我们什么时候需要用到穿透呢?
scope的意思是为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块。
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。
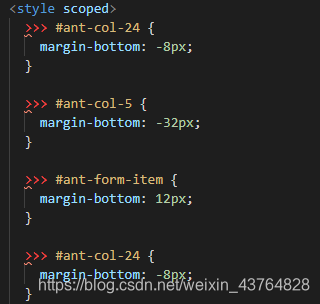
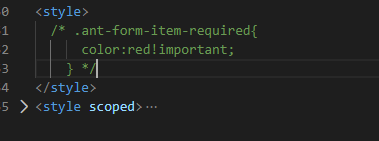
就是在我们需要修改原生样式,比如要修改antd design vue内置的组件的样式的时候,比如table组件。总有那么些人看不惯ui框架自带的样式,要我们强制去改变原本的样式。但是此时我们又不想这些修改污染到全局样式。那么就用到穿透了。

另外一种就是建立一个新的style标签,此时,你只需要将修改第三方样式的css写在第一个style中即可。

Vue中的scoped及穿透方法,改变第三方组件库样式
猜你喜欢
转载自blog.csdn.net/weixin_43764828/article/details/103645754
今日推荐
周排行