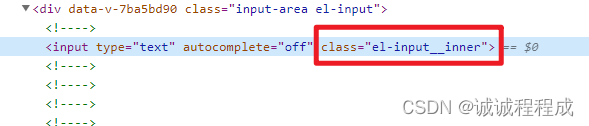
修改第三方组件默认样式
猜你喜欢
转载自blog.csdn.net/weixin_52268321/article/details/132238690
今日推荐
周排行