每个程序员多多少少都会有自己简化项目的小工具,我采访了我们公司所有的工程师总结了程序员必备工具篇。
一.unisms
不会有人这年头写注册登录还是自己写验证码模块吧?
你该得拥有一个短信验证码平台了!
unisms,项目接入API就可以直接发送短信验证码,并且覆盖226个国家和地区。不论你的项目是出海项目还是国内项目,用unisms来设计注册登录绝对没有问题。
还有一点他是首个实现聚合的短信平台,只需要接入一次API就可以使用所有的短信功能,比如短信通知、营销推广短信、单发/群发短信等等。

二.trello
曾经我和团队用过禅道,但是没部署好,有些东西显示不了。一气之下换成了trello,结果使用效果出奇地好。
trello是一款免费的项目管理工具,是用于程序员开发时的团队协作。拖拽式地,每个任务完成后可以拖拽到下一个流程状态中还可以设置优先级,统计任务状态。管理者可以看到前时间每个人做的项目以及进度。

三.Bit.dev
bit是一种类似于npm的包/组件公共库。由于npm发布的资源、数据全部都是公开的,所以对项目的部分源代码并不适用。同时,bit提供了私有集合,私有集合与公开集合的使用并无任何区别,但是只有管理者(master)与受邀请的开发者(developer)能使用。bit允许每个用户创建一个免费的私有集合。若需要更多的私有集合,需要交付月金。
官网:https://bit.dev/
官方文档:https://docs.bit.dev/docs/quick-start
创建说明:https://www.freesion.com/article/58621171341/
程序员有一个开发准则就是能用现有地代码绝不自己写,那么Bit.dev派上用场了!它是用来代码复用的,分布式组件驱动软件的开发工作区。
可以创建新组件、使用和修改现有组件以及导出更改。可以面向大众分享,也可以仅用于团队合作,大家不仅可以在上面直接搜索组件还可以查看组件的依赖、代码,在线编辑代码查看预览效果。

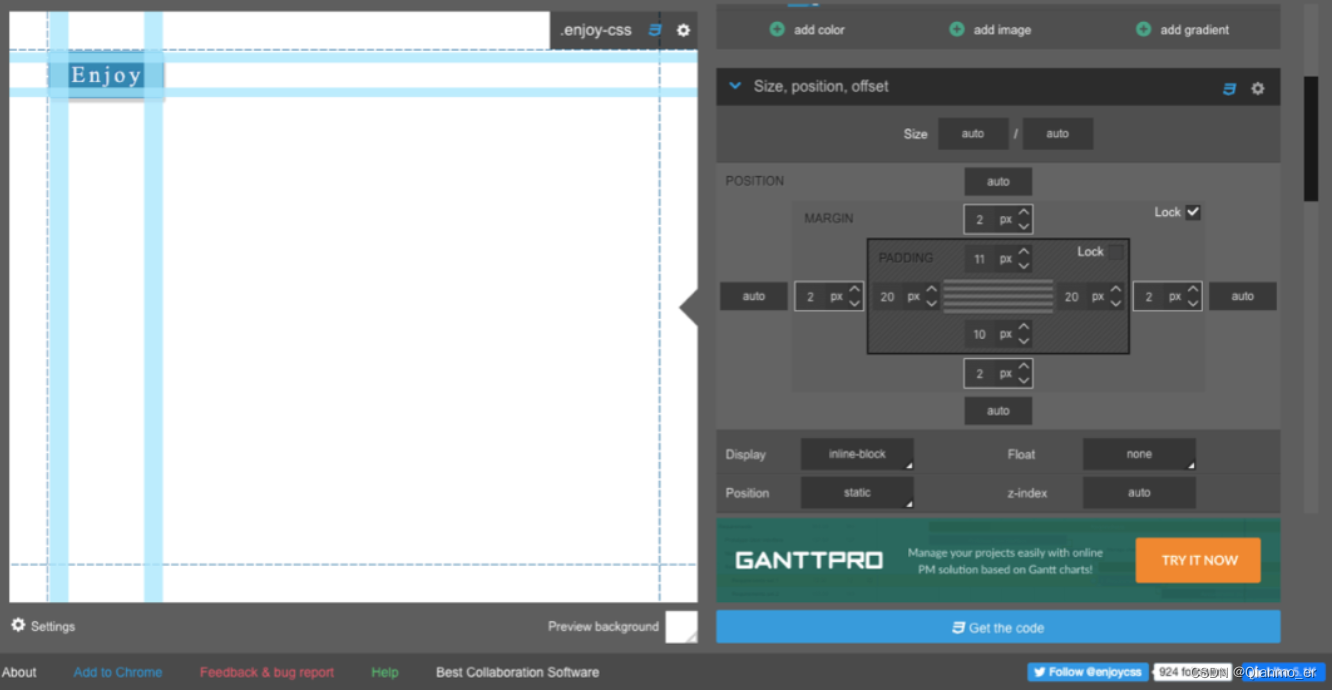
四.EnjoyCSS
【官网:https://enjoycss.com】
EnjoyCSS他是一个CSS代码生成工具,提供一个简单的交互界面,帮助你设计元素,无需编码就可以调节出丰富的图形样式。在线版的 CSS3 代码生成工具,基于可视化操作,能快速无编码的环境下调整网页效果和图形样式。就像是在本地使用 PS 或 AI 软件一样。
使用这个可以大大简化程序员的工作流程,减少在复杂CSS样式上花的时间和精力,摆脱常规编码。简直是前端人福音啊!

五.MobaXterm
【官网:https://mobaxterm.mobatek.net/】
MobaXterm实现远程计算的终极工具箱,在单个Windows应用程序中,它提供了大量为程序员,网站管理员,IT管理员以及几乎所有需要以更简单的方式处理远程工作的用户量身定制的功能。
它提供了所有重要的远程网络工具和Unix命令在一个开箱即用的便携式exe文件中

六、Giphy Capture
【官网:https://giphy.com/apps/giphyxapture】
Giphy Capture是一个专为Mac用户准备的一款 GIF 制作器,操作非常简单,除了可以录屏以外,还可以对生成的 GIF 进行编辑,像大小调节、长度控制、播放的顺序等,如果你想写文章插入一些 Gif 图来让你的代码和程序更好的理解,这款工具很适合。

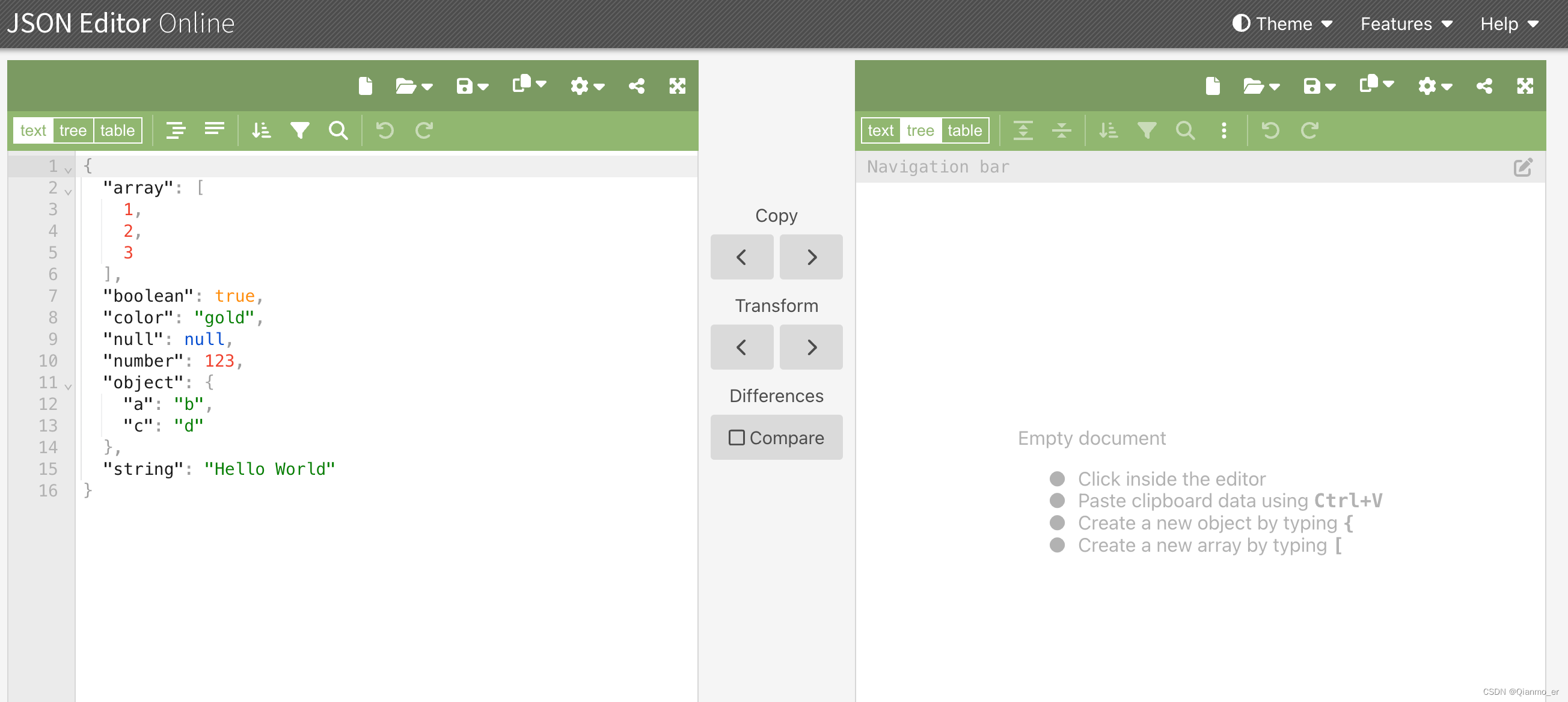
七、jsoneditoronline
【官网:https://jsoneditoronline.org/】
jsoneditoronline是一个简单、灵活、可视化在线的 JSON 编辑器,支持差异化对比,可查看、编辑和格式化 JSON 数据, json格式是开发中比较常见的,json 阅读和格式化就是一个常见的工作。

八、oh-my-zsh
【官网:https://ohmyz.sh/】
命令行是程序员的最爱,所以这款替代bash工具必须得拿出来,虽然我们的bash shell功能也很好了。但还是略显朴素,没有那么的酷炫,所以这个oh-my-zsh就值得一提,都说它是最好用的shell,没有之一,包含275+插件、150+主题、GitHub113,259星数,从这一系列的数字中就能够感觉到这个
shell工具的完善以及强大之处,小白程序员也可以用,高端大气上档次!

九、ProcessOn
【官网:https://www.processon.com/】
ProcessOn是一款在线的作图工具,可以制作思维导图、流程图、UML图、界面原型图设计、组织结构图等等,上手也很简单,并且免费、免安装,在线即可操作,大家都知道身为程序员,必须时刻保持思路清晰,这样代码写出来就是分分钟的事情了,所以作图是很有必要的。

十、CopyTranslator
【官网:https://copytranslator.github.io/】
CopyTranslator是一款非常出色的翻译软件,免费开源支持几十种不同语言的单一,不管你是科研人员还是算法工程师,这款软件都很适合。CopyTranslator可以解决一些多余短剧和换行带来的乱码问题,也会更高效,只需复制文本到剪切版,下一面即可查看翻译结果,提高工作效率。

十一、Visual Studio Code
【官网:https://code.visualstudio.com/】
Visual Studio Code(VSCode)是一个运于Mac OSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,包含所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、Git等特性,支持插件扩展,可以通过安装插件来支持C++、C#、Python、PHP等其他语言。同时针对网页开发和云端应用开发也做了优化。