该篇适用于从零基础学习前端的小白
一、导言
我们编程都需要在一个特定的环境下才能运行。初学的新手可以暂时不用去理解为什么需要这样的环境,先跟着用起来,后面再回来理解就会顺利很多。
二、安装google chrome 浏览器
1. 为什么我们要安装浏览器呢?
答:因为我们开发的网站要在电脑的浏览器运行,而chrome是业内公认支持各种Api最多的浏览器,当然你也可以使用火狐(firfox)、360极速浏览器。
2. 下载google-chrome浏览器

进入网站内部,点击下载按钮,下载完成后,双击exe安装包,运行,默认安装就好

三、安装编辑代码工具 vscode
1. 为什么使用vscode作为代码编辑工具
答:前端编写代码,可以用记事本,但不建议使用,因为很不方便,初学者很多地方写错一点,就会运行不成功,或者和中文乱码。而使用成熟Vscode工具,提示清晰好用。当然你也可以选择Sublime Text、Atom
2. 下载VsCode

进入官网点击download下载

3. 运行VsCode,在里面写第一段代码 hello world
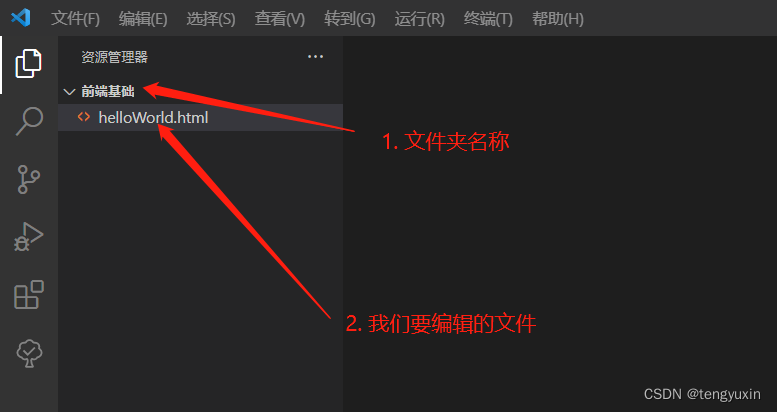
在桌面新建一个文件夹,在里面新建一个 helloWord.html 文件,

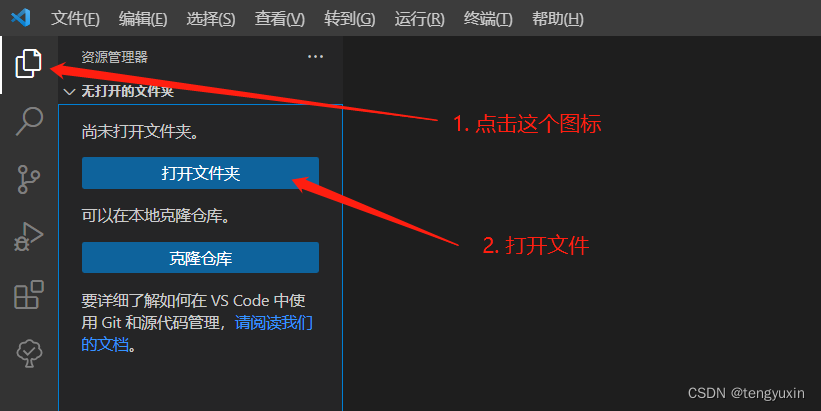
之后打开VsCode,使用VsCode打开文件夹进行编辑

之后我选择了前端基础这个文件夹

4. 我们准备写下自己的第一段代码
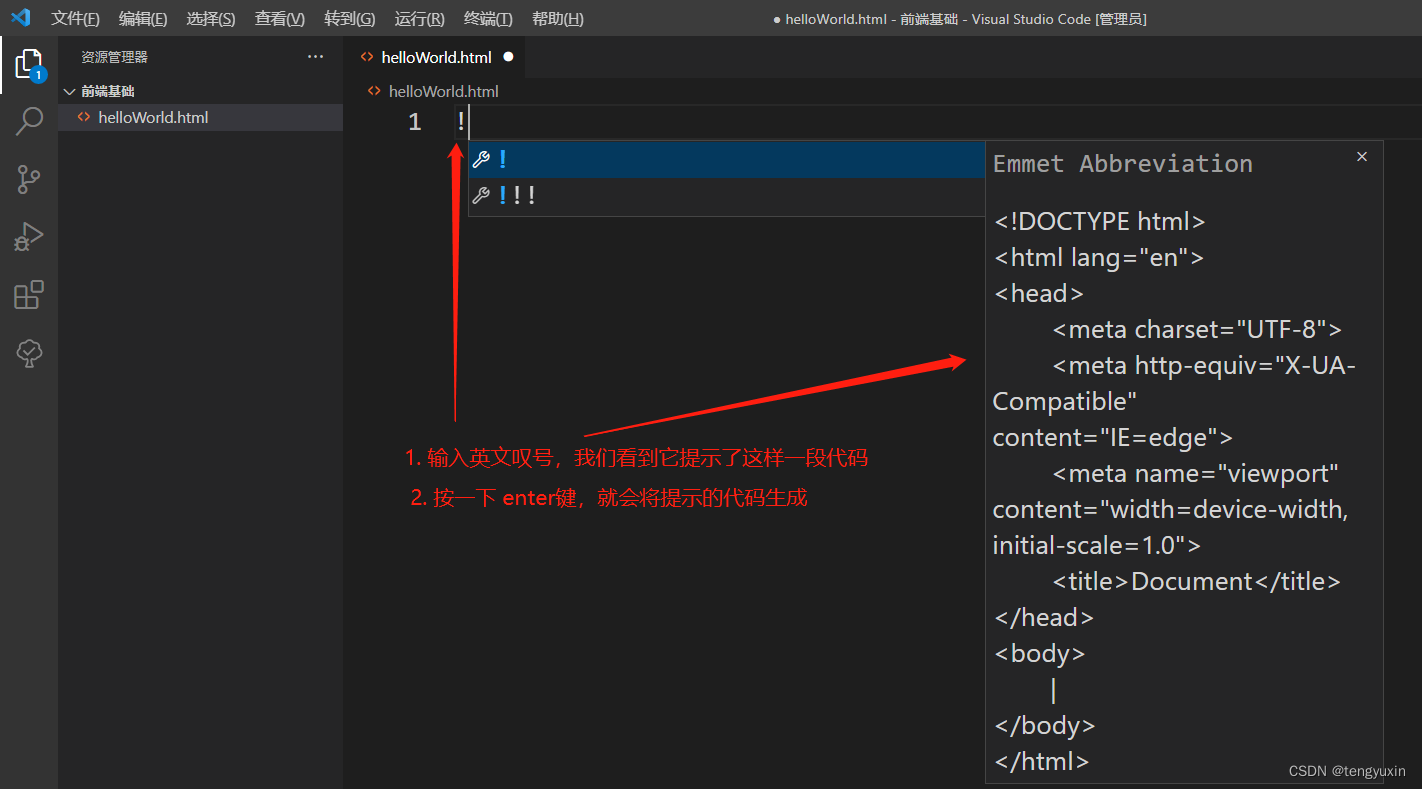
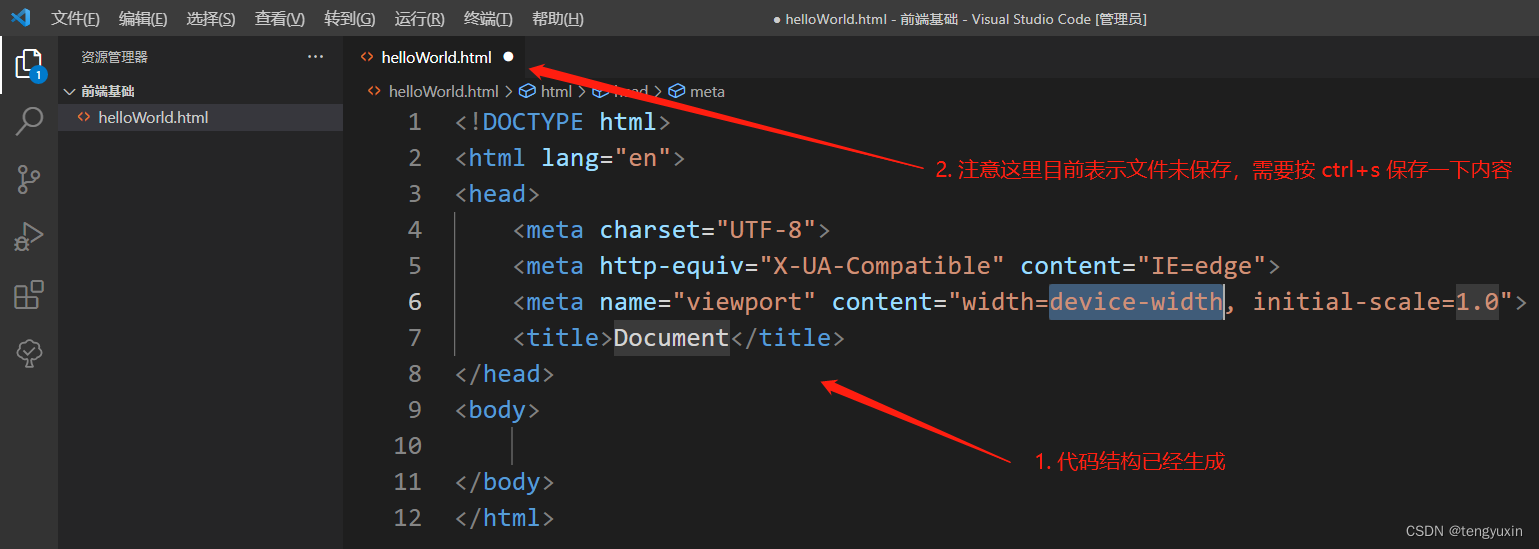
(1) 输入英文叹号,之后按enter回车键,就能生成基础代码结构


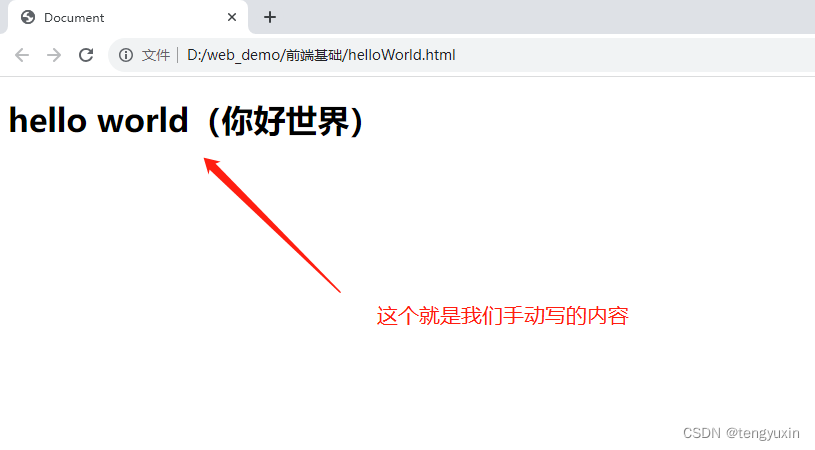
(2)在body标签内部添加一个h1标签,并写下hello world(你好世界)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world(你好世界)</h1>
</body>
</html>(3)将helloWorld.html文件,拖拽进入 chrome浏览器里面显示

四、结束语
目前我们已经完成最基本的代码开发和运行。但是我们作为初学者,对写的代码不理解,不明白。此时,我们就要学习,前端编程里面最基本的三个东西:HTML 、CSS、 JavaScript。
可以看一下我的下一篇内容