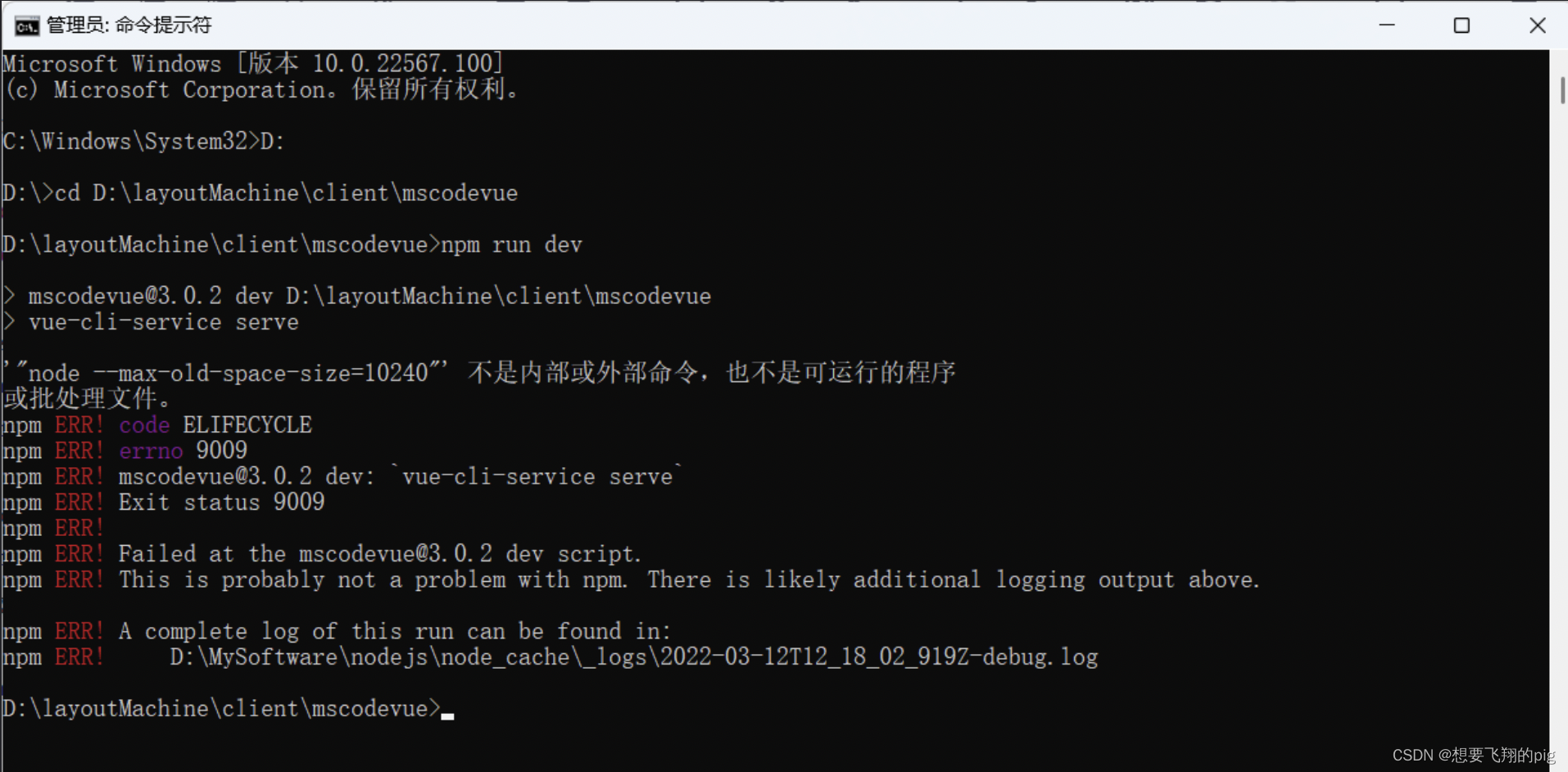
解决vue内存溢出报错

1.项目过大时内存溢出错误,全局安装
npm install -g increase-memory-limit
2.查看工程目录
increase-memory-limit
3. 设置大小,重新执行
increase-memory-limit 4096mb
npm run serve
4.没有完全解决的继续看,已经解决的不用看。
1> 在vscode中,点击文件,点击首选项,点击设置

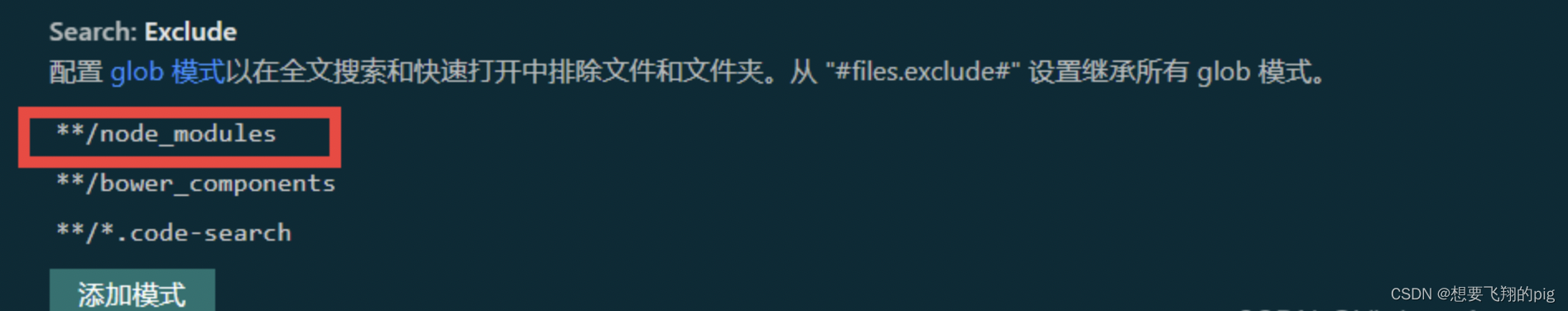
2> 在search中搜索Exclude,找到Search Exclude,把**/node_modules删掉

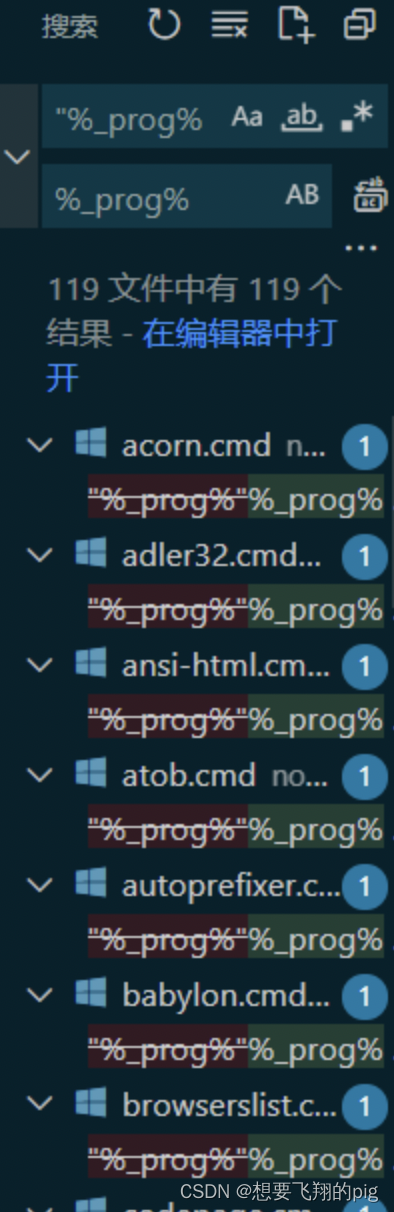
3> 然后点击编辑,点击替换把"%_prog%" 替换成 %_prog% (即去掉双引号)

4> 重新启动项目,解决问题!
npm run serve