1.安装 typescript
npm install -g typescript
//检查是否安装
tsc -v
2.生成配置文件,cd进入该文件夹,在控制台输
tsc --init![]()
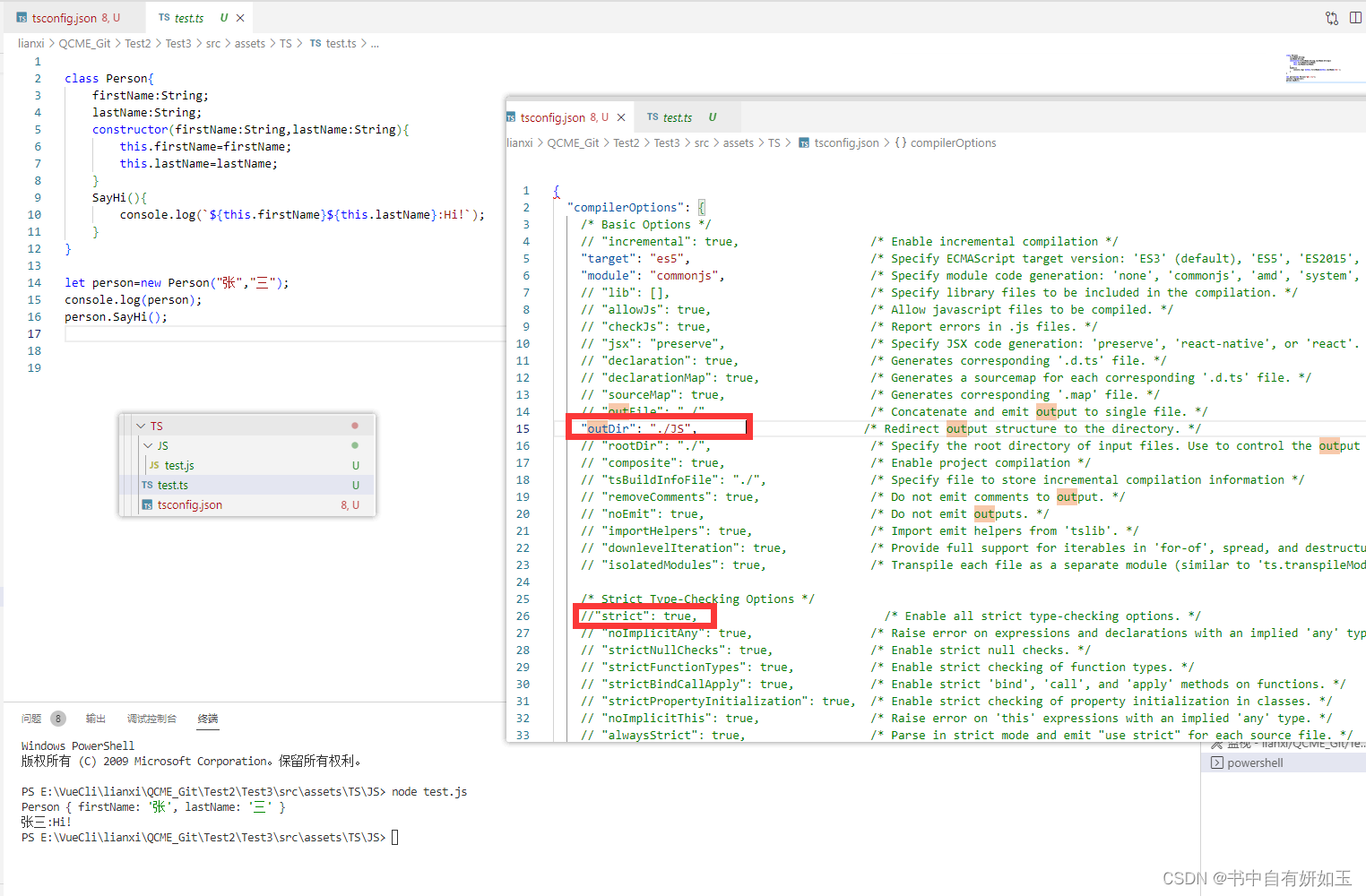
3.打开json文件,取消outDir的注释,指的是编译到的路径,新建一个文件夹js存放编译后的js

4.


最后看一下效果图:

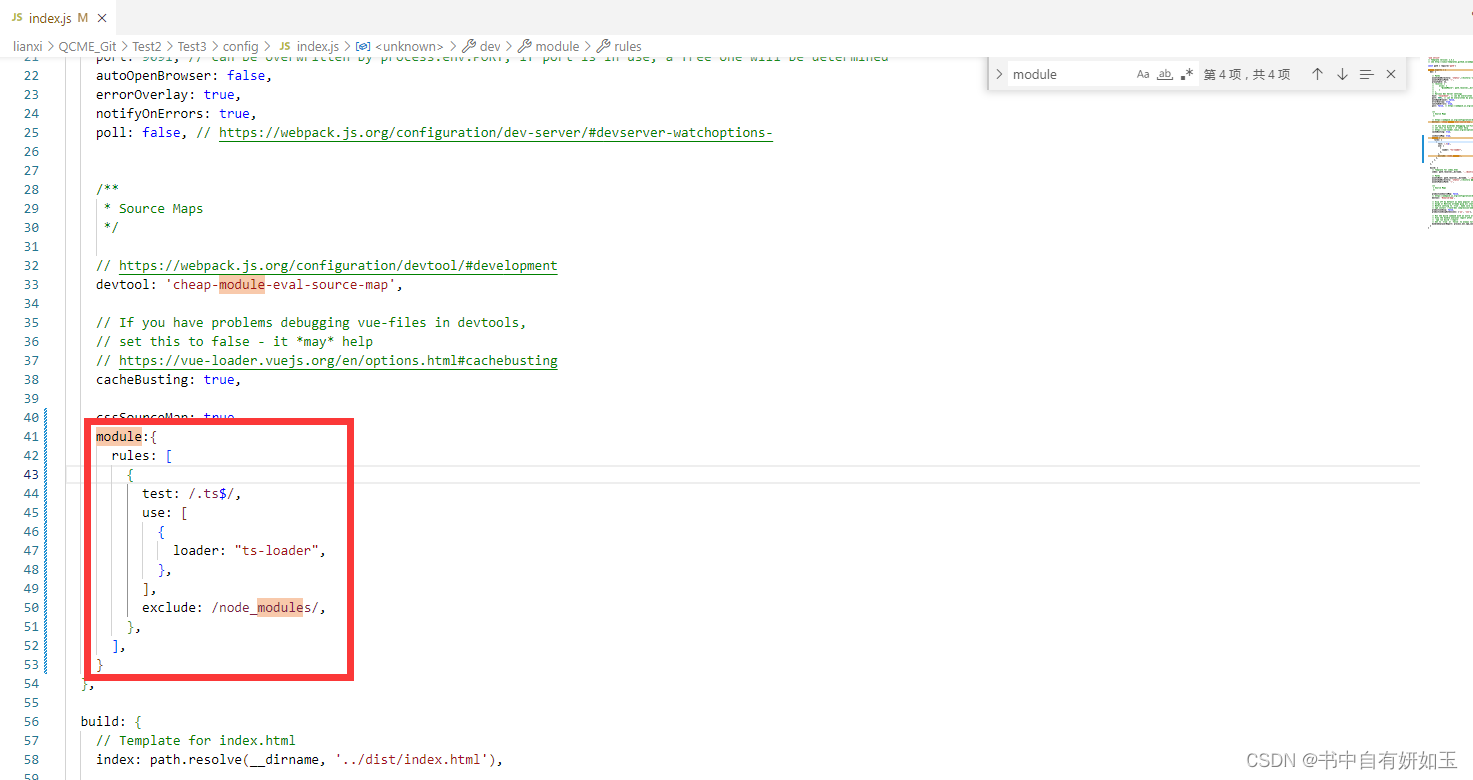
若使用webpack管理ts,则需要安装 ts-loader 将ts转为js文件
cnpm i -D ts-loader typescript 配置文件配置相关配置信息