会在eval执行的代码中,添加
-
eval其实就相当于一个函数,用于还原源文件代码,但是还原的代码不是太准确
eval("__webpack_require__.r(__webpack_exports__);\n/* harmony export */ __webpack_require__.d(__webpack_exports__, {\n/* harmony export */ foo: () => (/* binding */ foo),\n/* harmony export */ message: () => (/* binding */ message)\n/* harmony export */ });\nconst foo = 'Mssage 消息中心'\r\n\r\nfunction message() {\r\n\treturn '调用了消息中心'\r\n}\r\n\r\n\r\nmessage()\r\n\r\nconsole.log(notive);\r\n\n\n//# sourceURL=webpack://02_source_map/./src/untils/index.js?");
- eval-source-map值
- 会生成sourcemap,但是source-map是
以DataUrl添加到eval函数的后面
- 会生成sourcemap,但是source-map是
- inline-source-map值
- 会生成sourcemap,但是source-map是以
DataUrl添加到bundle文件的后面
- 会生成sourcemap,但是source-map是以
- cheap-source-map 值
- 会生成sourcemap,但是会更加高效一些(cheap低开销),因为它
没有生成列映射(Column Mapping) - 可以定位报错信息
- 会生成sourcemap,但是会更加高效一些(cheap低开销),因为它