
简介
在我们使用selenium时,我们可以获取元素的属性,元素的文本值,以及输入框的内容等,作为比selenium更为强大的web自动化测试神器,playwright也可以实现对元素属性,文本值和输入框内容的抓取,并且实现比selenium更为简单,本文我们就为大家介绍一下使用playwright获取元素属性,元素文本值以及输入框内容的方法。
获取元素属性和文本值
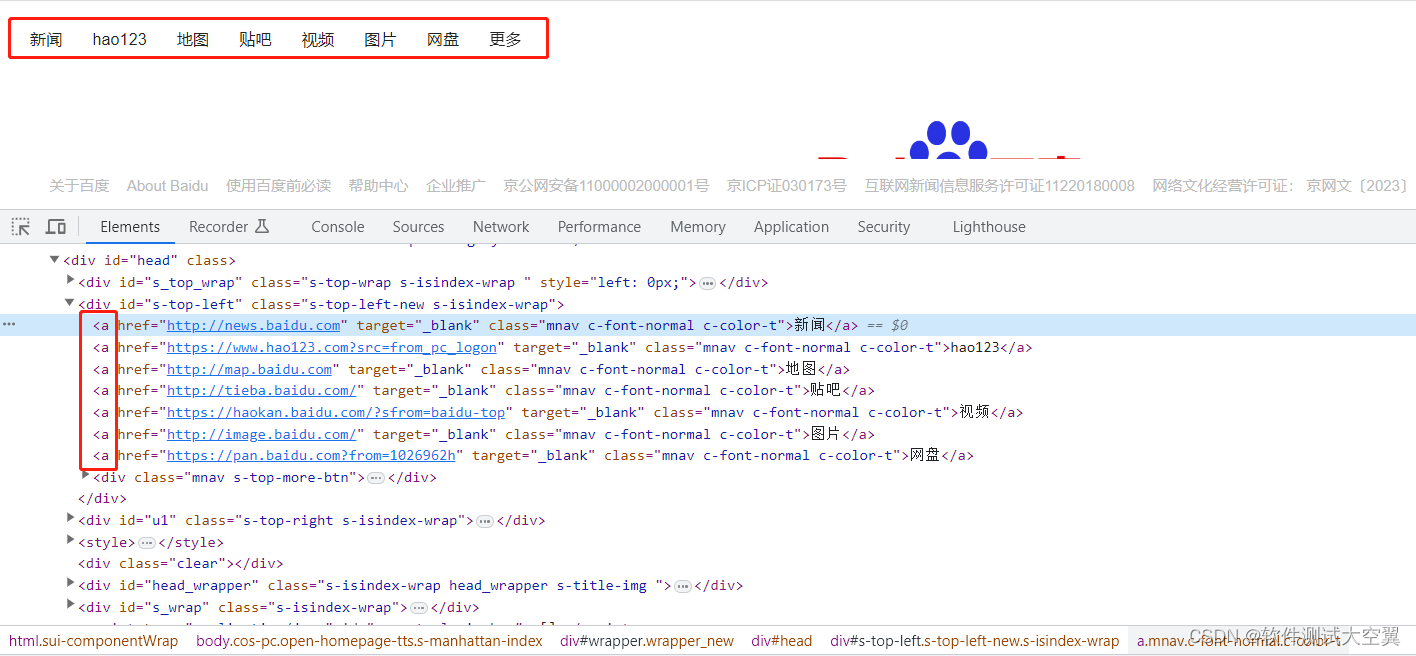
在selenium中,我们可以通过get_attribute()获取元素属性,通过inner_text()获取元素文本值,现在我们来介绍一下如何使用playwright来获取元素属性和文本值,我们以百度页面为例,如下图所示:

我们可以看到左上方有多个a标签,现在我们来获取一下某一个标签的属性以及文本值,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=100)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页
page.goto("https://www.baidu.com/")
page.wait_for_load_state("networkidle")
# div 下第一个a标签
ele1 = page.locator('#s-top-left>a').first
print(ele1.get_attribute('href'))
print(ele1.inner_text())
---------
运行脚本,输出结果如下:
http://news.baidu.com
新闻
获取input输入框中的值
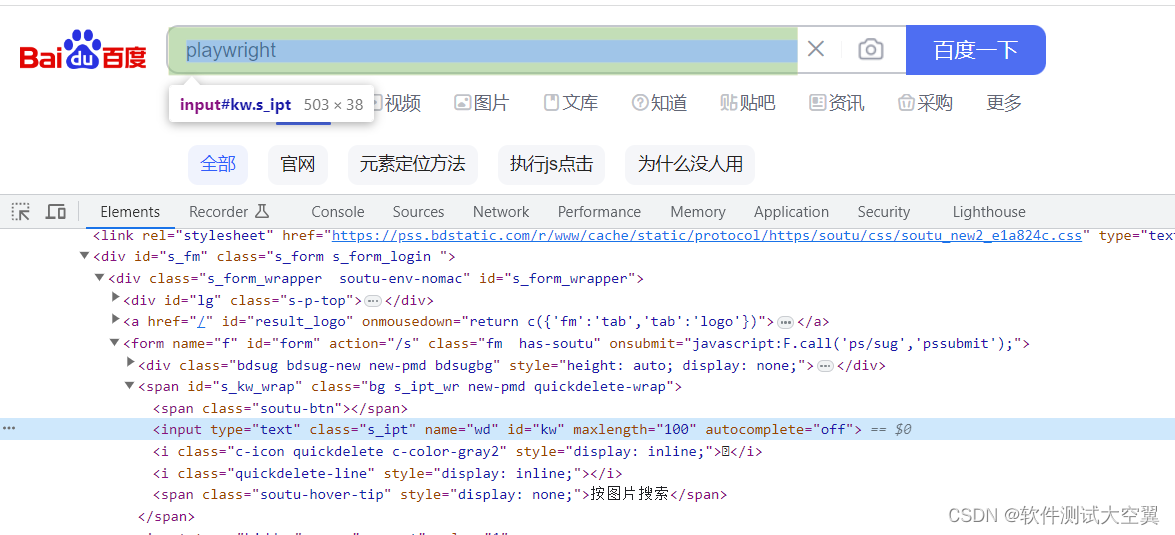
我们在输入框输入的值,在页面中是无法实时显示的,如下图:

要获取在输入框输入的值,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=100)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页
page.goto("https://www.baidu.com/")
page.wait_for_load_state("networkidle")
# 获取输入框的值
input = page.locator('#kw')
input.fill('playwright')
print(input.input_value())
-----------
输出结果如下:
playwright
总结
本文主要介绍了使用playwright获取元素属性,文本内容以及输入框内容的方法,根据具体的需求,我们可以进一步扩展这些操作以进行更复杂的浏览器自动化任务。希望这篇文章对大家有所帮助!