在很多三维场景应用中,需要同时绘制大量的同类型个体,例如树木、野草等。在智慧城市管理应用中,也常有实时绘制大量行驶车辆的需求。要解决这个问题,用到的WebGL绘制技术叫做实例绘制(Instance Draw)。也就是对于外观样子相似的模型,WebGL可以实现数以百万计地同时绘制,并且每个个体都可以有不同的姿态、位置、大小和颜色甚至纹理。大家可以点击以下链接,体验下ThreeJS的实例绘制效果:
https://threejs.org/examples/#webgl_instancing_performance
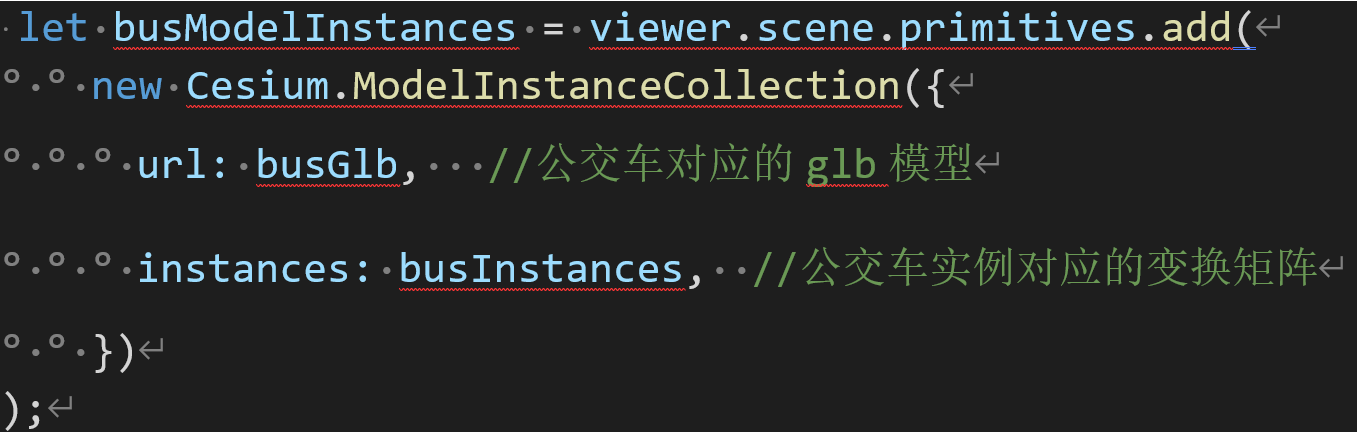
在Cesium中同样利用了WebGL的实例绘制能力,封装成Cesium.ModelInstanceCollection,类接口实现实例绘制。如果需要在道路大量绘制公交车,则可以用以下代码创建公交车实例。

其中,busInstance是这样构造的:

这样,要实时绘制动态车辆只要在每一帧循环改变车辆的变换矩阵就可以了。如下所示:

车辆的变换矩阵可以根据其所在的车道线位置,及行驶目标点计算出来。

最后得到的车辆动态绘制的效果如下:

(还不知道怎么上动图和视频,有兴趣请评论或者私信)