文章目录
前言
先跟着官方sdk调试一遍,明白哪些是必改项,哪些是可操作参数,放入自己的模型,看看能否成功加载
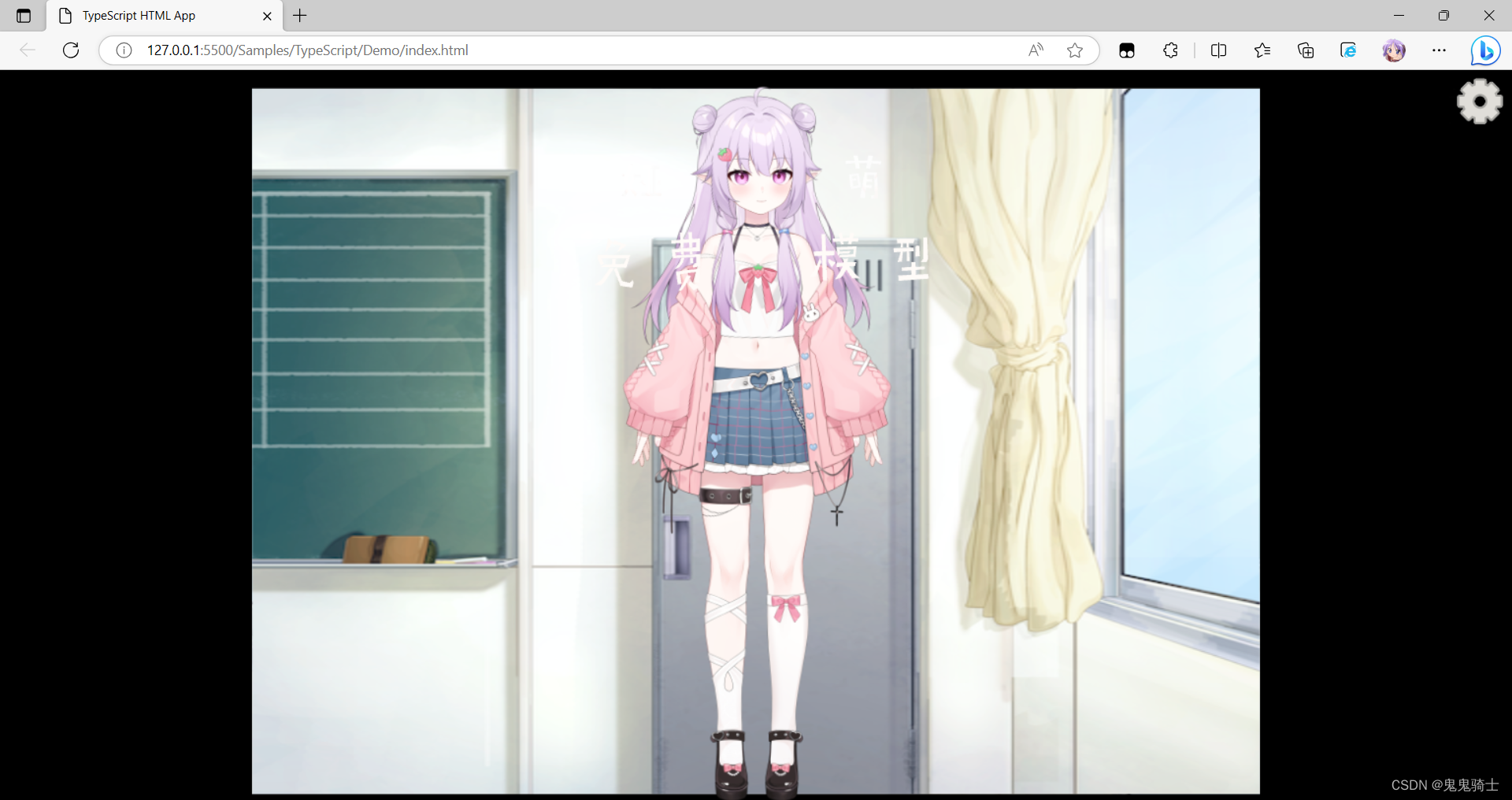
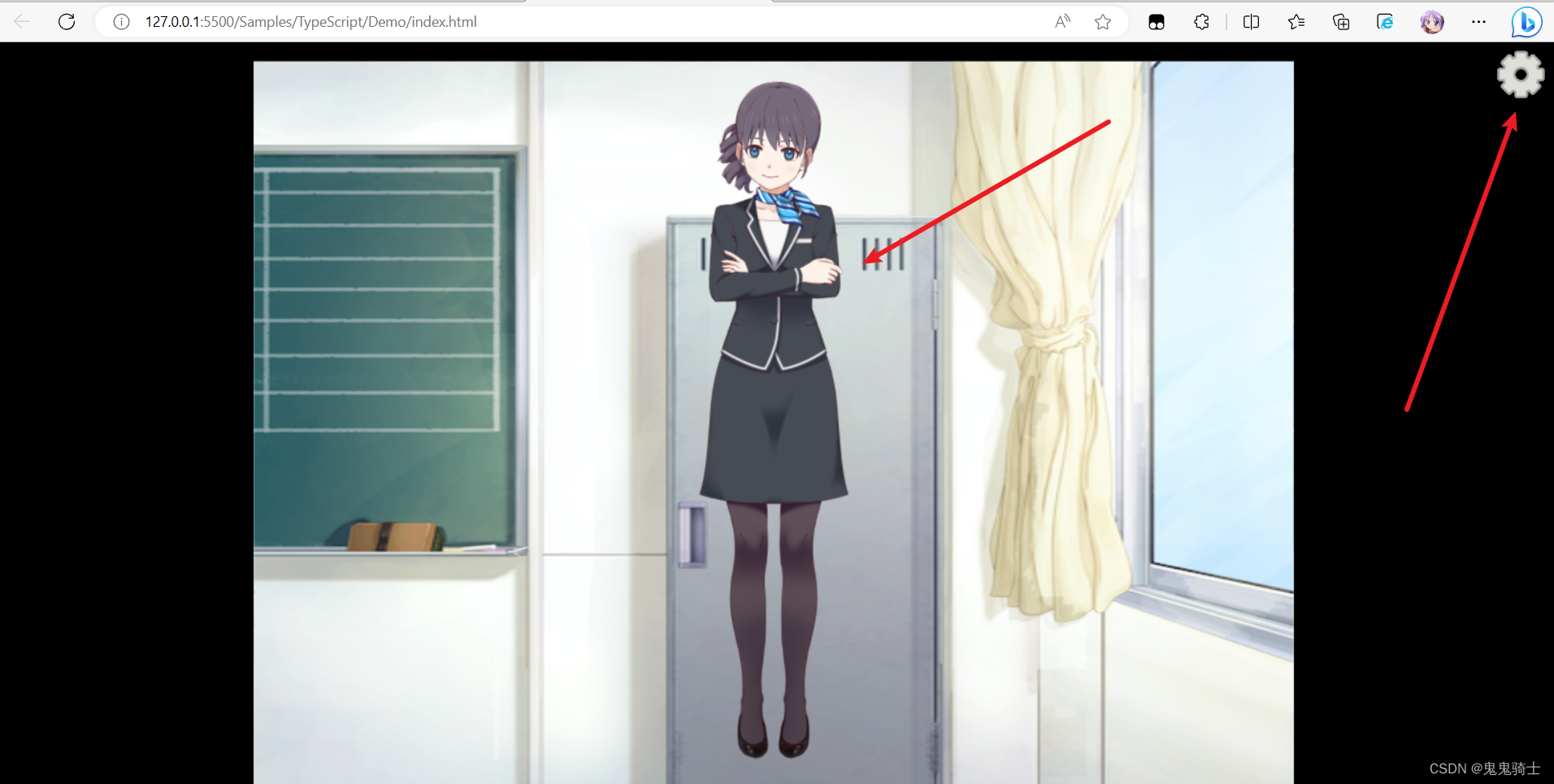
这里先让大家看个最终效果,以明白本次操作的目的性

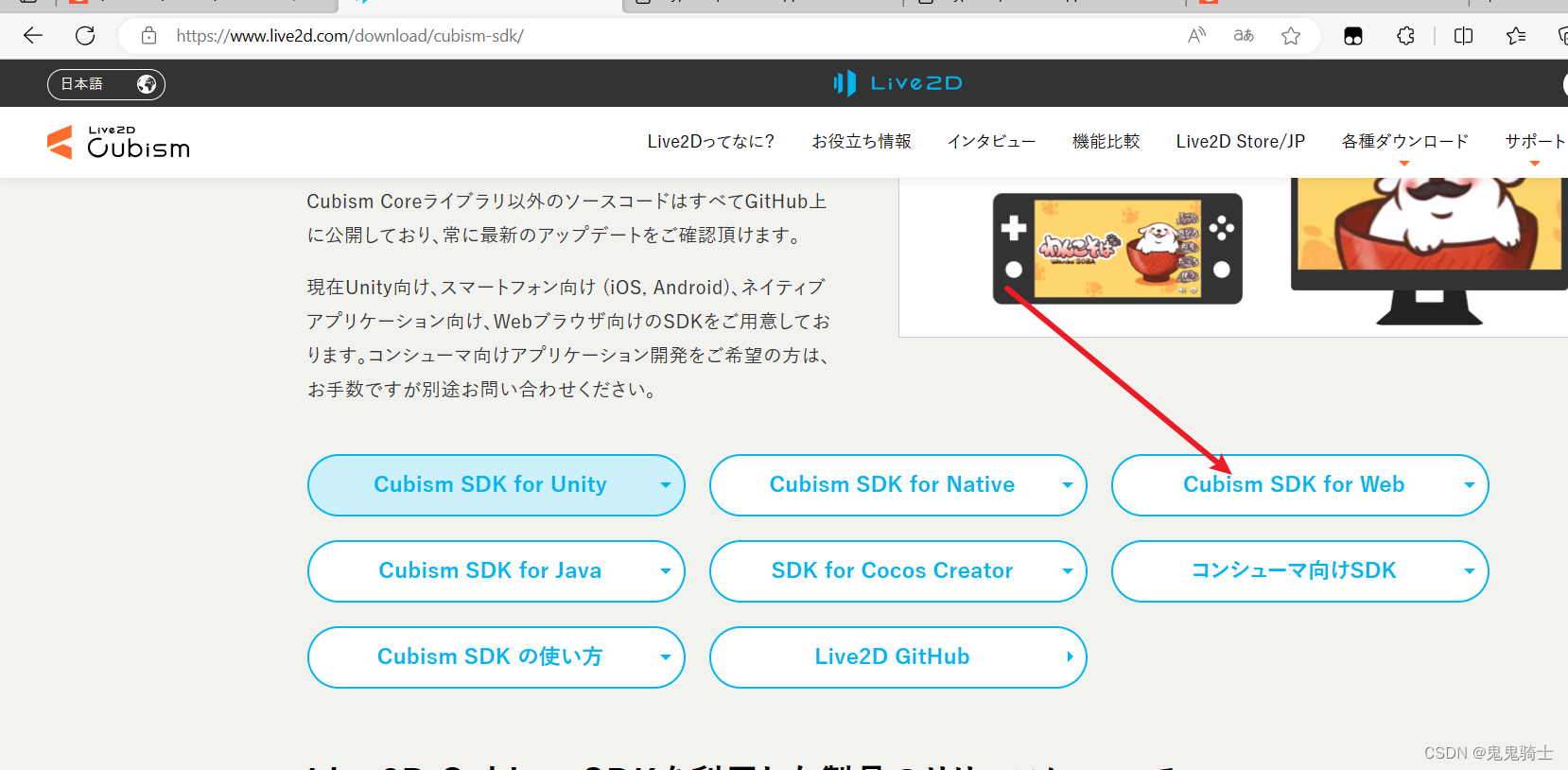
下载官方sdk文件
使用ide编译项目(vsCode)
项目初始化

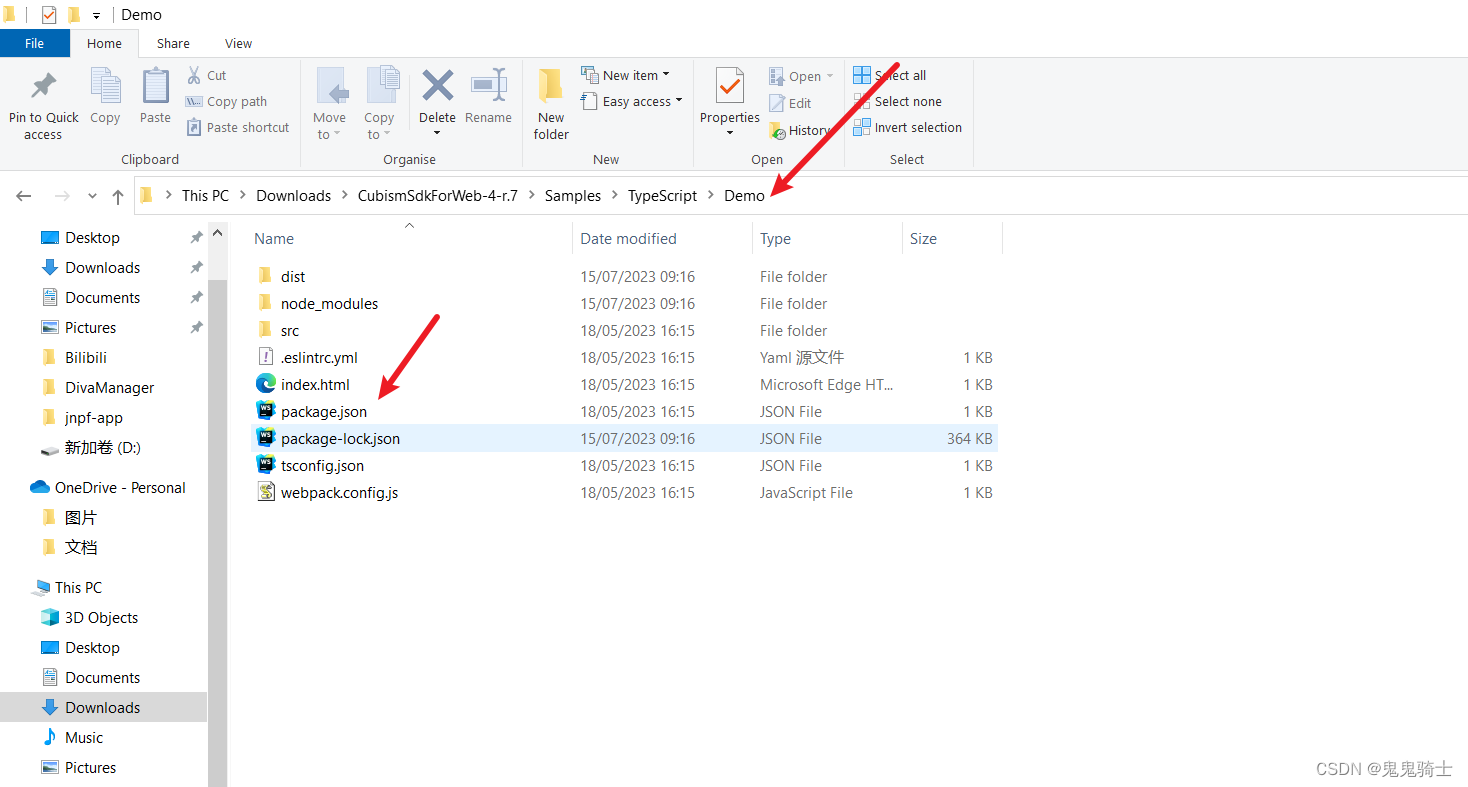
解压官网的sdk,我们会看到多个文件,进到Demo目录,这里我们需要node的两个操作,分别为,使用cmd进行命令即可(需要node知识,有问题可私信)
//安装所需依赖
npm i
//使项目打包
npm run build
使用vsCode
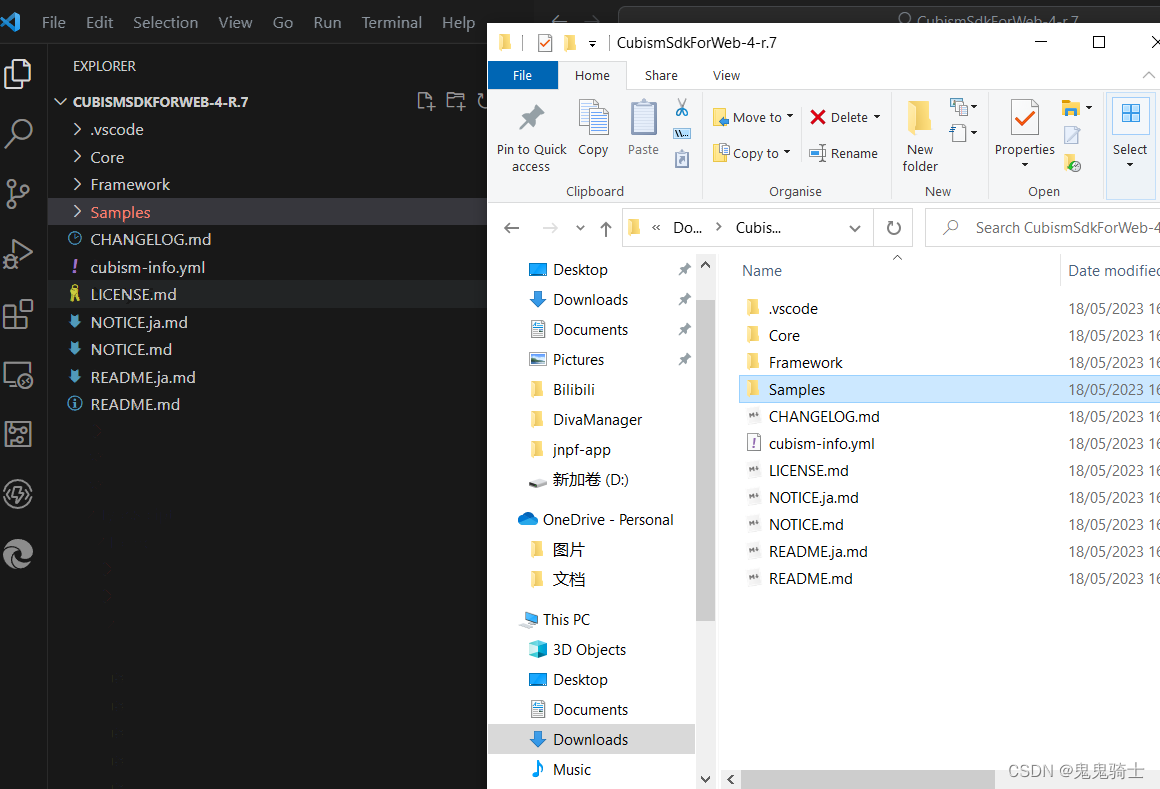
打开skd包,这次我们打开根目录的包,因为加载模型的所需配置都在这些文件中

项目树介绍
项目根目录
├─ .vscode # Visual Studio Code 的一些配置文件,用vscode编辑改项目时,以上几个一键操作基本基于这里面的配置
├─ Core # Cubism Core 顾名思义,核心库
├─ Framework #包含渲染和动画功能等的源代码的目录
└─ Samples #示例项目,我们关注的重点
├─ Resources # 这里面放的是live2D的模型及动作导出的文件
└─ TypeScript
└─ Demo # サンプルプロジェクトが含まれるディレクトリ
└─ src #这里面是ts脚本文件,使用自己的模型时会修改其中的一些文件
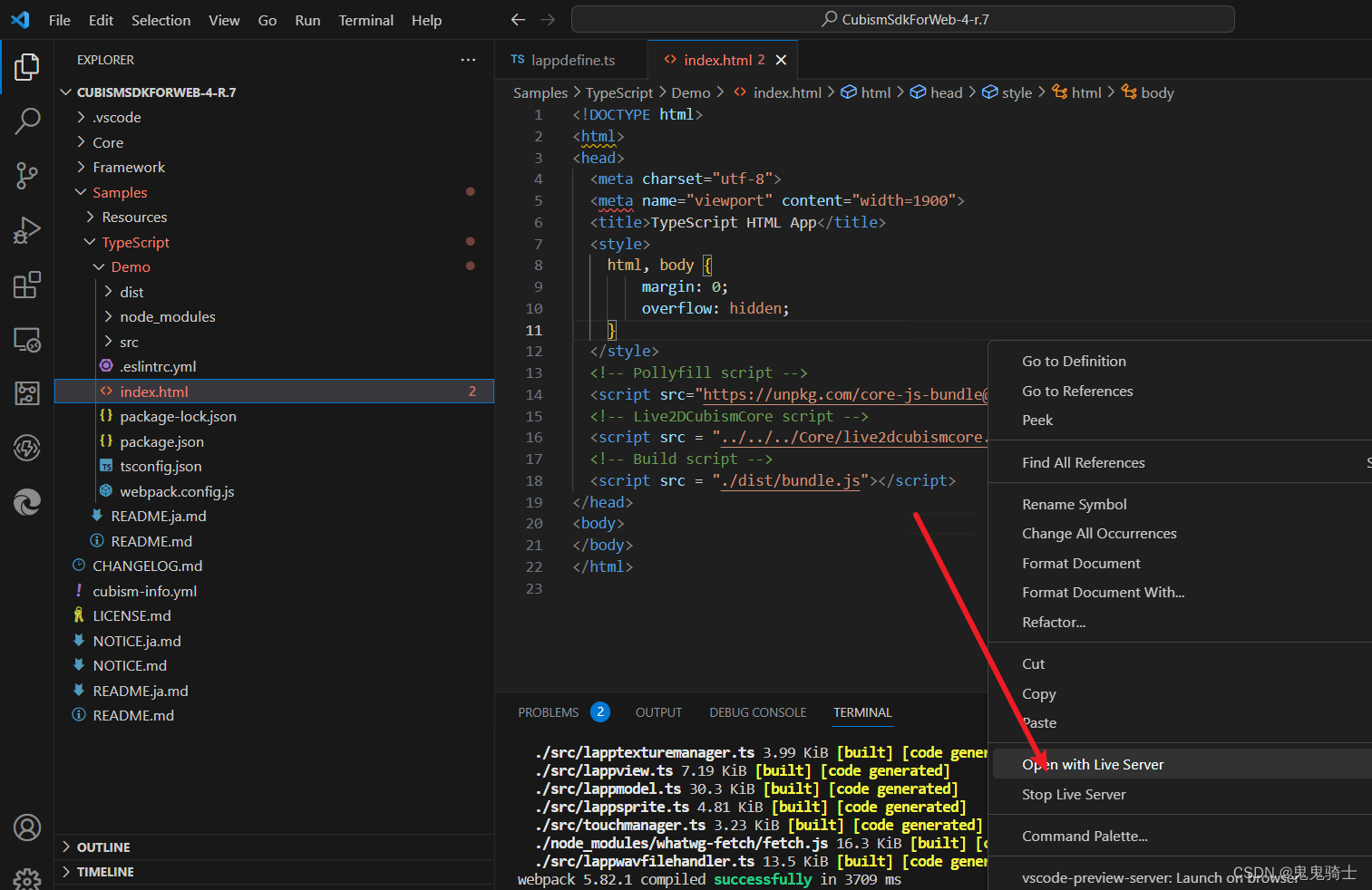
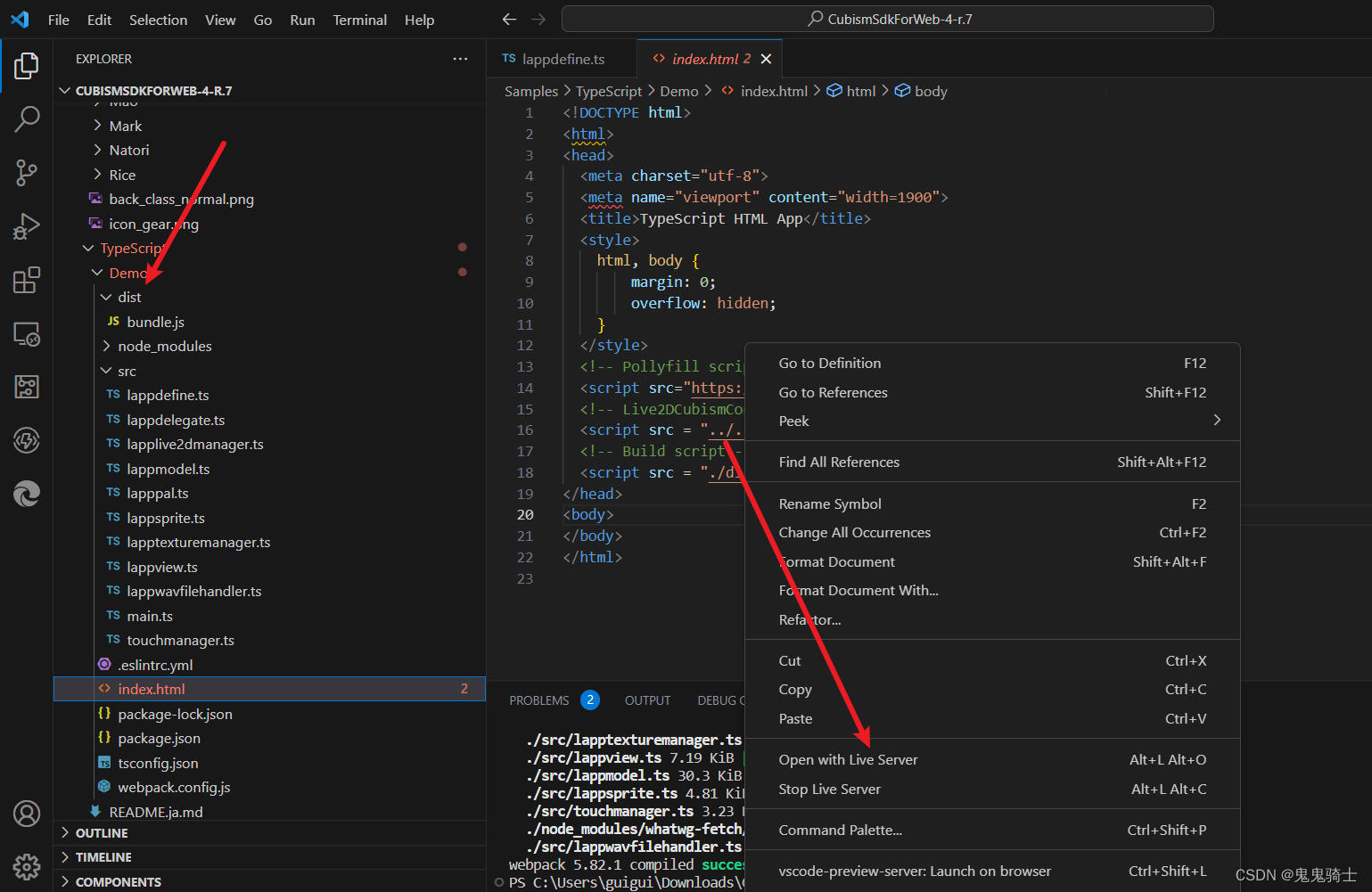
使用live server运行index页面
这里需要安装live server插件,不再演示

正常加载模型,点击齿轮切换模型,官方已经配置了六个模型

演示导入自己的模型并显示
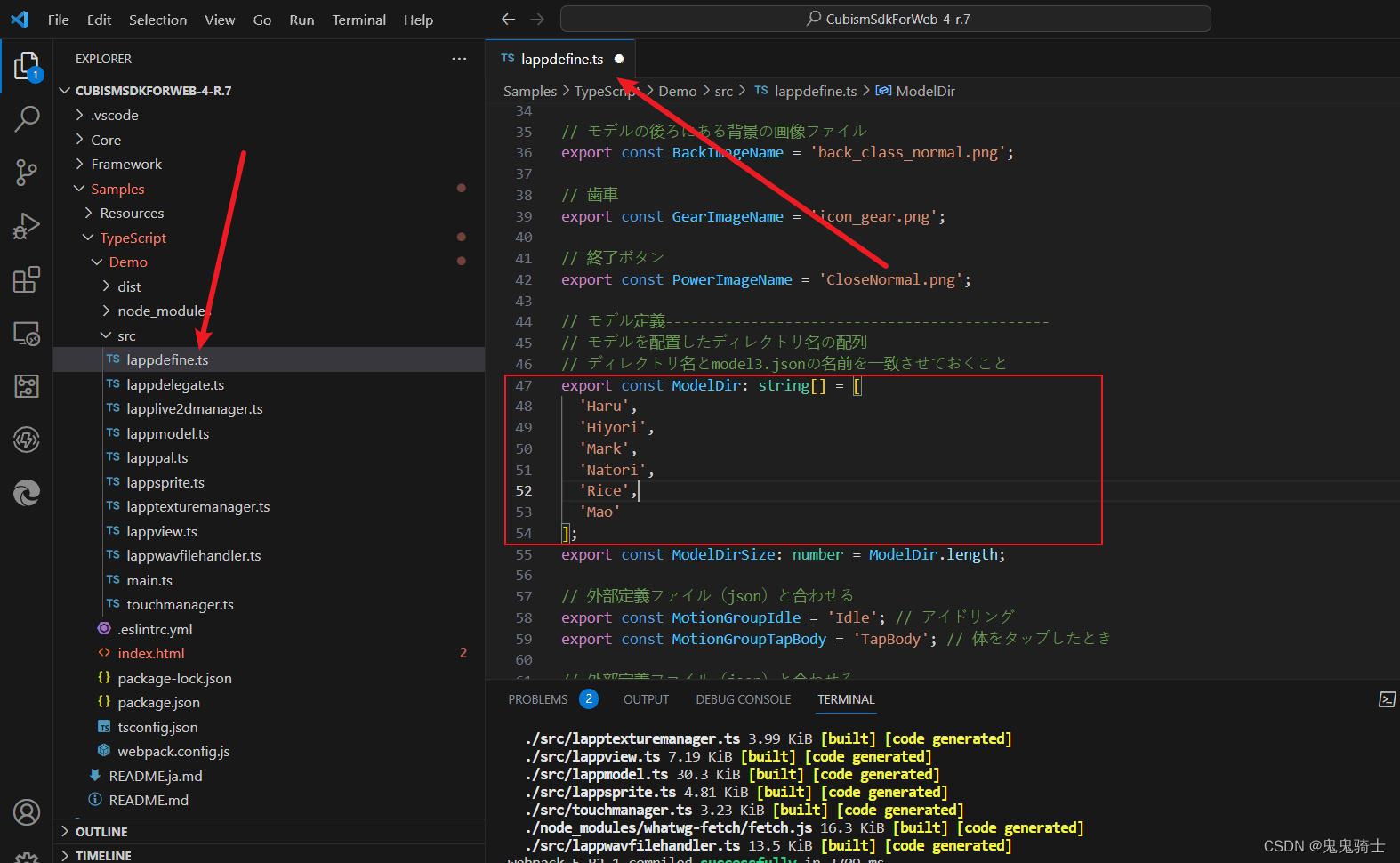
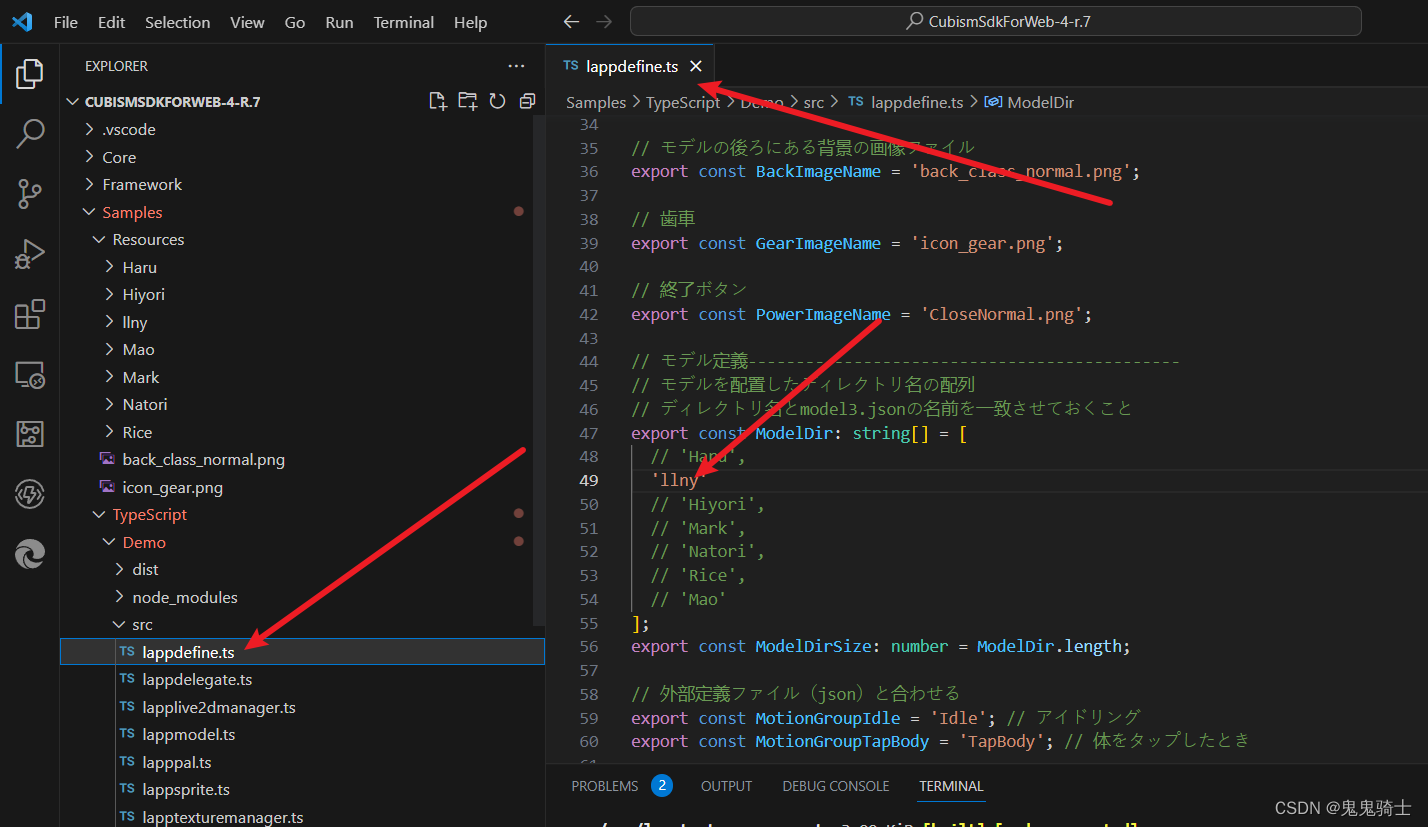
modelDir文件
這六個被導出的值就是我們官方配置的六個模型

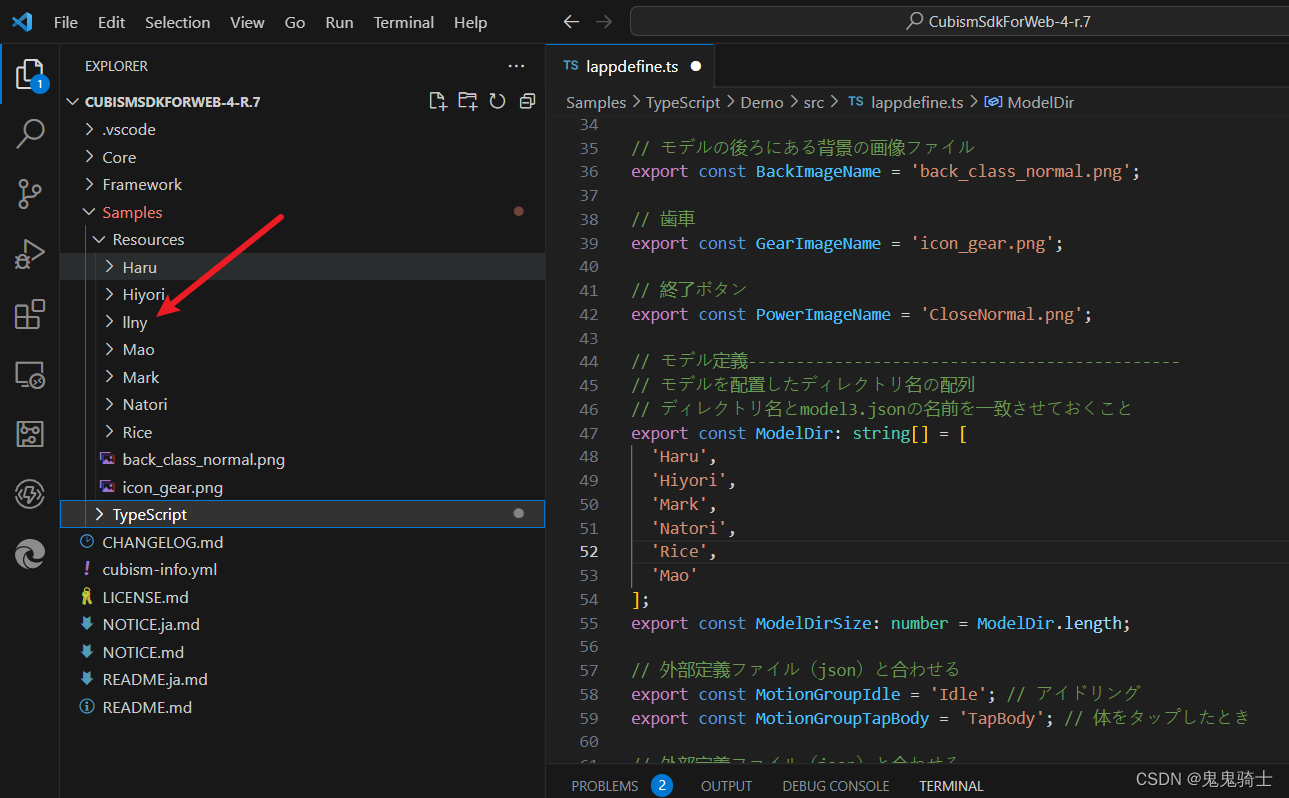
resources文件夾
具體位置其實在resources文件夾中,這裏有7個模型,llny就是我們自己的模型

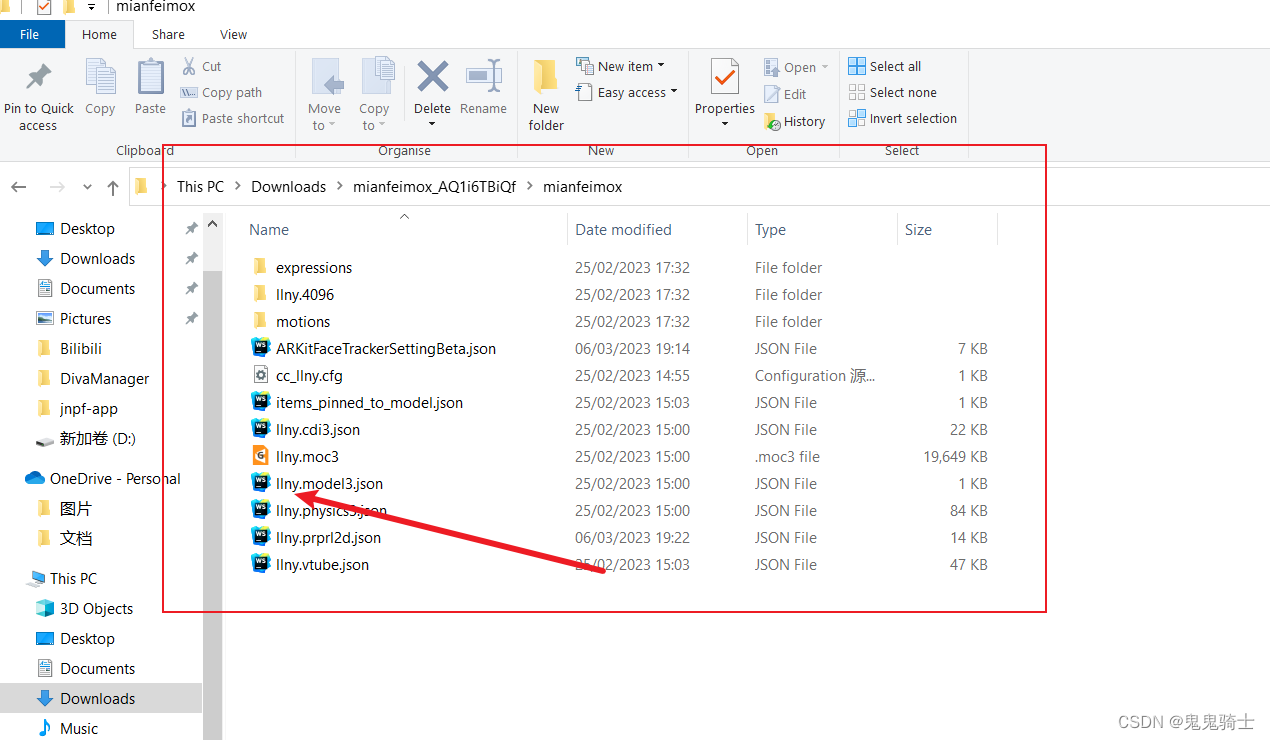
案例模型
這個模型是我在某平台下的免費版,注意我們剛才的文件夾名稱命名,一定要對應model3.json文件夾的名稱,在resources創建llny文件夾后,把我們的mimanfeimox文件夾内容直接全部拖入到vsCode中的llny文件夾中即可

修改modelDir然後重新打包項目運行

還是在之前的文件夾位置cmd運行打包即可
npm run build
重新運行或刷新頁面即可

最終效果