目录
一、创建Flask应用
首先我写了如下一个基于Flask的Demo,该Demo包含两个接口一个是HTTP接口(http://127.0.0.1:5000),一个是Websocket接口(ws://127.0.0.1:5000/test)
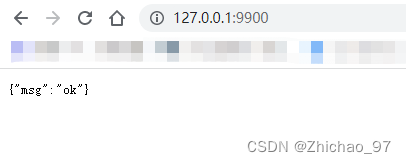
如果调用HTTP接口,会返回一个json数据:
{"msg":"ok"}
如果调用Websocket,会每隔1s返回一个时间:

Flask应用Demo源码:
import time
from flask_sockets import Sockets
from gevent import monkey
from flask import Flask, jsonify
from gevent import pywsgi
from geventwebsocket.handler import WebSocketHandler
monkey.patch_all()
app = Flask(__name__)
sockets = Sockets(app)
# ws接口
@sockets.route('/test') # 指定路由
def echo_socket(ws):
while not ws.closed:
ws.send(str(time.asctime())) # 给clicent传时间
# http接口
@app.route('/')
def hello():
return jsonify(msg="ok")
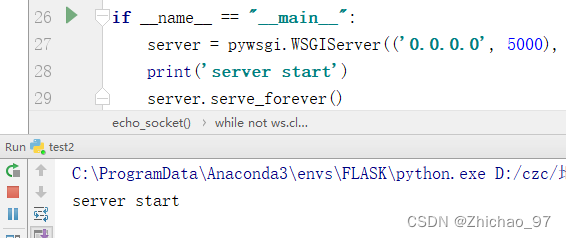
if __name__ == "__main__":
server = pywsgi.WSGIServer(('0.0.0.0', 5000), app, handler_class=WebSocketHandler)
print('server start')
server.serve_forever()二、部署Nginx
2.1 下载Nginx
先去官网下载Nginx(官网下载地址:nginx: download)

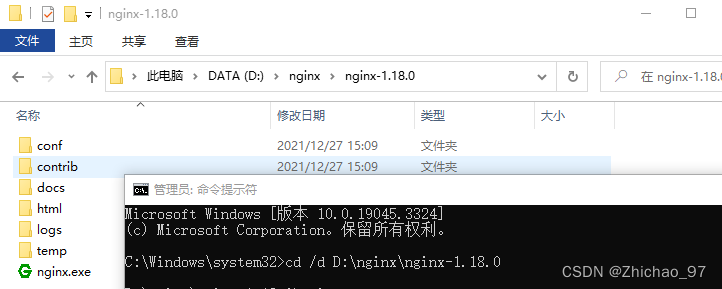
下载后目录如下:

2.2 修改Nginx配置文件
打开配置文件:

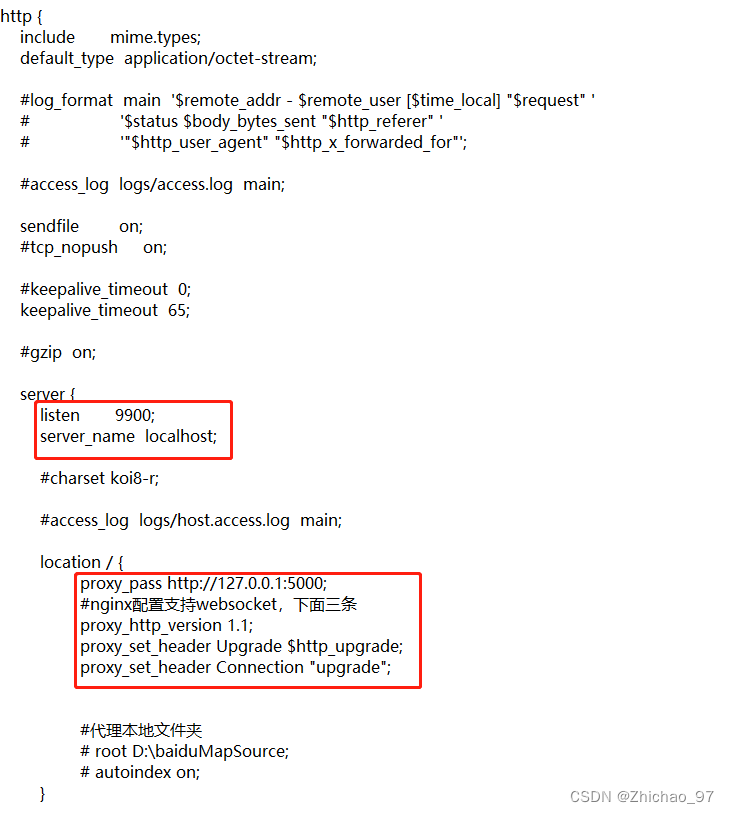
主要修改如下标注区域内容:

listen:代理后的端口
servername:填写ip或域名都可以
proxy_pass:对应的是flask程序启动后的web地址。
复制粘贴:
listen 9900;
server_name localhost;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";2.3 启动Nginx
首先以管理员身份启动cmd,然后cd到含有nginx.exe的目录

启动命令:
start nginx关闭命令:
nginx -s quit三、测试
1. 首先运行Flask应用:

2. 启动Nginx:

3. 测试http接口:

4. 测试websocket接口:(测试地址:websocket在线测试)
 OK,一切正常~,收工
OK,一切正常~,收工