
<el-button type="primary" plain v-on:click="jsonToExcel();">导出</el-button>
jsonToExcel() {
const data = this.AlarmData;
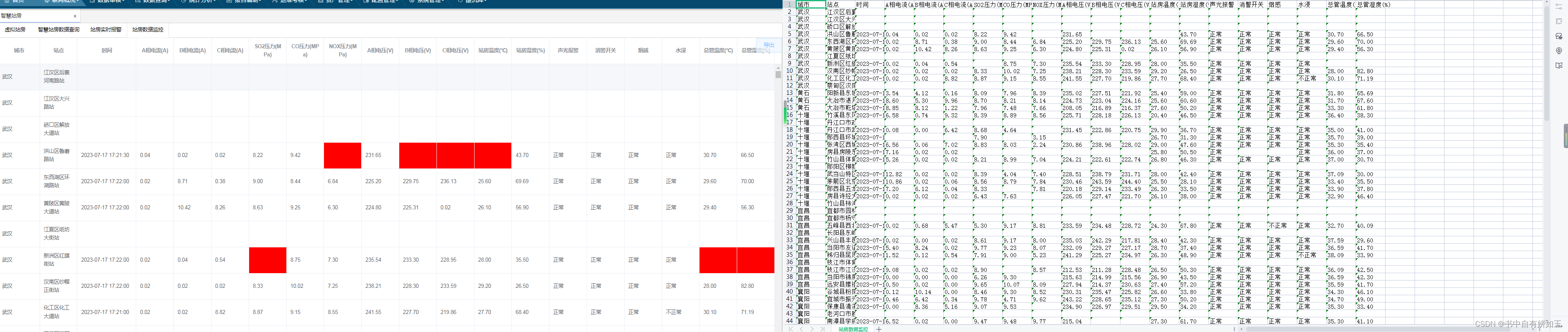
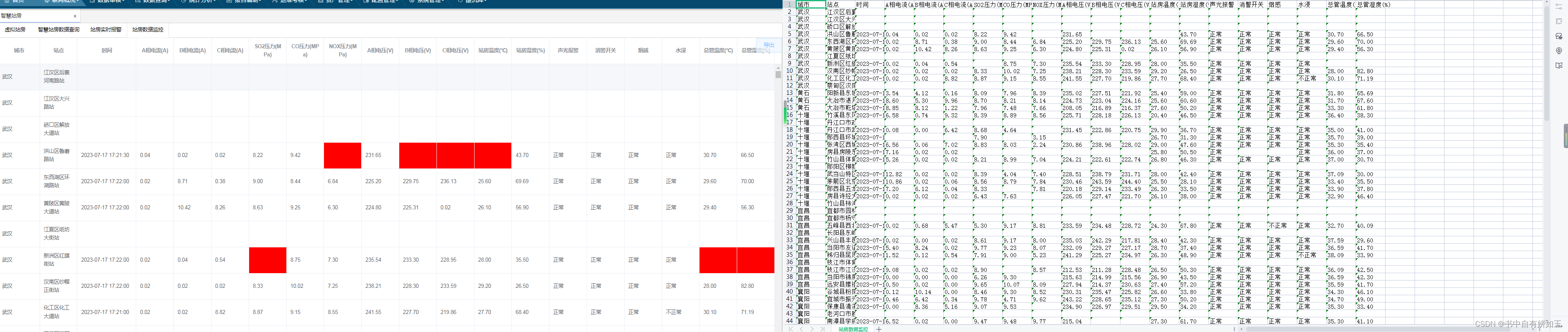
let head = "城市,站点,时间,A相电流(A),B相电流(A),C相电流(A),SO2压力(MPa),CO压力(MPa),NOX压力(MPa),A相电压(V),B相电压(V),C相电压(V),站房温度(℃),站房湿度(%),声光报警,消警开关,烟感,水浸,总管温度(℃),总管湿度(%)";
let col = ["City", "SStationName", "SDatetime", "IA", "IB", "IC", "SO2GasPressAD", "COGasPressAD", "NOxGasPressAD", "VA", "VB", "VC", "StationTemp", "StationHum", "AlarmState", "SwitchState", "SmokeState", "Water", "PipeTemp", "PipeHum"];
let name = "站房数据监控";
let str = head ? head + '\n' : '';
data.forEach(item => {
// 拼接json数据, 增加 \t 为了不让表格显示科学计数法或者其他格式
for (let key of col) {
debugger
if (item[key] != undefined) {
str = `${str + item[key] + '\t'},`
} else {
str = `${str + '' + '\t'},`
}
}
str += '\n'
});
console.log(str)
// encodeURIComponent解决中文乱码
const uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
// 通过创建a标签实现
const link = document.createElement("a");
link.href = uri;
// 对下载的文件命名
link.download = `${name + '.csv'}`;
link.click();
},