上一节构建 layer 和 route 的关系,这一节来实现 express 请求处理
application.js
const http = require("http");
const Router = require("./router");
function Application() {
this._router = new Router();
}
Application.prototype.get = function (path, ...handlers) {
this._router.get(path, handlers);
};
Application.prototype.listen = function () {
const server = http.createServer((req, res) => {
function done() {
res.end(`kaimo-express Cannot ${
req.method} ${
req.url}`);
}
this._router.handle(req, res, done);
});
server.listen(...arguments);
};
module.exports = Application;
router/index.js
const url = require("url");
const Route = require("./route");
const Layer = require("./layer");
function Router() {
// 维护所有的路由
this.stack = [];
}
Router.prototype.route = function (path) {
// 产生 route
let route = new Route();
// 产生 layer 让 layer 跟 route 进行关联
let layer = new Layer(path, route.dispatch.bind(route));
// 每个路由都具备一个 route 属性,稍后路径匹配到后会调用 route 中的每一层
layer.route = route;
// 把 layer 放到路由的栈中
this.stack.push(layer);
return route;
};
// 用户调用 get 时,传入的 handler 不一定是一个
Router.prototype.get = function (path, handlers) {
// 1.用户调用 get 时,需要保存成一个 layer 当道栈中
// 2.产生一个 Route 实例和当前的 layer 创造关系
// 3.要将 route 的 dispatch 方法存到 layer 上
let route = this.route(path);
// 让 route 记录用户传入的 handler 并且标记这个 handler 是什么方法
route.get(handlers);
};
Router.prototype.handle = function (req, res, out) {
console.log("请求到了");
// 需要取出路由系统中 Router 存放的 layer 依次执行
const {
pathname } = url.parse(req.url);
let idx = 0;
let next = () => {
// 遍历完后没有找到就直接走出路由系统
if (idx >= this.stack.length) return out();
let layer = this.stack[idx++];
// 需要判断 layer 上的 path 和当前请求路由是否一致,一致就执行 dispatch 方法
if (layer.path === pathname) {
// 将遍历路由系统中下一层的方法传入
layer.handler(req, res, next);
} else {
next();
}
};
next();
};
module.exports = Router;
route.js
const Layer = require("./layer");
function Route() {
this.stack = [];
}
Route.prototype.dispatch = function (req, res, out) {
// 稍后调用此方法时,回去栈中拿出对应的 handler 依次执行
let idx = 0;
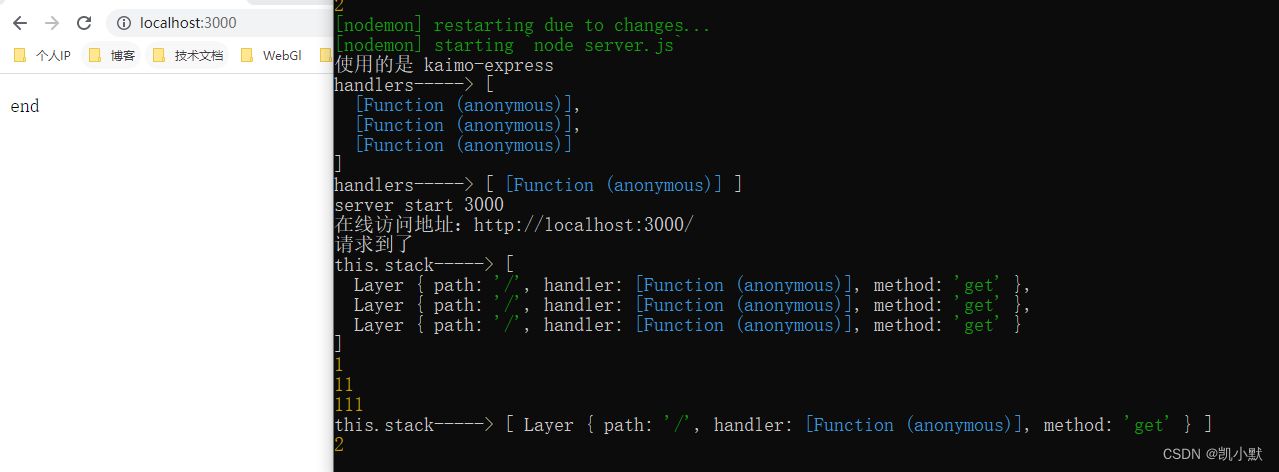
console.log("this.stack----->", this.stack);
let next = () => {
// 遍历完后没有找到就直接走出路由系统
if (idx >= this.stack.length) return out();
let layer = this.stack[idx++];
if (layer.method === req.method.toLowerCase()) {
layer.handler(req, res, next);
} else {
next();
}
};
next();
};
Route.prototype.get = function (handlers) {
console.log("handlers----->", handlers);
handlers.forEach((handler) => {
// 这里的路径没有意义
let layer = new Layer("/", handler);
layer.method = "get";
this.stack.push(layer);
});
};
module.exports = Route;
测试 demo 如下
const express = require("./kaimo-express");
const app = express();
app.get(
"/",
(req, res, next) => {
console.log(1);
setTimeout(() => {
next();
}, 1000);
},
(req, res, next) => {
console.log(11);
next();
},
(req, res, next) => {
console.log(111);
next();
}
);
app.get("/", (req, res, next) => {
console.log(2);
res.end("end");
});
app.listen(3000, () => {
console.log(`server start 3000`);
console.log(`在线访问地址:http://localhost:3000/`);
});