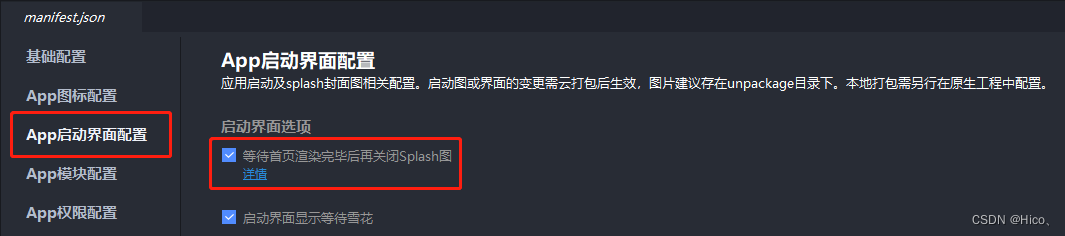
当我们做uniapp项目时,需要做后端控制显示版本,如果使用组件切换实现时就会出现版本UI切换太明显的情况,此时我们可以利用启动页动画的手动关闭的方式进行一个暂时的遮挡,等页面切换完成之后再让启动页关闭,首先进入manifest.json,选择App启动界面配置,关闭"等待首页渲染完毕后再关闭Splash图"选项:
然后选择源码试图,找到autoclose,值改为false
做完上述步骤后,直接在代码逻辑中使用以下代码进行关闭启动页动画。
// 关闭程序启动界面
plus.navigator.closeSplashscreen();