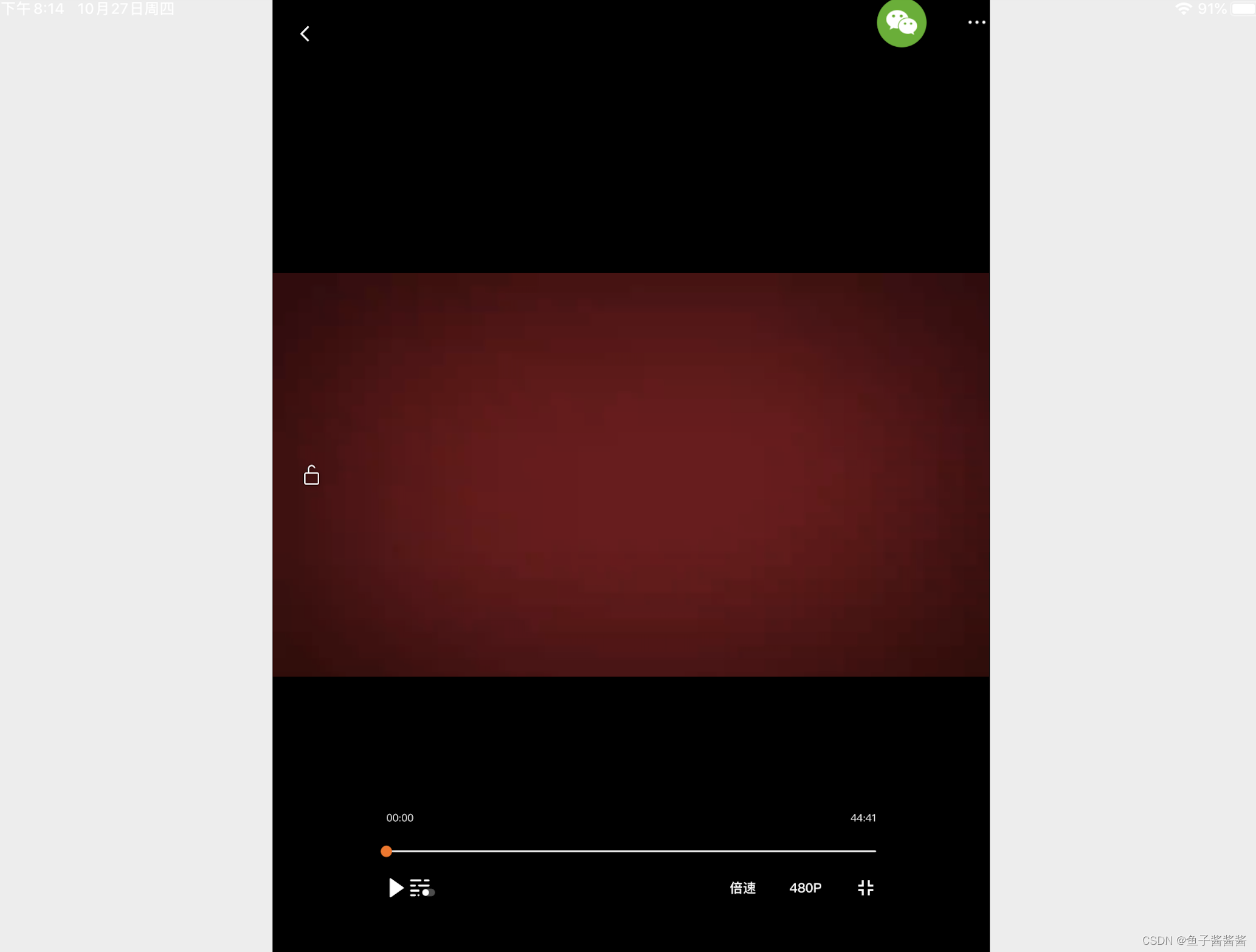
相信做视频类小程序的伙伴们一定会遇到视频在【pad】系列上播放的问题,我们会发现,当在pad端点击全屏播放的时候,他是竖屏的全屏(如图1),即便我们旋转屏幕,他依旧是竖屏类型的全屏(如图2)
 (图1)
(图1)
 (图2)
(图2)
而我们想要的效果是全屏【横屏】播放
那么如何能实现这个需求呢?
我们需要使用到的是小程序app.json中的【pageOrientation】属性

将这个属性设置为auto,他就会随着屏幕的翻转自动识别合适的长宽比,也就能够实现视频的横屏播放了
那么这里随之又会出现一个问题,就是其他页面的【横屏适配】问题,有的页面横屏显示会被放大拉伸,这种情况下,如果我们只需要【单页面】可以随着屏幕auto,那么我们只要需要改变单页面的json文件,设置为auto,这样就会只有我们设置的页面会随着屏幕的旋转改变。
【延伸】
这里顺便说一下uniapp中如何修改这个属于
--全局修改:
pages.json文件中
"globalStyle": {
"pageOrientation": "auto"
},--单个页面修改:
pages.json文件
{
"path": "pages/viedoLook/viedoLook",//单独某个页面
"style": {
"pageOrientation":"auto"
}
},【题外话】
这个问题着实让我审判了很久,突发奇想尝试了这种方法,没想到真的实现了,看社区讨论发现到现在还有人在提这个问题,不知道官方大大关于pad的视频适配是怎么考虑的,难道是觉得pad小程序用户比较少嘛