小编推荐:Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java实时BUG监控。真的是一个很好用的bug监控费服务,众多大佬公司都在使用。
正如标题所说,有时候,你在看别人的 webpack.config.js 文件的配置的时候,你会发现他们可能加了这么一行:
devtool: 'source-map'
从字面上来想象,devtool 好像跟开发有关,source-map 好像跟 源码 或 地图 有关,与其去猜,我们不如通过实例来感受下它真正的意思。
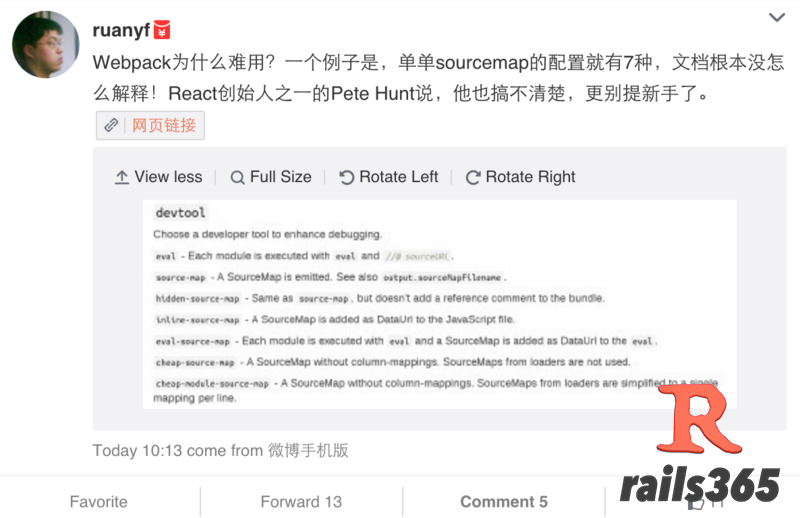
我们这节只是入门教程的其中一篇,不从太深入地角度来理解 source-map 的含义,因为它太复杂了,引用一位大牛的话是这么说的,看下面的图片:

下面我们开始来感受下 source-map 的魔力。
1. 先不使用 source-map 的情况
我们先在 js 里随便写一些错误的代码,也就是说你可以乱写一些不存在的方法。
比如下面这样:
src/app.js
import css from './app.scss';
...
// 这个 sss 方法不存在,是我随便写的
sss
import $ from 'jquery';
import './jquery.changeStyle';
...
写错代码很正常啊,关键是要懂得如何调试,就是要先找到哪出错,把它改过来就好。
我们来找一下哪里出错了。
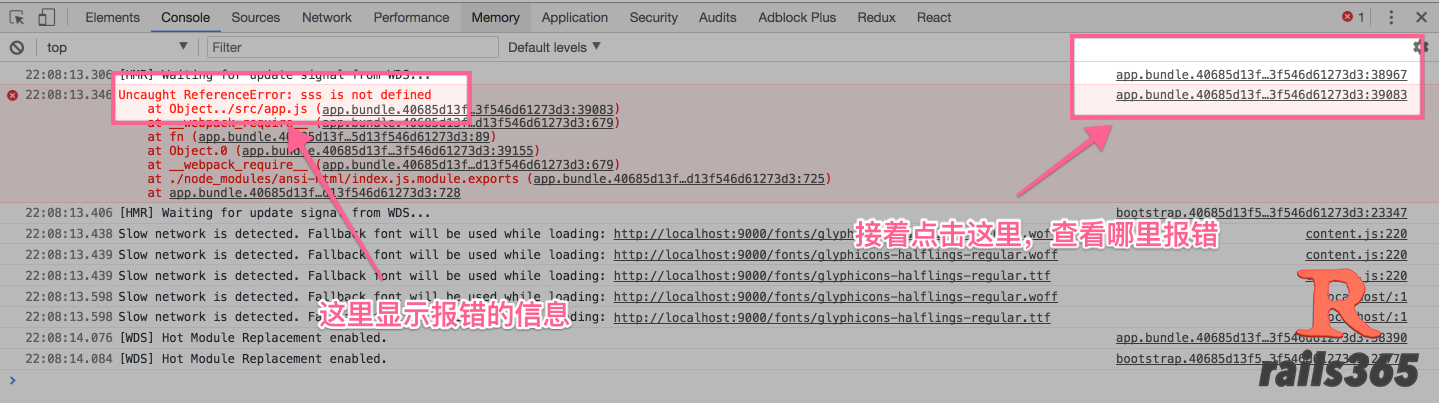
打开浏览器的开发者工具,如下:

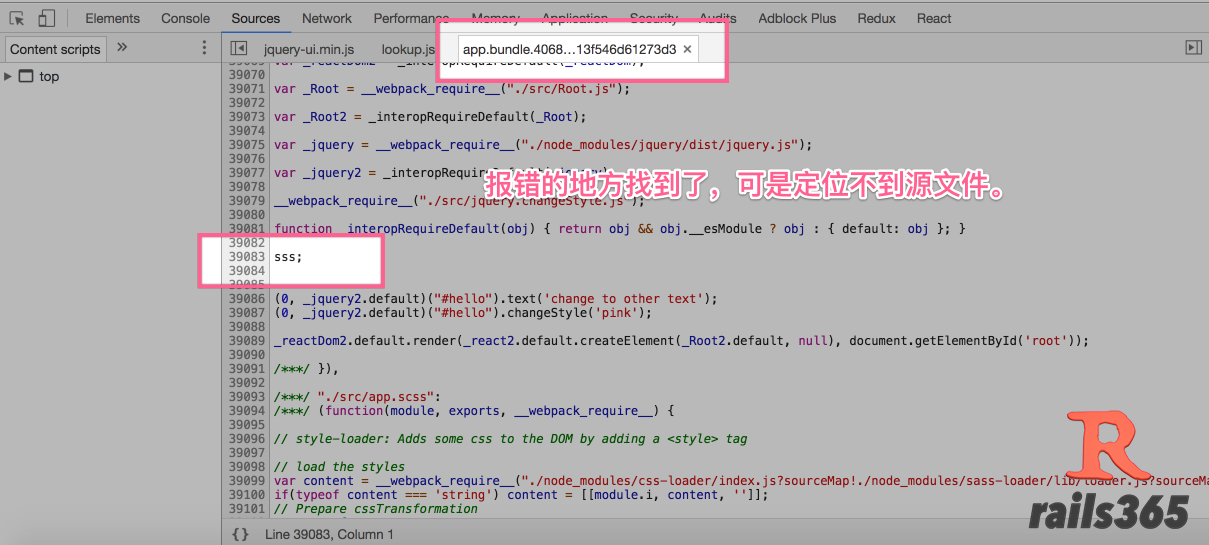
接着打开上图中的那个链接,然后:

这样会一脸懵懂的,因为仅仅定位到编译后的 app.bundle.js 文件是没用的,因为还是找不到源文件,那也就无法改正错误的代码。
2. 使用 devtool: 'source-map'
那怎么办呢?很简单。
在 webpack.config.js 文件中添加 devtool: 'source-map',如下所示:
module.exports = {
entry: {
...
},
devtool: 'source-map'
}
这样再来试一下刚才的调试操作。

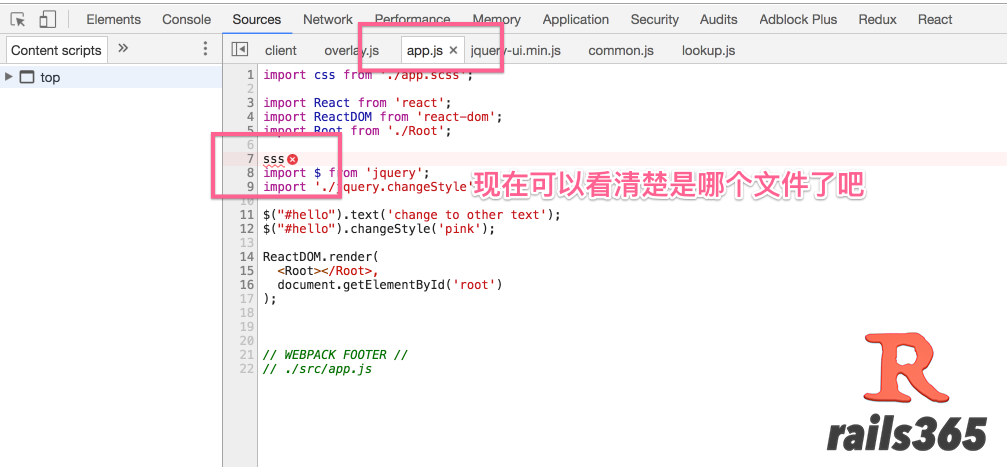
接着看下面的图片:

我们已经解决了问题,这样就能够查看哪里报错并找到报错的源文件。
刚才我们处理的是 javascript 文件,那 css 文件呢?
我们来看下。
3. 处理 css 文件
首先,我们还是先来写一些错的 css 代码。
src/app.scss
body {
background: pink;
p {
/* xxxx 是故意写错的。 */
color: xxxx;
}
}
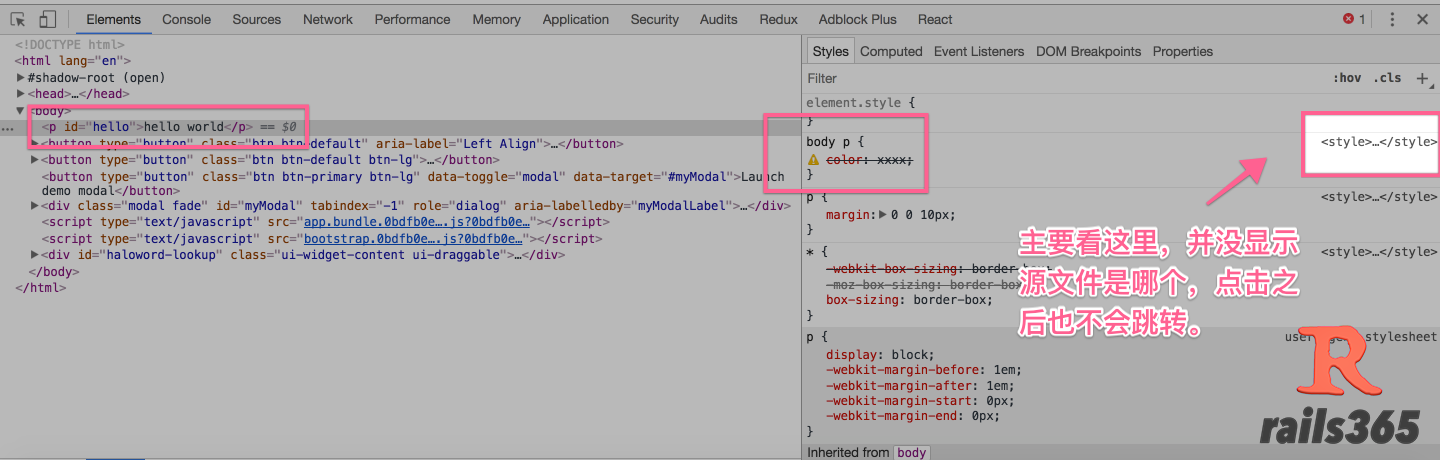
我的 html 页面是有 p 标签的,我们用开发者工具定位到 p 标签的样式中,如下图所示:

从图中可以看出,我们无法调试 css 代码,即使用了 devtool: 'source-map' 也没用。
那怎么办呢?
之前我们是使用下面一些 loader 来处理 css 的。(不懂的,可以查看以前的章节)
var cssDev = ['style-loader', 'css-loader', 'sass-loader'];
这几个 loader 刚好都有个选项叫 sourceMap。(这个可以分别查看他们的官网得知)
我们把它设为 true 即可。
我们把上面的代码改成下面这样:
var cssDev = ['style-loader', 'css-loader?sourceMap', 'sass-loader?sourceMap'];
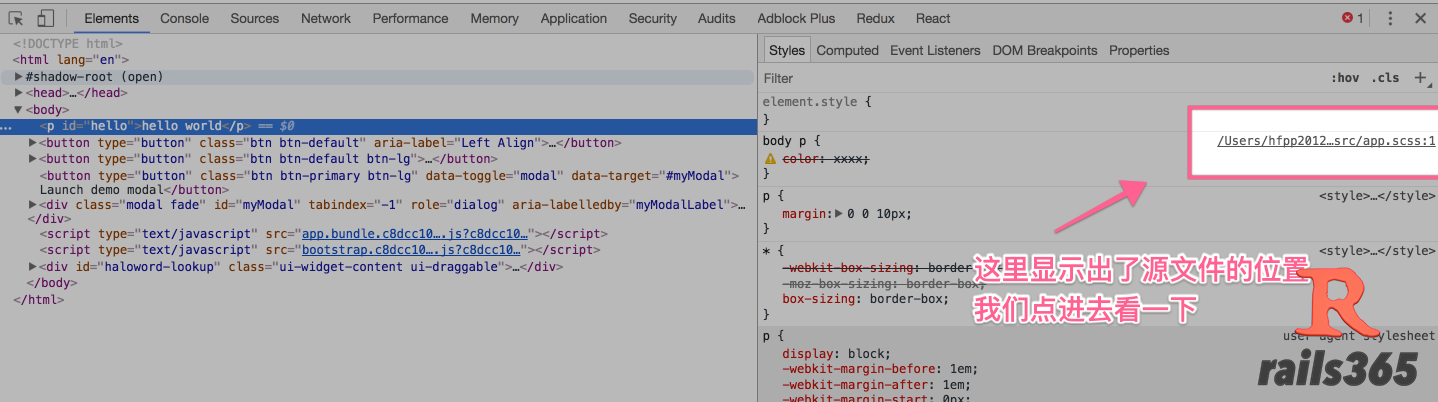
我们再来试试效果。

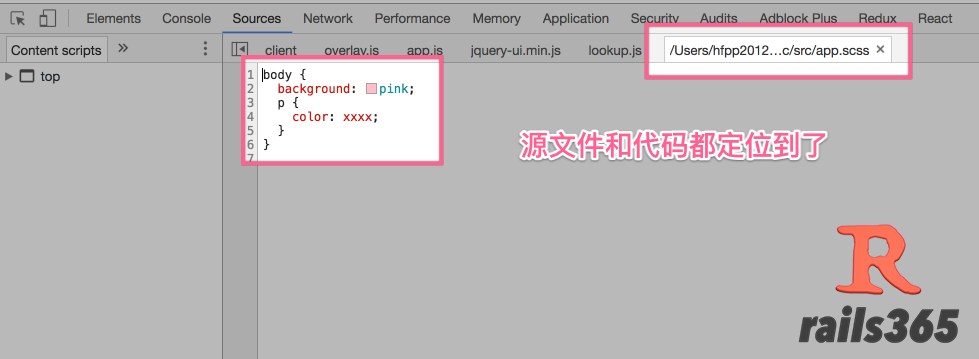
接着,我们点进去之后,得到类似下图所示的情况。

那这样,我们就可以方便地调试 javascript 和 css 代码了。
至于 devtool 更深层次的内容请参考它的官方文档Devtool
以下是一些参考链接:
先说这么多。
原文链接:http://webpackbook.rails365.net/477842
Fundebug提供JavaScript监控,支持所有主流前端框架,微信小程序监控,微信小游戏监控,后端Node.js监控。

您可能感兴趣的