前言:
这篇文章主要写的是uniapp的基础知识,可以让大家快速上手uniapp,同时避掉一些可能踩到的坑。
一. 什么是uniapp
- uniapp是由
dcloud公司开发的多端融合框架。uniapp的出现让我们的开发更为方便,一次开发,多端运行。更重要的是学习成本不会很大,因为uniapp主要是Vue语法加上小程序的api,学过vue和小程序,再学uniapp会更加得心应手。 - 介绍一下端
端分为App端(HTML+ nvue(原生view)native.js(js原生沟通的桥梁) weex内置ios/安卓的模块使用),H5端(h5专用api),各种小程序(微信为主)
二. uniapp应用
1.准备工具
我们在开发uniapp项目之前需要做如下准备,首先就是开发与编译工具Hbuilderx ,最好是用它,毕竟官方推荐,使用起来更加方便。还有用来微信小程序预览测试工具,微信小程序开发工具。第三个就是安卓模拟器/真机,用来运行app。这里大家可以使用mumu模拟器,或者雷电模拟器。
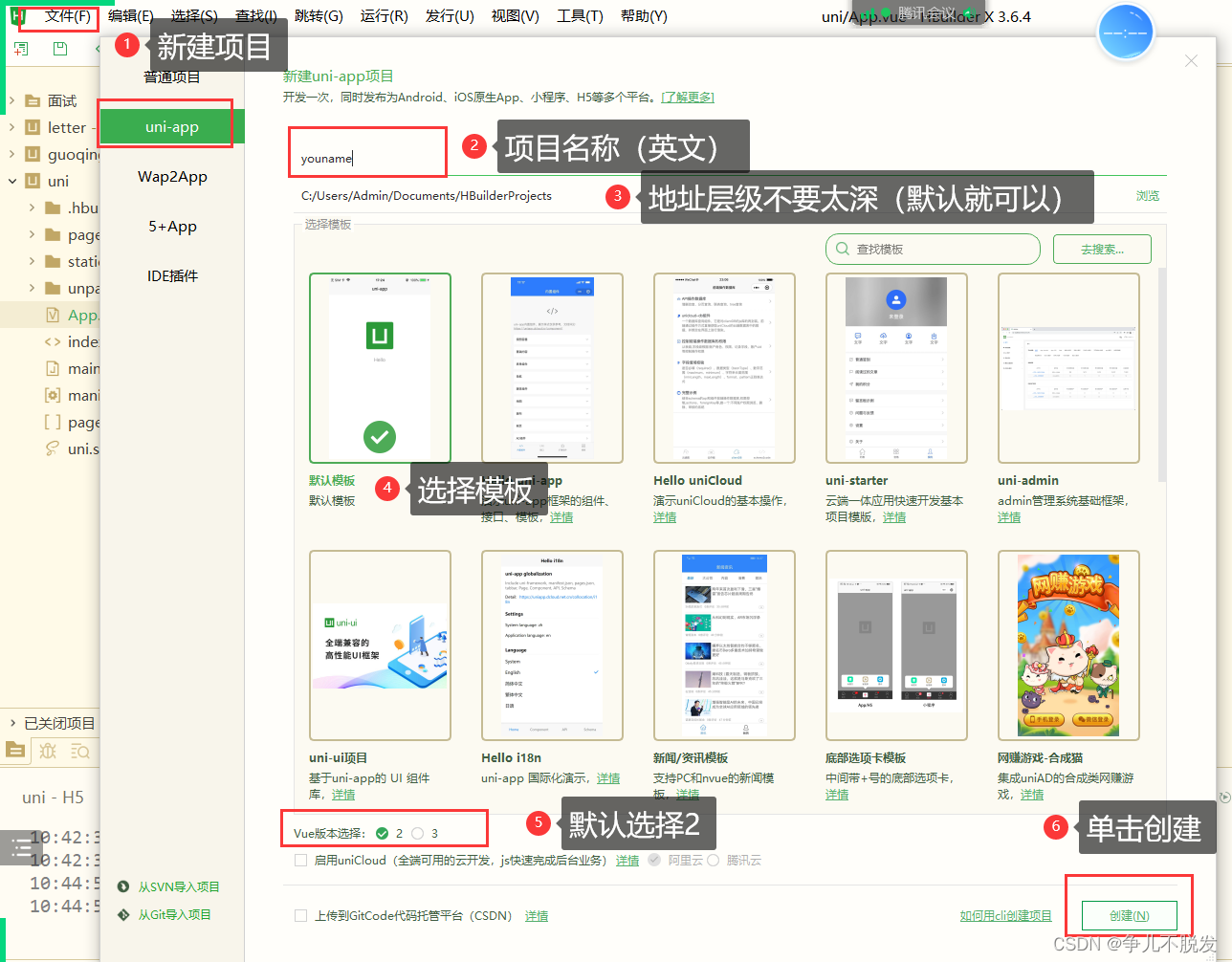
2. 创建我们的第一个uniapp项目

3. uniapp项目组成
我们创建一个项目之后,发现里面主要由以下几部分组成
| pages | 页面 |
|---|---|
| index | 首页 |
| index.vue | 首页代码 |
| static | 静态资源 |
| App.vue | 根节点 |
| index.html | 模板文件H5 |
| main.js | 项目入口 |
| manifest.json | 项目配置 |
| uni.css | 样式表 |
4. 如何运行到多端
- H5
点击运行到内资浏览器即可 - APP
01 打开模拟器或者手机
02 配置模拟器端口
03 运行到模拟器
这里给大家写一下常见模拟器的端口号
夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555
雷电模拟器:5554
- 微信小程序
01 打开开发工具的服务端口
02 HBuilder X配置 微信开发工具地址
03 配置微信小程序id
04 运行到微信小程序
Tips:
hbuilder可能需要下载对应的插件
运行到安卓模拟器,有视图差别
运行可能需要一定的时间,大家要耐心等待哦
三. uniapp语法
1. uni-app页面
我们新建一个页面,然后进行页面配置。页面配置在==pages.json==。我们可以配置全局样式==globalStyle==。默认页面的样式会应用全局样式,页面写了style 配置,那么用的配置覆盖全局的配置
pages页面有path页面路径和style 页面样式。
2. Vue语法
文本渲染
{ {表达式}}
v-text=“表达式”
表达式 (简单的js运算 ,js方法调用 ,3元运算符)
v-html 富文本
条件渲染
v-if
v-else-if
v-else
v-show
通过三元运算符
列表选项
字符串,数字,列表,对象都可以遍历
<view v-for="(item,index) in list" :key="index">{ {index+1}} { {item}}</view>
一定要保证兄弟元素间的key值是唯一
属性绑定(v-bind ,也可以简写为:)
<button v-bind:disabled=“true”>
<button :disabled="true">
表单绑定
默认 :value=“单向绑定”
input v-model=“双向绑定”
@change=“$event.detail.value”事件事件的值$event.detail.value
事件
事件绑定: < view v-on:click=“响应” >
简写绑定:<view @click=“事件响应” >
事件行内处理 <view @click=“num++” >
事件响应函数 (函数在methods定义)
<view @click=“say”>
事件传参
不写参数
@click="say" 等同于 @click=“say()” 等同于 @click=“say($event)”
$event 是一个固定写法 代表事件对象
事件对象 $event/e
function say(e){ }
其中 target目标对象
dataSet 组件传参
<view :data-title="title" @click="say"> function say(e){ e.target.dataset.title }
3. vue选项
data 数据 methods 方法 computed 计算
watch监听 directive指令 filter过滤
4 .uni-app的生命周期
Vue的生命周期
创建 beforeCreate created
挂载 beforeMount mounted
更新 beforeUpdate updated
卸载 beforeDestroy destroyed
小程序的生命周期
onLoad 加载 (能够获取页面的参数 开启ajax,定时器,事件监听 像vue的created )
onShow 显示( 播放媒体)
onReady准备 (获取节点信息 像vue的mounted )
onHide 后台运行 停止播放媒体
onUnload 卸载 停止事件监听与定时器
小程序的全局方法
onPullDownRefresh 下拉刷新
onReachBottom() 触底更新
onShareAppMessage右上角分享
onPageScroll 页面滚动
onShareTimeline 分享到朋友圈
app的全局方法
onBackPress 手机的返回键被点击 onNavigationBarButtonTap 导航栏按钮被点击
5.表单
button 按钮
type 类型(primary主要 warn警告 default 默认 ) size=“mini”
disabled 是否可用
input
value值
v-model对表单双向绑定
@change=“$event.detail.value”
placeholder 提示文本
picker
mode 模式
time时间 date 日期 region地区
value值
@change=“$event.detail.value”
slider 滑块
value 值 max 最大 min 最小
@change=“$event.detail.value”
6.组件传参
自定义组件使用easycom方式,使用方式较vue简便了很多。组件定义完以后,可以不用import 导入,不用在components中注册,直接使用。
组件传参
1. 父组件向子组件传参,通过属性的方式进行传递
<steper :value="d1"></steper>,
2. 子组件通过props来接收
props:{
value:{
type:Number, default:1 } }
3. 子组件向父组件传参,
子组件通过this.$emit("事件名",传递的参数)