bootstrap框架做一个简单的巩固

微票儿 http://xn--https-bl8js66z7n7i//pan.baidu.com/s/1ZhuMLVhuj7NjS5b5w4y_oQ%20%20%E6%8F%90%E5%8F%96%E7%A0%81%EF%BC%9Aal7j
http://xn--https-bl8js66z7n7i//pan.baidu.com/s/1ZhuMLVhuj7NjS5b5w4y_oQ%20%20%E6%8F%90%E5%8F%96%E7%A0%81%EF%BC%9Aal7j
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入资源 -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/adapter.css">
<script src="./js/jquery-1.12.4.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
</head>
<body>
<!-- 顶部导航条 -->
<header class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="narbar-header navbar-left">
<a href="#"><img src="./image/logoMsg.png" alt=""></a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse navbar-left myCollapse">
<ul class="nav navbar-nav">
<li><a href="#">全国</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
演出
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">演出票</a></li>
<li><a href="#">场馆</a></li>
</ul>
</li>
<li><a href="#">电影</a></li>
<li><a href="#">我的微票儿 <span class="label label-danger">New</span></a></li>
</ul>
</div>
<div class="adapter myAdapter">
<ul class="nav navbar-nav navbar-right">
<li><a href="#" data-toggle="modal" data-target="#login">登录</a></li>
<li><a href="./register.html">注册</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入搜索内容">
<span class="btn btn-default input-group-addon">搜索</span>
</div>
</form>
</div>
</div>
</header>
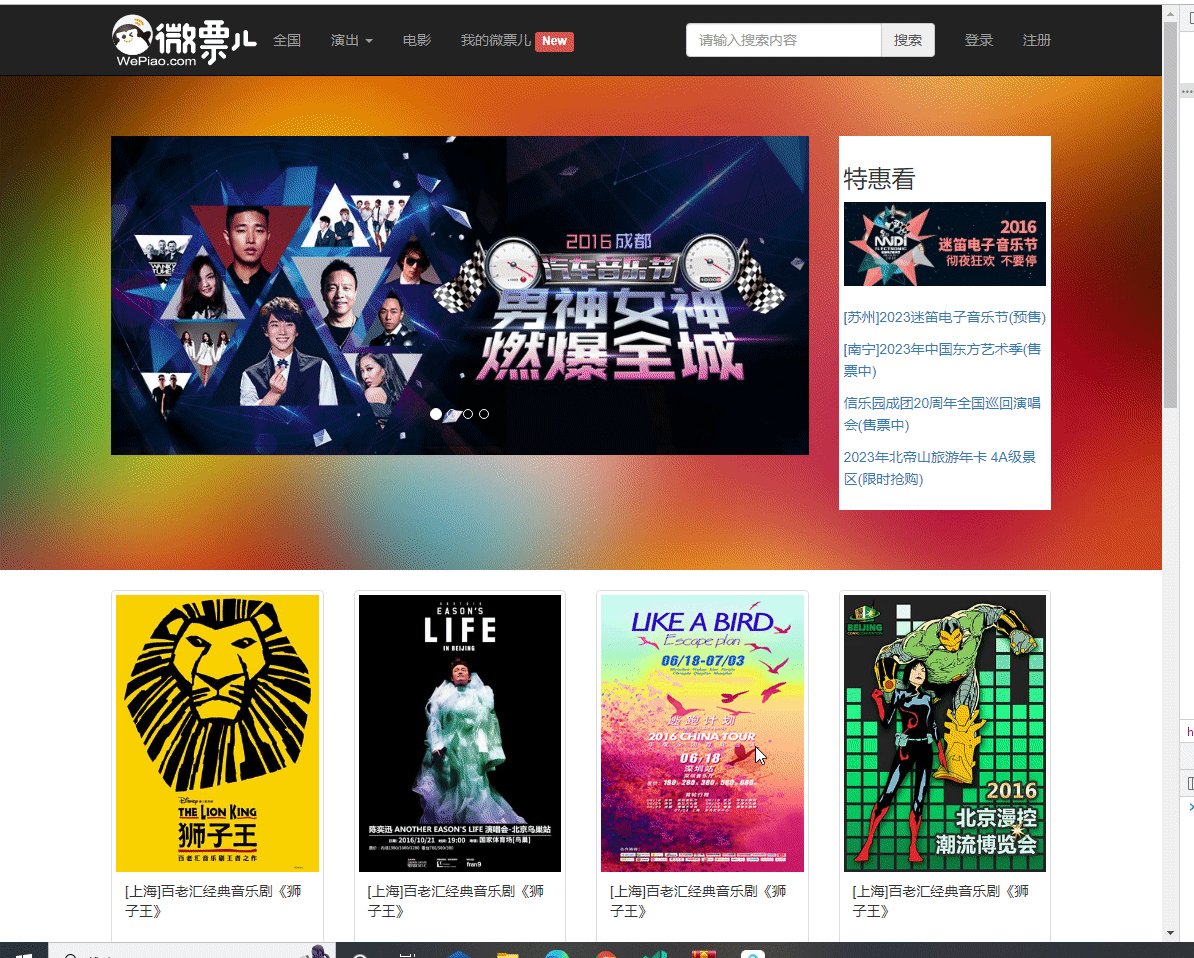
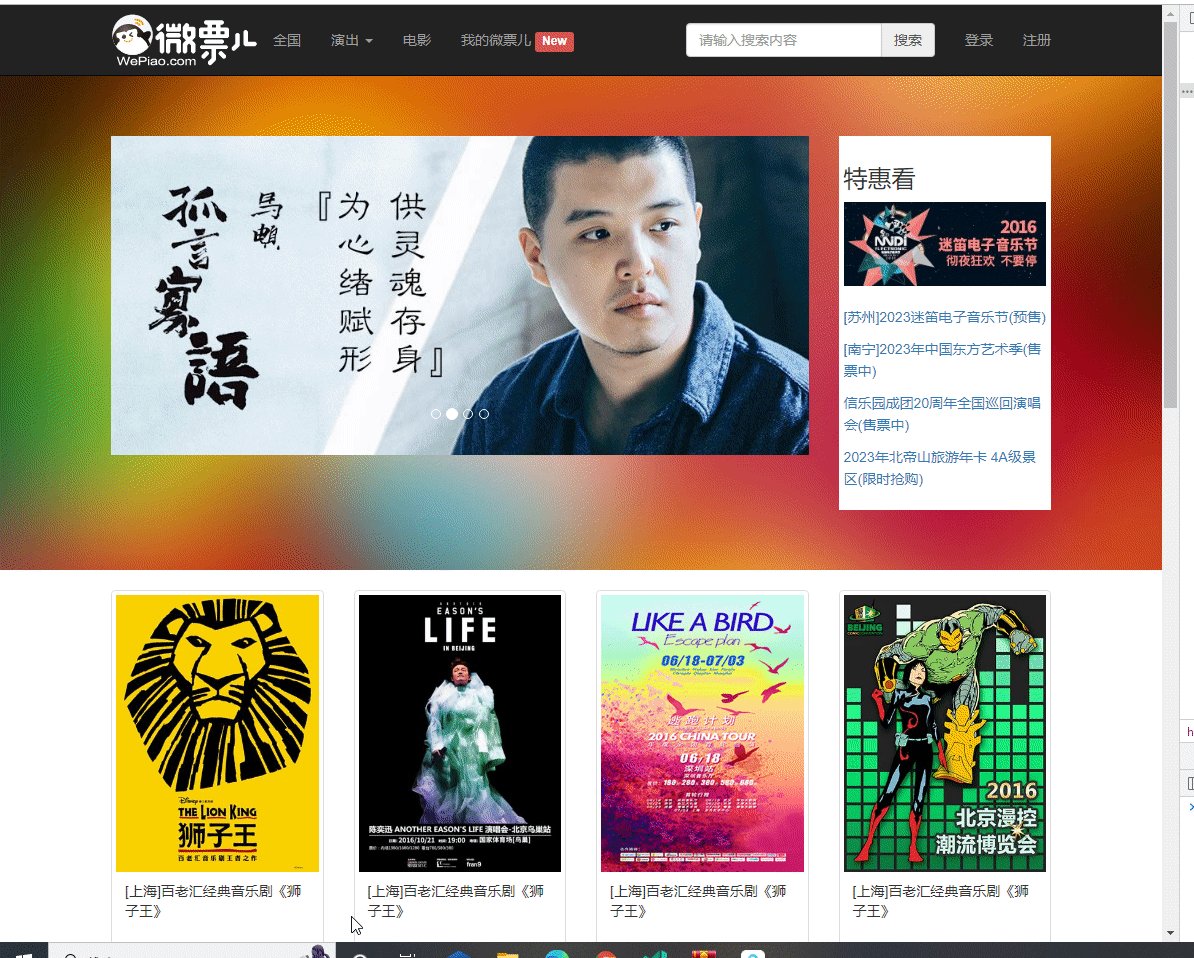
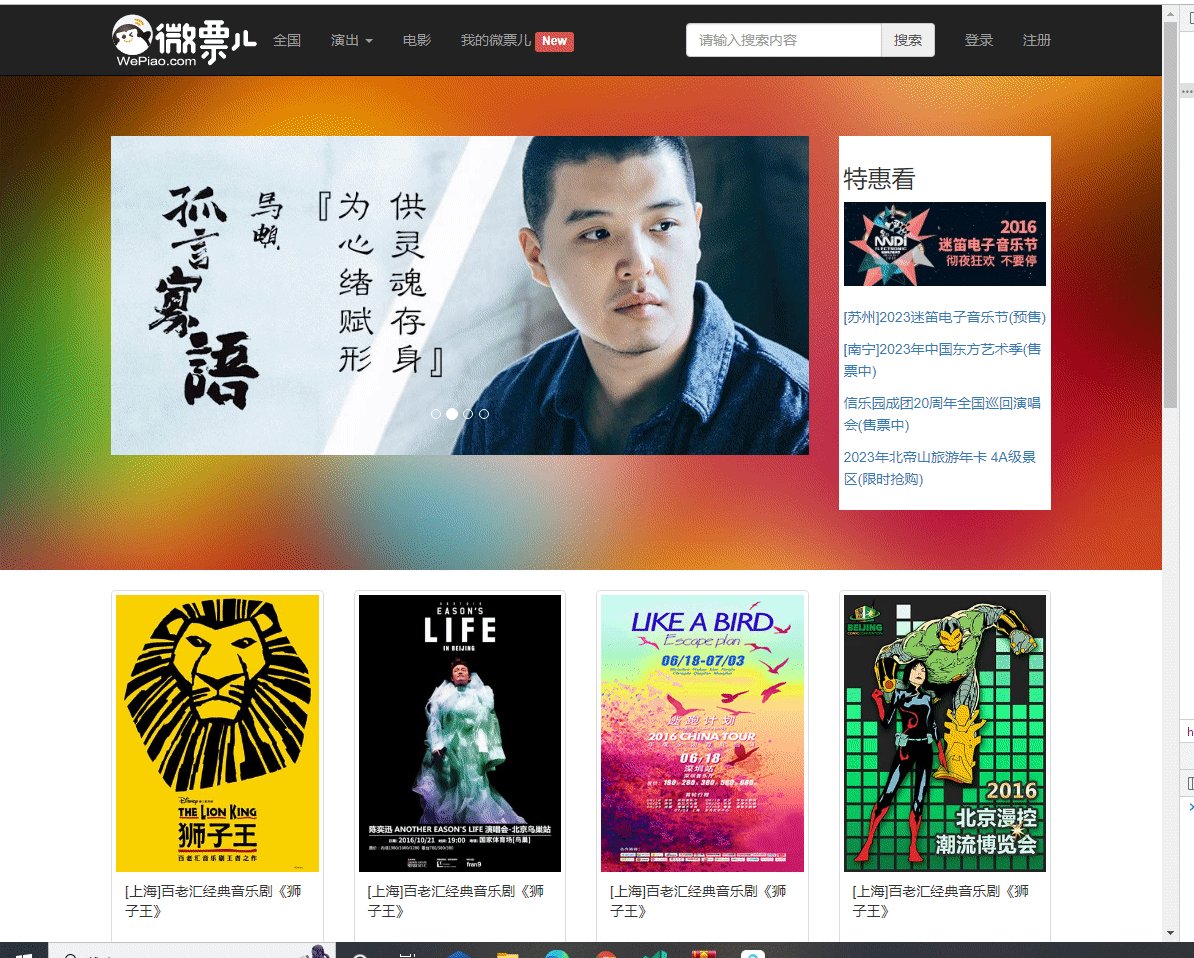
<!-- banner -->
<div class="root">
<div class="container">
<div class="row">
<div class="col-md-9 col-sm-12 col-xs-12">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li class="active" data-target="#myCarousel" data-slide-to="0"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="item active"><img src="./image/1.jpg" alt=""></div>
<div class="item"><img src="./image/2.jpg" alt=""></div>
<div class="item"><img src="./image/3.jpg" alt=""></div>
<div class="item"><img src="./image/4.jpg" alt=""></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-12 col-xs-12">
<div class="news-list">
<h3>特惠看</h3>
<img src="./image/img1.jpg" alt="" class="img-responsive">
<div class="news-text">
<p><a href="#">[苏州]2023迷笛电子音乐节(预售)</a></p>
<p><a href="#">[南宁]2023年中国东方艺术季(售票中)</a></p>
<p><a href="#">信乐园成团20周年全国巡回演唱会(售票中)</a></p>
<p><a href="#">2023年北帝山旅游年卡 4A级景区(限时抢购)</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
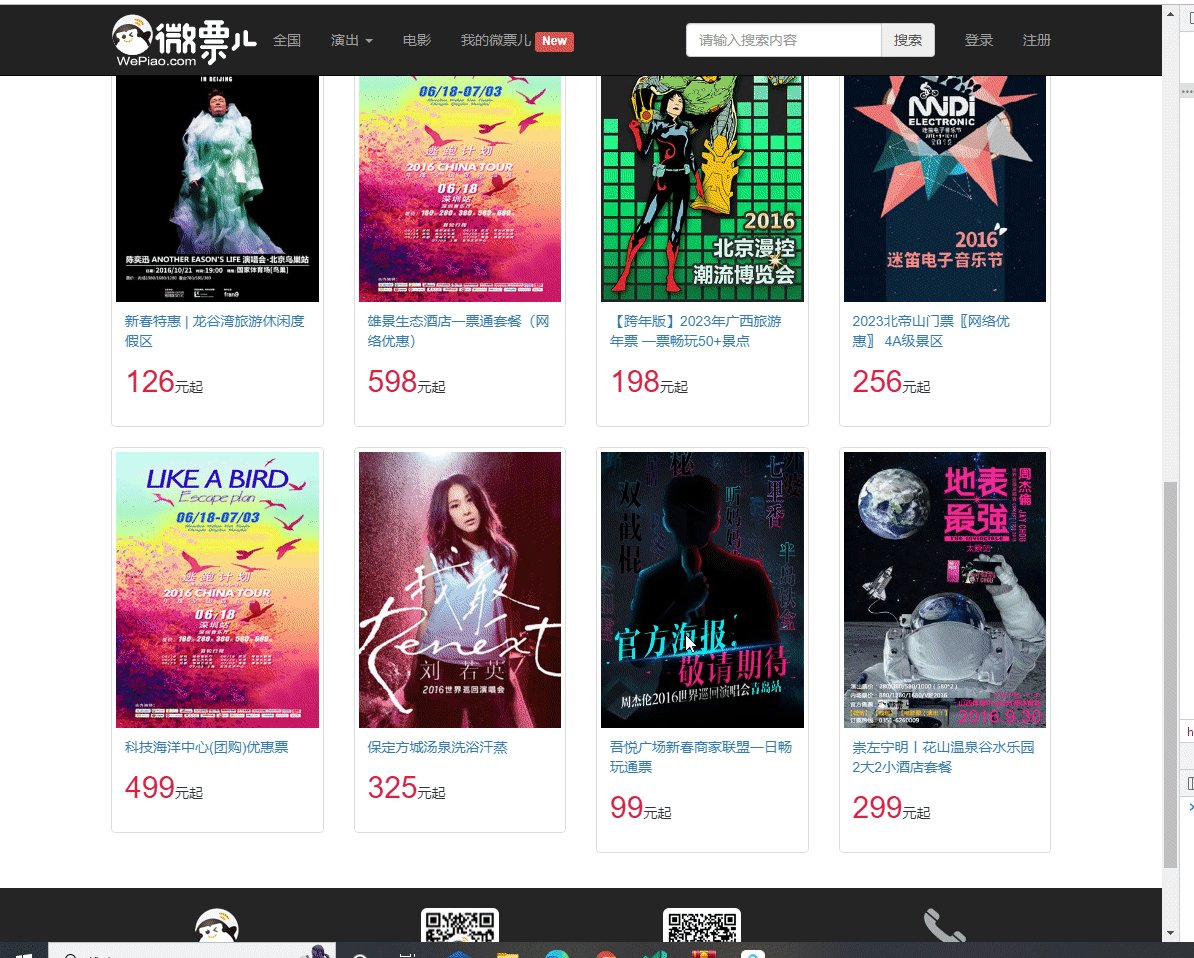
<!-- 产品列表 -->
<div class="container product">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./image/5.jpg" alt="">
<div class="caption">
<p>[上海]百老汇经典音乐剧《狮子王》</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./image/6.jpg" alt="">
<div class="caption">
<p>[上海]百老汇经典音乐剧《狮子王》</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./image/7.jpg" alt="">
<div class="caption">
<p>[上海]百老汇经典音乐剧《狮子王》</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./image/8.jpg" alt="">
<div class="caption">
<p>[上海]百老汇经典音乐剧《狮子王》</p>
</div>
</div>
</div>
</div>
</div>
<!-- 广告 -->
<div class="container">
<img src="./image/ad1.jpg" alt="" class="img-responsive">
</div>
<!-- 选项卡 -->
<div class="container tab-s">
<ul class="nav nav-tabs">
<li class="active"><a href="#yanchuanghui" data-toggle="tab">演唱会</a></li>
<li><a href="#tiyusaishi" data-toggle="tab">体育赛事</a></li>
<li><a href="#wutaiju" data-toggle="tab">舞台剧</a></li>
<li><a href="#ertongqinzi" data-toggle="tab">儿童亲子</a></li>
<li><a href="#yinyuehui" data-toggle="tab"