Build Your First Website
装一个subline text
HTML default rule
tags with opening and closing

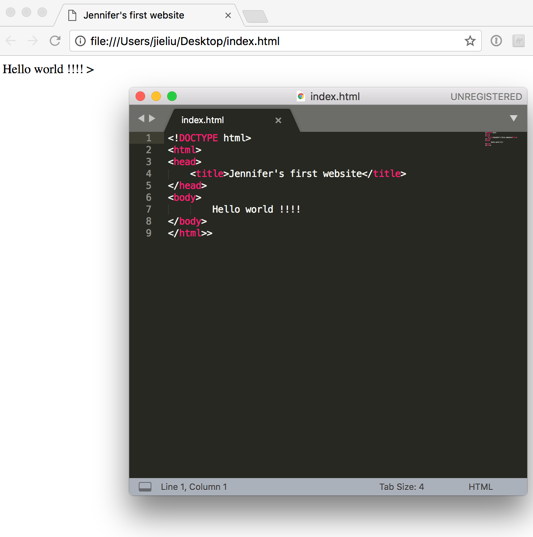
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Jennifer's first website</title> 5 </head> 6 <body> 7 Hello world !!!! 8 </body> 9 </html>
DEVELOPER FUNDAMENTALS:III
doctype says, hey just a heads up a file is going to use HTML5
The senior developers get good salaries and good jobs are the ones fully understand all the meaning behind the things they do
HTML tags
10-15 tags are used in 99% time
<h1></h1> : header 1
it acutally goes all the way up to 6
<p></p>: paragraph
<b></b>: bold
<ol></ol>: ordered list
<li>banban</li>
<li>apple</li>
<ul></ul>: unordered list
Self Closing HTML tags
<br>: break line
<hr>: horizonal line
<img src = "" width="" height="">
src : attribute which had special properties to the specific tag and attribute always has a value attached to
width: attribute
height: attribute
Anchor tag
<a href = "newpage.html">New Page </a>
href: attribute and it's the hypertext reference
It can link to other pages
Why named index.html
by default, most servers say :I will return index.html once I see it
That's why we think index.html as our home page
relative path vs absolute path
relative path 在本地 <a href = "webdevelopment/newpage.html">New Page </a> 转到files://协议
absolute path 在网上 <a href = "www.googe.com">New Page </a> 转到https://协议
HTML Forms