项目场景
注册 使用Element-Ul中的表单,Mess消息不能正常显示
预计效果

Part1
问题1
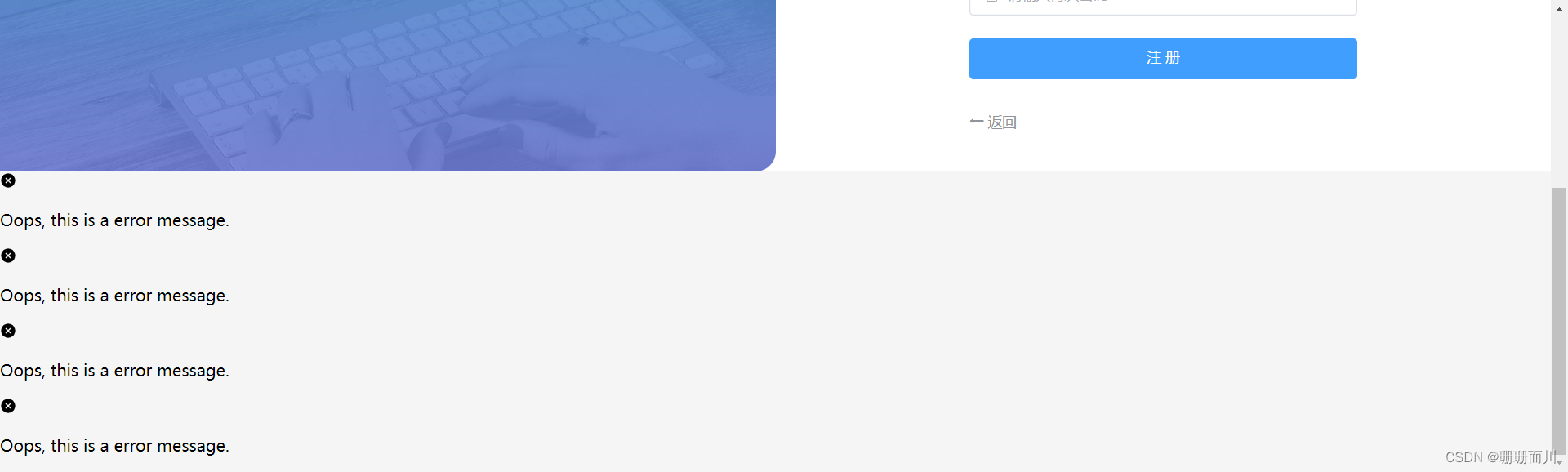
给按钮添加Mess消息提示,有反应,但不是预期反应,就没看到页面上方的提示框,就是滚动条一直上下动
后来发现是提示框都在下面出现了

<script setup>
import {
User, Lock } from '@element-plus/icons-vue'
import {
ref } from 'vue'
import {
userRegisterService } from '@/api/user.js'
import {
ElMessage } from 'element-plus'
const register = async () => {
await form.value.validate()
await userRegisterService(formModel.value)
ElMessage.success('注册成功')
// alert('注册成功')
isRegister.value = false
}
const test = () => {
ElMessage.error('Oops, this is a error message.')
console.log('hhhhhhhhh');
}
</script>
<template>
<el-row class="login-page">
<el-col :span="12" class="bg"></el-col>
<el-col :span="6" :offset="3" class="form">
<!-- 注册相关表单 -->
<el-form
:model="formModel"
:rules="rules"
ref="form"
size="large"
autocomplete="off"
v-if="isRegister"
>
<button @click="test">hhh</button>
<el-form-item>
<h1>注册</h1>
</el-form-item>
原因分析1
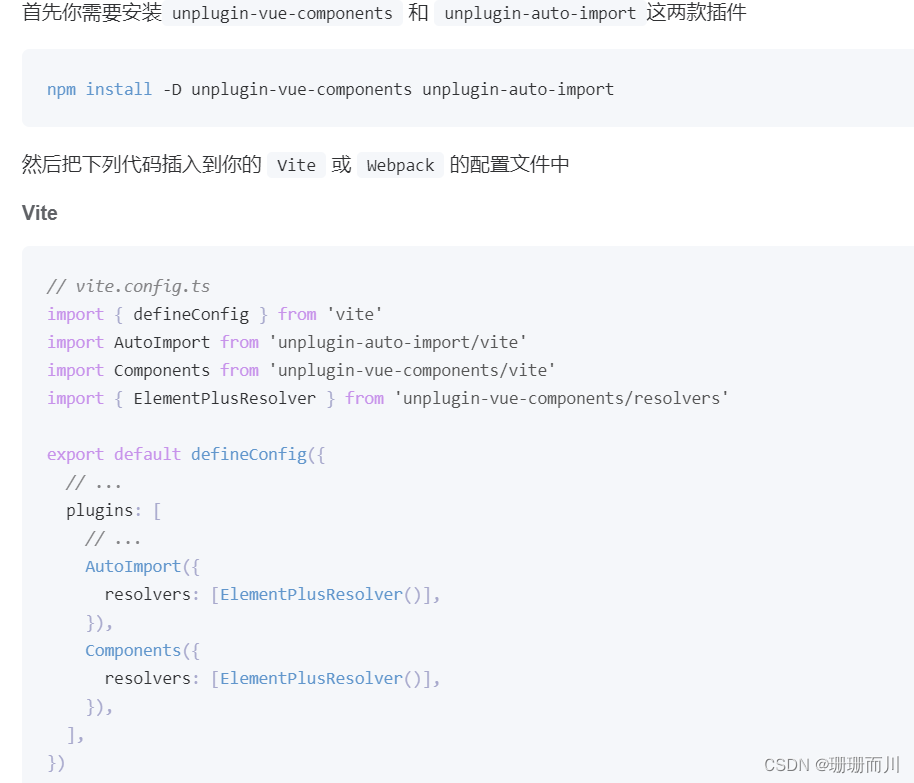
查看官网,由于本项目使用的都是自动导入,文件中已配置好

但是在写 ElMessage.error('Oops, this is a error message.')vscode自动导包
import { ElMessage } from 'element-plus',变成了手动导入,
所以
代码失效的原因 可能是两种导入方式冲突
解决方案
删掉import { ElMessage } from 'element-plus'
Part 2
问题2
给按钮添加Mess消息提示,但是毫无反应,没有提示框,没有打印hhhhhh,点击就刷新
解决方案2
法一
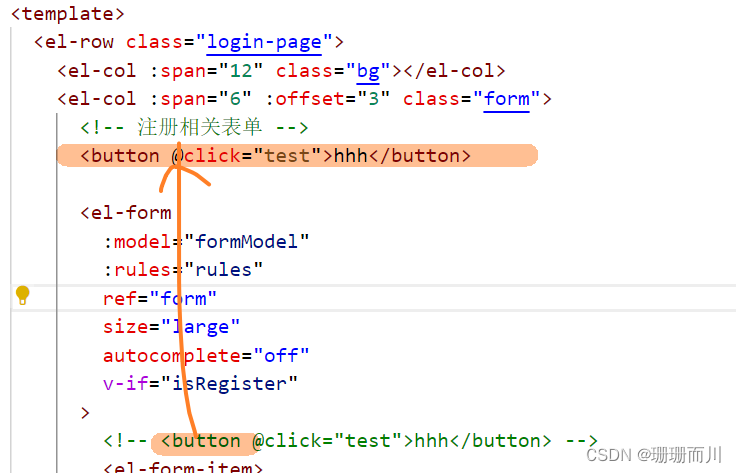
经过多次尝试,发现把这个 <button @click="test">hhh</button>放到el-form外边就可以了


法2
<button @click="test">hhh</button>还是在el-form里面,但是用了el-button


全部代码:
<script setup>
import {
User, Lock } from '@element-plus/icons-vue'
import {
ref } from 'vue'
const isRegister = ref(true)
const form = ref()
// 整个的用于提交的form数据对象
const formModel = ref({
username: '',
password: '',
repassword: ''
})
// 整个表单的校验规则
// 上下要同名
const rules = ref({
username: [
{
required: true, message: '请输入用户名', trigger: 'blur' },
{
min: 5, max: 10, message: '用户名必须是5-10位', trigger: 'blur' }
],
password: [
{
required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码必须是6-15位的非空字符',
trigger: 'blur'
}
],
repassword: [
{
required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码必须是6-15位的非空字符',
trigger: 'blur'
},
{
validator: (rules, value, callback) => {
// 判断value 和 当前from 中收集的password 是否一致
if (value !== formModel.value.password) {
callback(new Error('两次输入的密码不一致'))
} else {
// 校验成功
// 也要写callback
callback()
}
},
trigger: 'blur'
}
]
})
import {
userRegisterService } from '@/api/user.js'
// import { ElMessage } from 'element-plus'
const register = async () => {
await form.value.validate()
await userRegisterService(formModel.value)
ElMessage.success('注册成功')
// alert('注册成功')
isRegister.value = false
}
const test = () => {
ElMessage.error('Oops, this is a error message.')
console.log('hhhhhhhhh')
// ElMessage({
// showClose: true,
// message: 'Congrats, this is a success message.',
// type: 'success'
// })
}
</script>
<template>
<el-row class="login-page">
<el-col :span="12" class="bg"></el-col>
<el-col :span="6" :offset="3" class="form">
<!-- 注册相关表单 -->
<!-- <button @click="test">hhh</button> -->
<el-form
:model="formModel"
:rules="rules"
ref="form"
size="large"
autocomplete="off"
v-if="isRegister"
>
<!-- <el-button @click="test">hhh</el-button> -->
<button @click="test">hhh</button>
<el-form-item>
<h1>注册</h1>
</el-form-item>
<el-form-item prop="username">
<el-input
v-model="formModel.username"
:prefix-icon="User"
placeholder="请输入用户名"
></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="formModel.password"
:prefix-icon="Lock"
type="password"
placeholder="请输入密码"
></el-input>
</el-form-item>
<el-form-item prop="repassword">
<el-input
v-model="formModel.repassword"
:prefix-icon="Lock"
type="password"
placeholder="请输入再次密码"
></el-input>
</el-form-item>
<el-form-item>
<el-button
@click="register"
class="button"
type="primary"
auto-insert-space
>
注册
</el-button>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = false">
← 返回
</el-link>
</el-form-item>
</el-form>
<!-- 登陆相关表单 -->
<el-form ref="form" size="large" autocomplete="off" v-else>
<el-form-item>
<h1>登录</h1>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item>
<el-input
name="password"
:prefix-icon="Lock"
type="password"
placeholder="请输入密码"
></el-input>
</el-form-item>
<el-form-item class="flex">
<div class="flex">
<el-checkbox>记住我</el-checkbox>
<el-link type="primary" :underline="false">忘记密码?</el-link>
</div>
</el-form-item>
<el-form-item>
<el-button class="button" type="primary" auto-insert-space
>登录</el-button
>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = true">
注册 →
</el-link>
</el-form-item>
</el-form>
</el-col>
</el-row>
</template>
<style lang="scss" scoped>
.login-page {
height: 100vh;
background-color: #fff;
.bg {
background:
url('@/assets/logo2.png') no-repeat 60% center / 240px auto,
url('@/assets/login_bg.jpg') no-repeat center / cover;
border-radius: 0 20px 20px 0;
}
.form {
display: flex;
flex-direction: column;
justify-content: center;
user-select: none;
.title {
margin: 0 auto;
}
.button {
width: 100%;
}
.flex {
width: 100%;
display: flex;
justify-content: space-between;
}
}
}
</style>