使用JSON.parse处理数据

平时我们在接收后端返回的json对象通常是一个字符串类型的object,所以一般我们要对这个object进行类型转化后,我们才能使用object里面的数据,而这其中涉及到两个必不可少的方法就是JSON.parse和JSON.stringify
A页面进行跳转 —JSON.stringify(this.lcbDatalist);
methods: {
showPopup() {
接口获取的数据 进行路由跳转进行传递
var lcbDatalist = JSON.stringify(this.lcbDatalist);
this.$router.push({
path: '/compassLCB',
query: {
lcbDatalist: lcbDatalist
}
})
},
}
B页面进行接收数据–JSON.parse(this.$route.query.lcbDatalist)
created() {
this.lcbDatalist = JSON.parse(this.$route.query.lcbDatalist)
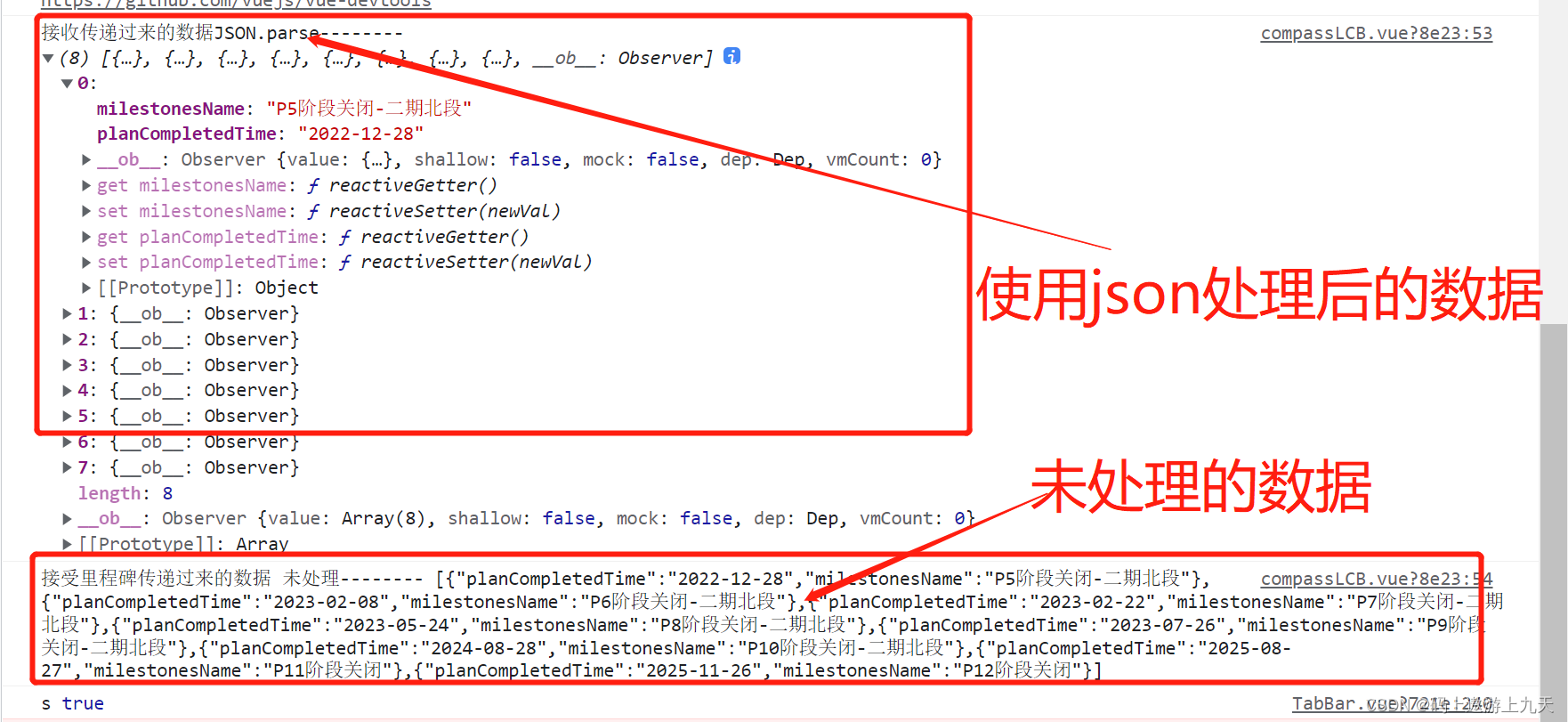
console.log("接收传递过来的数据JSON.parse--------", this.lcbDatalist)
console.log("接受里程碑传递过来的数据 未处理--------", this.$route.query.lcbDatalist)
}