import { StyleSheet } from 'react-native'
const styles = StyleSheet.create({
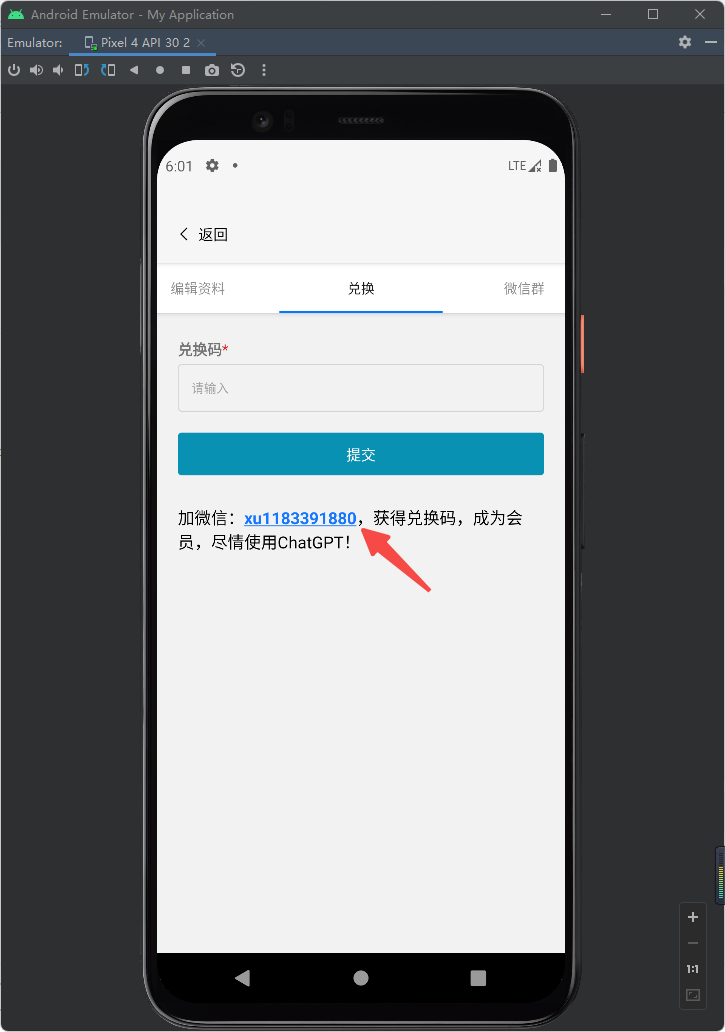
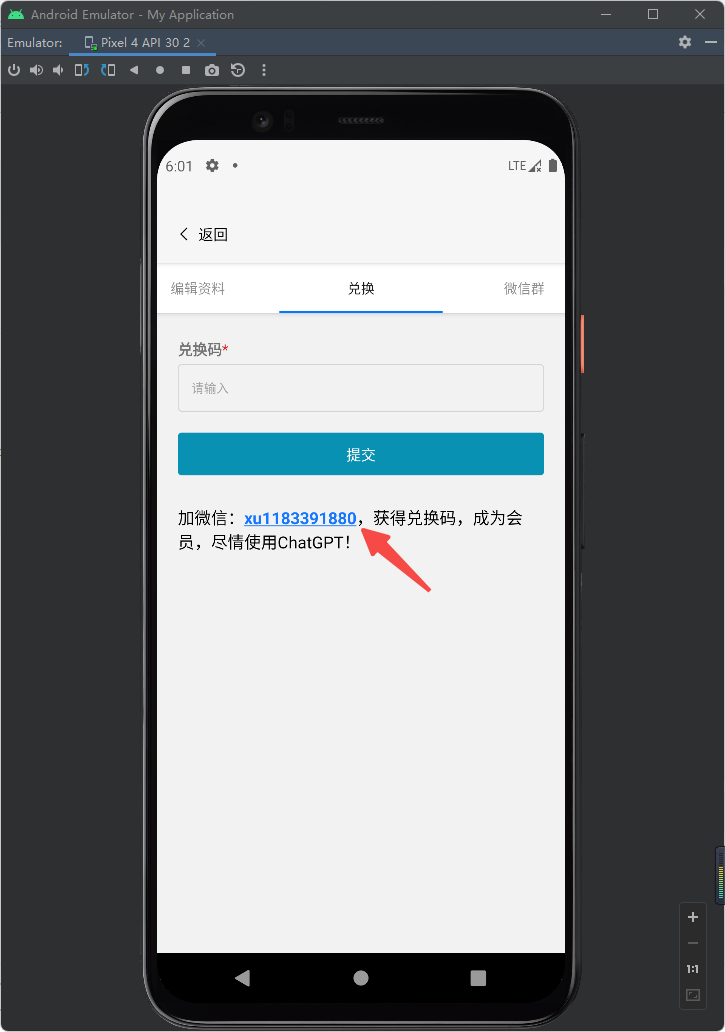
mExchangeCopyText: {fontWeight: 'bold', color: '#1677ff', textDecorationLine: 'underline'}
})
export default styles
import { StyleSheet } from 'react-native'
const styles = StyleSheet.create({
mExchangeCopyText: {fontWeight: 'bold', color: '#1677ff', textDecorationLine: 'underline'}
})
export default styles