基本介绍:
都知道,bootstrap框架基于jQuery,因此,想使用bootstrap框架,就得先引入jQuery。
- 第一步,引入jQuery。
- 在项目的根目录下,使用命令:
npm install jquery -S- 打开项目下的文件夹build中的webpack.base.conf.js文件,在文件开头添加以下代码:
var webpack = require('webpack')- 然后在webpack.base.conf.js文件中,找到 module.exports={},在其中插入以下代码:
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],- 添加完成后的文件,如图:
- 然后在main.js中,引入jQuery
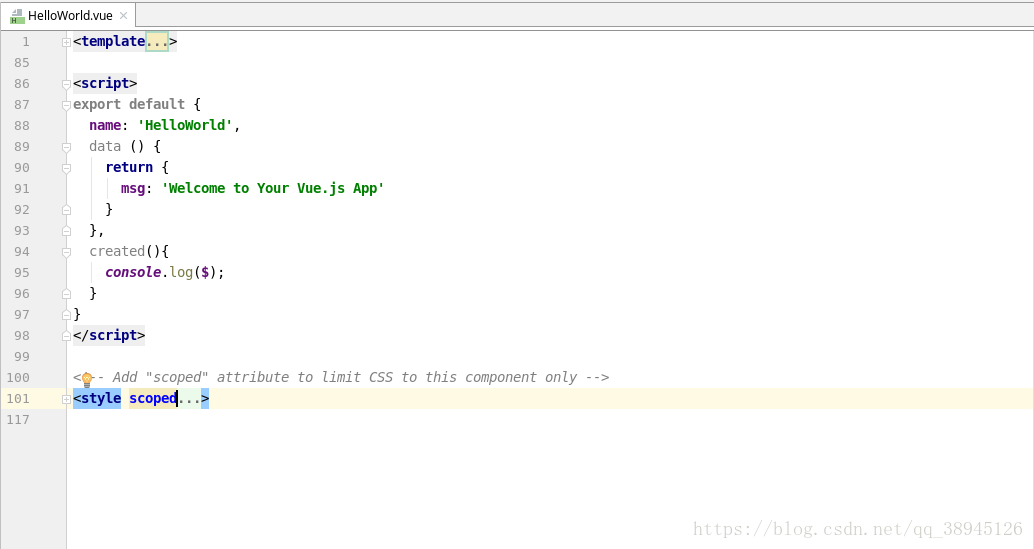
import $ from 'jquery'- 然后就可以在helloworld.vue文件中验证jQuery是否安装好。
2 . 第二步,引入bootstrap框架:
- 在项目的根目录下,输入命令:
npm install bootstrap3 -S在这里我选择bootstrap3版本的
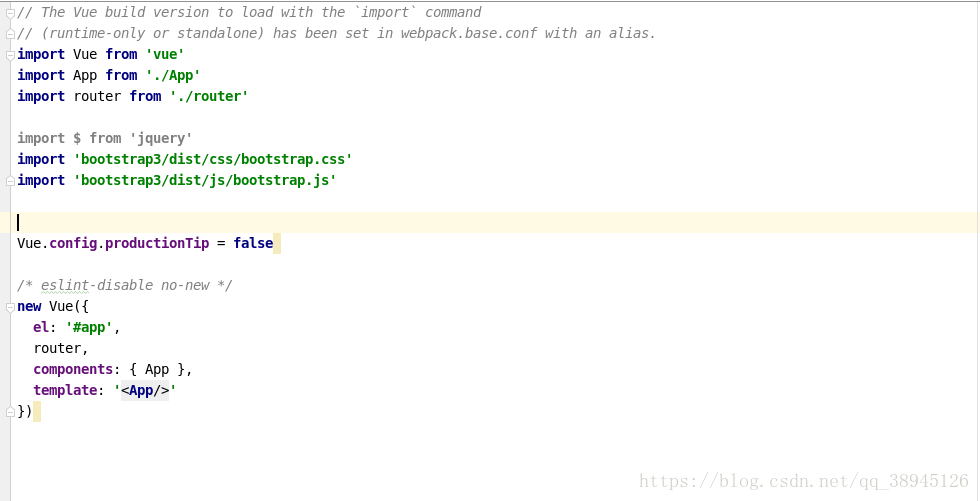
- 然后在main.js文件中引入bootstrap
最后,你就可以愉快的使用bootstrap框架了!谢谢