idea的下载安装教程参考
(1条消息) IDEA 下载安装教程_桑稚远方~的博客-CSDN博客![]() https://blog.csdn.net/weixin_59367964/article/details/127900057
https://blog.csdn.net/weixin_59367964/article/details/127900057
安装完之后就可以开始我们的vue.js安装教程了
话不多说,直接上干货!!!
目录
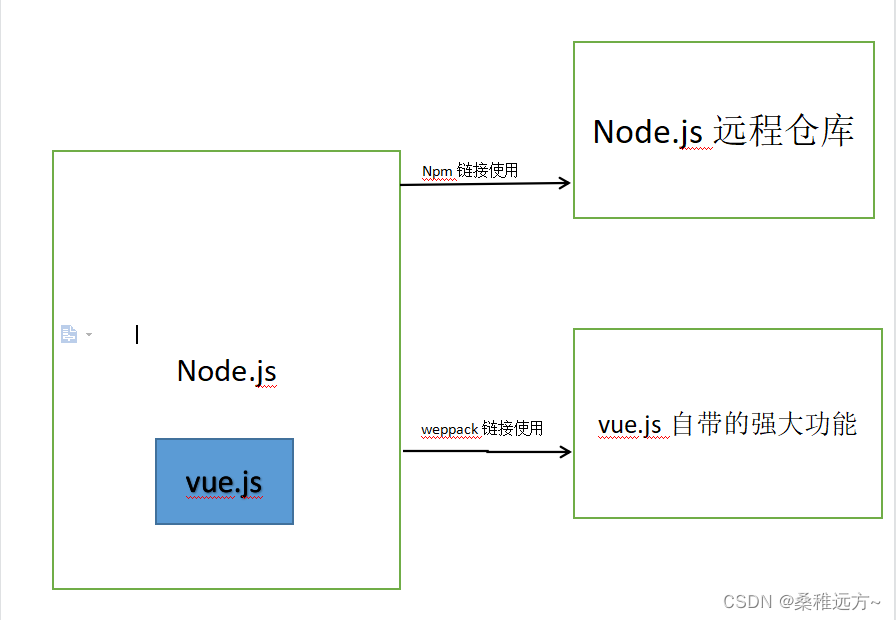
一、vue.js安装的前期了解
1.什么是vue.js:
vue.js是大多数公司在进行前端网页搭建的首选,因为它体积小,功能强大,灵活度高。在市场上占有很大的使用量。
vue.js是一种渐进式JavaScript框架,符合前后端分离开发
2.安装vue.js必须要装什么
node.js的安装;(对谷歌V8进行了封装)
安装npm淘宝镜像;(使用node.js的工具)
安装webpack;(使用vue.js的工具)
安装vue Cli脚手架;(快速搭建vue工程的工具)
安装 vue.js;(idea里可以直接安装vue插件)

二、安装node.js
1.官网下载node.js Node.js (nodejs.org)![]() https://nodejs.org/en/
https://nodejs.org/en/
2.点击下载

3. 一路next,就ok,安装地址可以更改到D盘
这里就不展示了
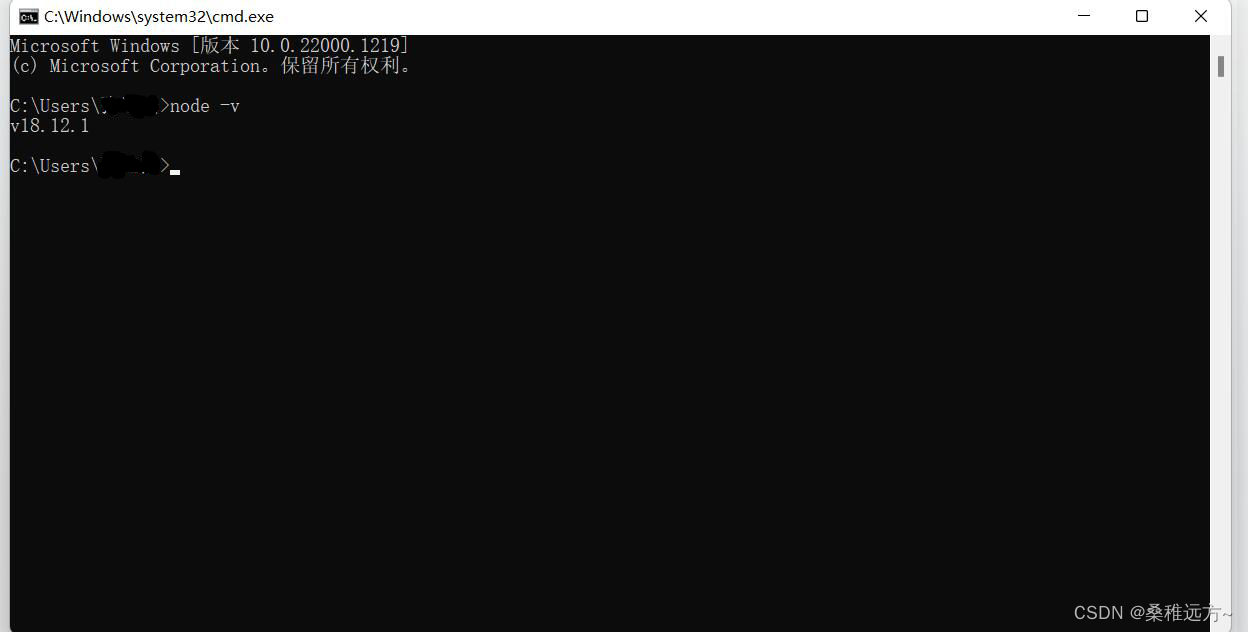
4.安装完成后 ,win+r cmd打开命令提示符 ,输入node -v
显示node.js的版本号即为安装成功

三、安装npm淘宝镜像
1. win+r输入cmd 打开命令提示窗口输入: npm install --global cnpm
npm install --global cnpm2. 接着输入: npm config set registry https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org3. 成功之后输入: npm config list
npm config list查看到配置信息就OK了 ,或者输入 npm -v 查看npm版本号

四、安装webpack
安装好 node.js 和 npm 就可以安装webpack
依旧win+r cmd打开命令提示窗口
1. 输入 npm install webpack webpack-cli -g --save-dev 安装webpack
npm install webpack webpack-cli -g --save-dev下载速度,看自己的网速,一般几十秒就ok
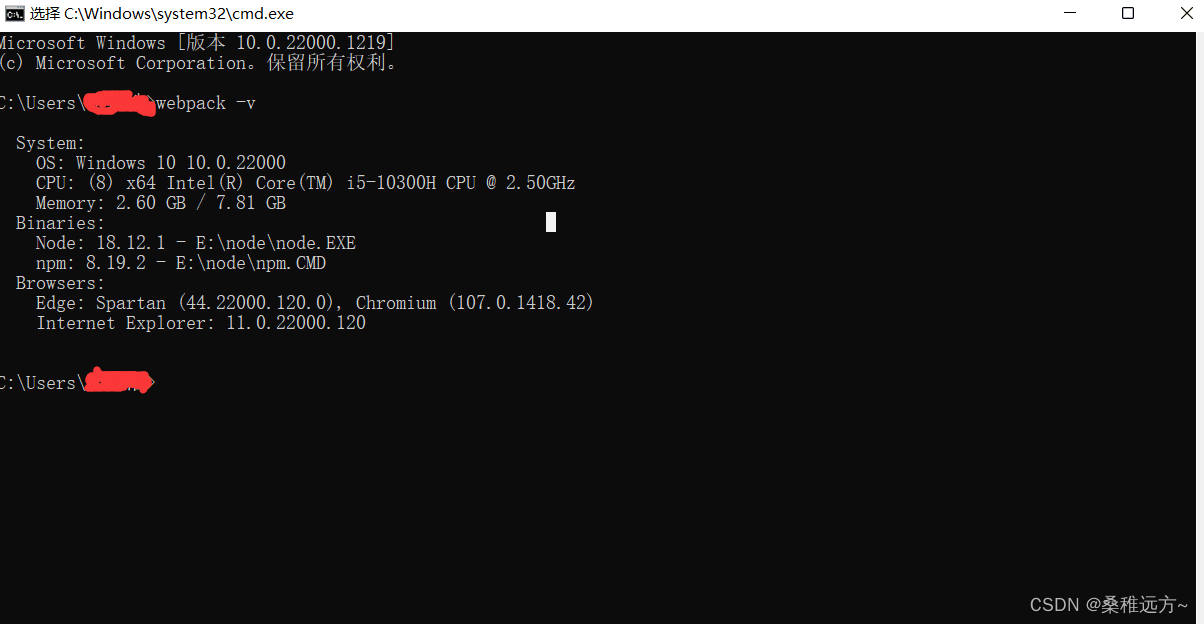
2.安装成功之后 输入webpack -v 出现下面截图就代表安装成功

五、安装vueCli 脚手架
脚手架可以直接搭建出vue项目工程,所以也需要安装
1.全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli
2.输入 vue -V 查看相应版本号就代表安装成功

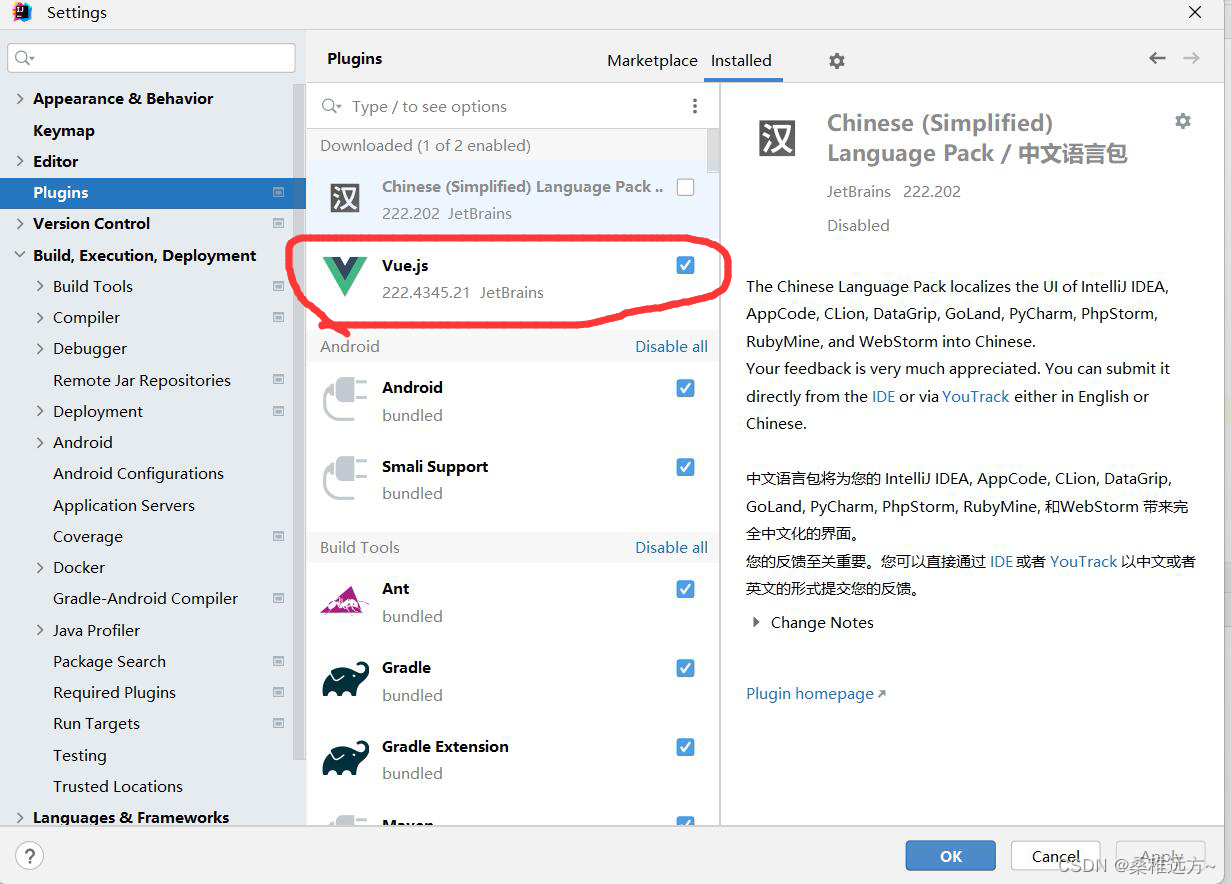
六、idea中安装vue.js插件
打开idea,File->Setting->Plugins,查找vue,点击安装,安装后重启idea。

以上就是在idea使用vue.js的全部准备,希望可以帮助到大家,若有不足之处,希望能够给与更正,谢谢!