
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width initial-scale=1.0 maximum-scale=1.0 user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>3D地图</title>
<style>
body,html{ margin:0;padding:0;font:12px/16px Verdana,Helvetica,Arial,sans-serif;width: 100%;height: 100%}
.container{
height: 100%
}
</style>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'86ed846e1ac889299aef7c1202ef6914',
}
</script>
<script language="javascript" src="//webapi.amap.com/maps?v=2.0&key=12270c4afc1eecd2bc7e2455494bf604&plugin=AMap.ControlBar,AMap.ToolBar"></script>
</head>
<body >
<div id="container" style="width:100%; height:100%;resize:both;"></div>
<script language="javascript">
var map;
function mapInit(){
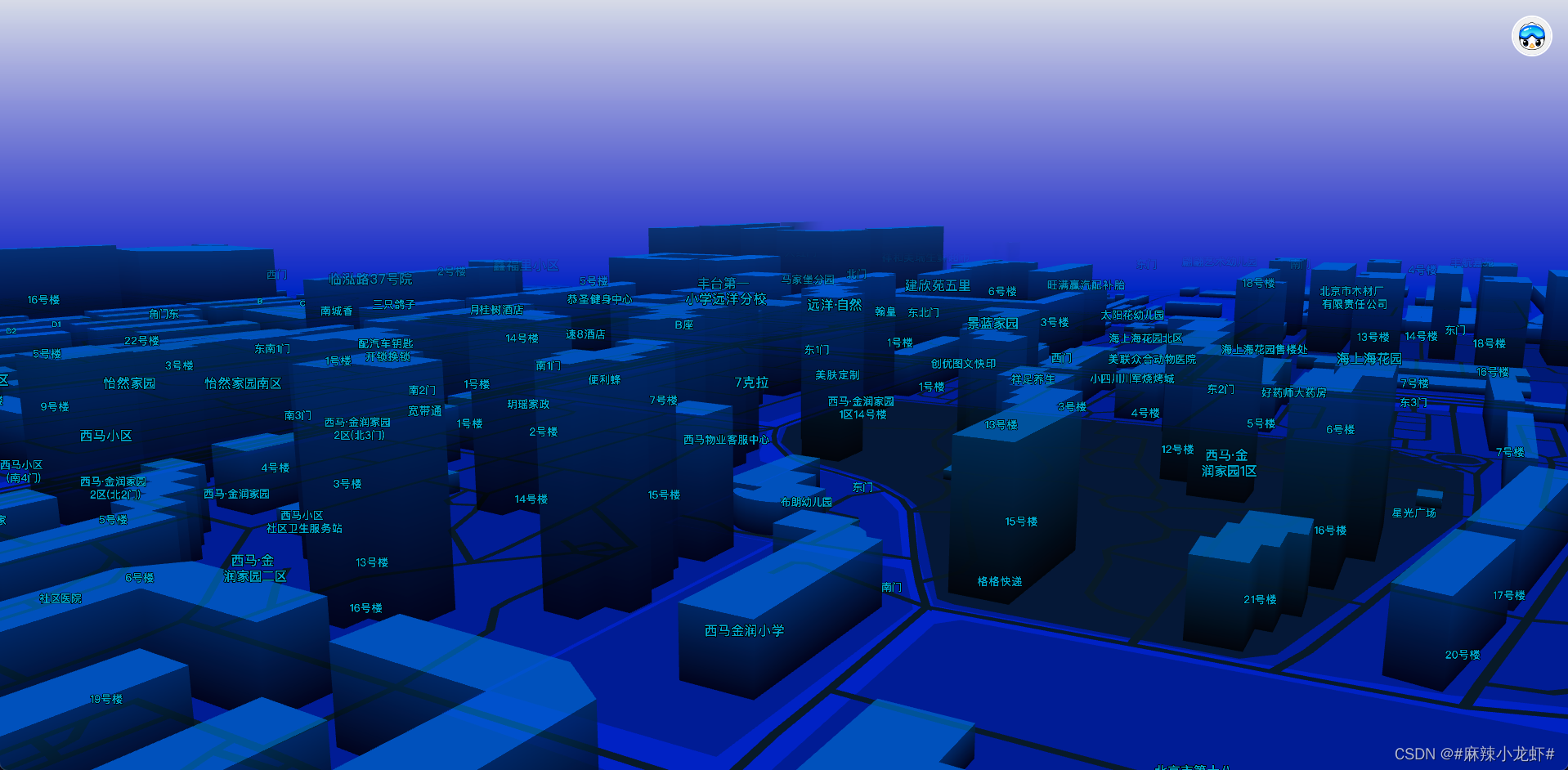
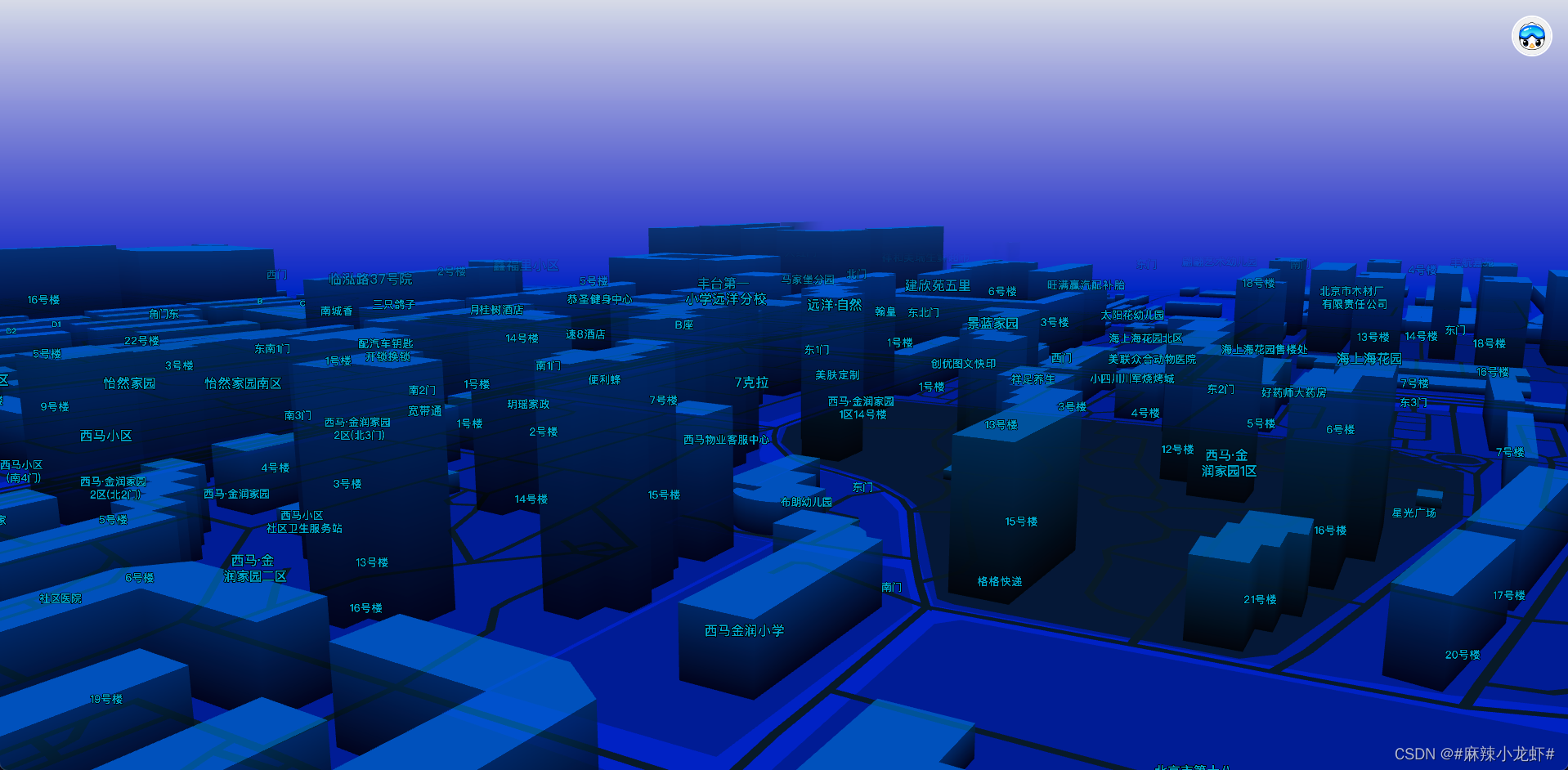
map = new AMap.Map('container', {
rotateEnable:true,
pitchEnable:true,
zoom: 17,
pitch: 50,
rotation: -15,
viewMode:'3D', //开启3D视图,默认为关闭
zooms:[2,20],
mapStyle: "amap://styles/5ab2a81bebd9090246e216d6dc02d6c2",
center:[116.333926,39.997245]
});
const setFeatures = ['road', 'point', 'building', 'bg'];
map.setFeatures(setFeatures); // 多个种类要素显示
var controlBar = new AMap.ControlBar({
position:{
right:'10px',
top:'10px'
}
});
controlBar.addTo(map);
var toolBar = new AMap.ToolBar({
position:{
right:'40px',
top:'110px'
}
});
toolBar.addTo(map);
}
mapInit()
</script>
</body>
</html>