在MVC3开始,视图数据可以通过ViewBag属性访问,在MVC2中则是使用ViewData。MVC3中保留了ViewData的使用。ViewBag 是动态类型(dynamic),ViewData 是一个字典型的(Dictionary)。
ViewBag和ViewData的区别:
ViewBag 不再是字典的键值对结构,而是 dynamic 动态类型,它会在程序运行的时候动态解析。所以在视图中获取它的数据时候不需要进行类型转换
| ViewData | ViewBag |
| 它是Key/Value字典集合 | 它是dynamic类型对像 |
| 从Asp.net MVC 1 就有了 | ASP.NET MVC3 才有 |
| 基于Asp.net 3.5 framework | 基于Asp.net 4.0与.net framework |
| ViewData比ViewBag快 | ViewBag比ViewData慢 |
| 在ViewPage中查询数据时需要转换合适的类型 | 在ViewPage中查询数据时不需要类型转换 |
| 有一些类型转换代码 | 可读性更好 |
1、ViewData是字典类型,赋值方式用字典方式,通过key值读取对应的value, ViewData["myName"]
2、ViewBag是动态类型,使用时直接添加属性赋值即可 ViewBag.myName
3、ViewBag和ViewData只在当前Action中有效,等同于View
4、ViewData和ViewBag 中的值可以互相访问,因为ViewBag的实现中包含了ViewData
-------------------ViewBag简单应用------------------------------------------------
Contorller
- <pre class="csharp" name="code">using NewOjbect.Models;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- namespace NewOjbect.Controllers
- {
- public class HomeController : Controller
- {
- public ActionResult Index()
- {
- ViewBag.UserName = "无盐海";
- ViewBag.Age = "25";
- ViewBag.Gender = 1;
- string[] Itmes = new string[] { "中国", "美国", "德国" };
- ViewBag.itemsA = Itmes;// viewbag是一个新的dynamic类型关键字的封装器 //ViewData["Items"] = items;
- return View();
- }
- }
- }
View
- <pre class="html" name="code"><html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Test2</title>
- </head>
- <body>
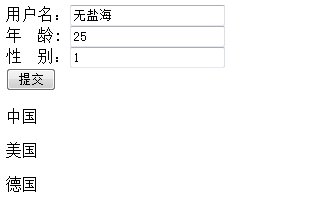
- <div>
- 用户名:<input type="text" id="UserName" name="UserName" value="@ViewBag.UserName" /></br>
- 年 龄: <input type="text" id="age" name="age" [email protected] /></br>
- 性 别:<input type="text" id="Gender" name="Gender" value="@ViewBag.Gender" /></br>
- <button>提交</button>
- <!---这里输出国家名-->>
- @foreach (dynamic item in ViewBag.itemsA)
- {
- <p>@item</p>
- }
- </div>
- </body>
- </html>
---------------------复杂应用----------------------------------
在Controller中使用ViewData:
public ActionResult UsingViewData()
{
ViewData["Title"] = " Using ViewData";
ViewData["ProjectName"] = "My Test Project";
ViewData["ProjectDescription"] = "This is Test Project to demo Viewdata and viewbag details";
ViewData["StartDate"] = new DateTime(2011, 1, 1);
ViewData["TotalPrice"] = 1000;
ViewData["TotalDays"] = 100;
Dictionary<string, string> stackholder = new Dictionary<string, string>();
stackholder.Add("Client","Mr. Client");
stackholder.Add("Manager","Mr. Joy");
stackholder.Add("Team Leader","Mr.Toy");
stackholder.Add("Sr. developer", "Mr.dojoy");
stackholder.Add("developer", "Mr. nodoy");
ViewData["stackholder"] = stackholder;
List<string> modules = new List<string>();
modules.Add("Admin module");
modules.Add("ShoppingCart module");
modules.Add("CMS module");
ViewData["modules"] = modules;
return View();
}
对应UsingViewData View的cshtml:
<h1>@ViewData["Title"]</h1>
<div>
<div>
<h2>Project Name : @ViewData["ProjectName"]</h2>
</div>
<div>
ProjectDescription :
<p>"@ViewData["ProjectDescription"]".</p>
</div>
<div>
Stack Holder :
<br />
<ul id="stakholder">
@foreach ( var stakerholder in ViewData["stackholder"] as Dictionary<string, string> )
{
<li>
@stakerholder.Key : @stakerholder.Value
</li>
}
</ul>
</div>
<div>
Project Details:<br />
<div>
module List :
<ul id="modulelist">
@foreach ( var module in ViewData["modules"] as List<string> )
{
<li>
@module
</li>
}
</ul>
</div>
Project StartDate : @ViewData["StartDate"] <br />
Project TotalPrice: @ViewData["TotalPrice"] <br />
Project TotaDays : @ViewData["TotalDays"]
</div>
</div>
然后是ViewBag:
public ActionResult UsingViewBag()
{
ViewBag.Title = " Using ViewBag";
ViewBag.ProjectName = "My Test Project";
ViewBag.ProjectDescription = "This is Test Project to demo Viewdata and viewbag details";
ViewBag.StartDate = new DateTime(2011, 1, 1);
ViewBag.TotalPrice = 1000;
ViewBag.TotalDays = 100;
Dictionary<string, string> stackholder = new Dictionary<string, string>();
stackholder.Add("Client", "Mr. Client");
stackholder.Add("Manager", "Mr. Joy");
stackholder.Add("Team Leader", "Mr.Toy");
stackholder.Add("Sr. developer", "Mr.dojoy");
stackholder.Add("developer", "Mr. nodoy");
ViewBag.stackholder = stackholder;
List<string> modules = new List<string>();
modules.Add("Admin module");
modules.Add("ShoppingCart module");
modules.Add("CMS module");
ViewBag.modules = modules;
return View();
}
对应View UsingViewBag 的cshtml的ViewBag:
<h1>@ViewBag.Title</h1>
<div>
<div>
<h2>Project Name : @ViewBag.ProjectName</h2>
</div>
<div>
ProjectDescription :
<p>"@ViewBag.ProjectDescription.</p>
</div>
<div>
Stack Holder :
<br />
<ul id="stakholder">
@foreach ( var stakerholder in ViewBag.stackholder )
{
<li>
@stakerholder.Key : @stakerholder.Value
</li>
}
</ul>
</div>
<div>
Project Details:<br />
<div>
module List :
<ul id="modulelist">
@foreach ( var module in ViewBag.modules )
{
<li>
@module
</li>
}
</ul>
</div>
Project StartDate : @ViewBag.StartDate.ToString("dd-MMM-yyyy") <br />
Project TotalPrice: @ViewBag.TotalPrice ₹ <br />
Project TotaDays : @ViewBag.TotalDays
</div>
</div>
-------------------------------TempData----------------------------------------------------
同ViewData和ViewBag一样,TempData也可以用来向视图传递数据。只是ViewData和ViewBag的生命周期和View相同,只对当前View有用。而TempData则可以在不同的Action中进行传值,类似webform里的Seesion。如下:
public ActionResult Index()
{
ViewBag.hello = "hello,this is viewBag";
ViewData["hi"] = "hi,this is viewData";
TempData["abc"] = "this is tempdata";
return View();
}
然后在About视图里面调用:
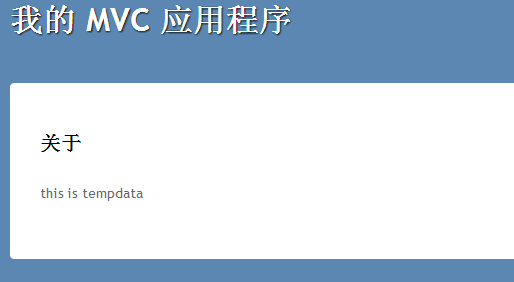
<h2>关于</h2> <p> @ViewBag.hello @ViewData["key"] @TempData["abc"] </p>
页面效果如下:
这里只获取到了TempData["abc"]的值,但是TempData的值在取了一次后则会自动删除,这时我再刷新页面,则TempData["abc"]为Null了。通过反编译查看代码,发现TempData数据在调用后则会自动删除。详情请看:http://www.cnblogs.com/tristanguo/archive/2009/04/06/1430062.html
----------------------------------转载来源---------------------------------------------
简单应用
https://blog.csdn.net/Fanbin168/article/details/44803437
详细说明
http://www.cnblogs.com/bianlan/archive/2013/01/11/2857105.html
复杂应用
https://www.cnblogs.com/wintersun/archive/2012/01/21/2328563.html