JavaScript 之 常用迭代方法forEach、filter、map、reduce
1. for、forEach
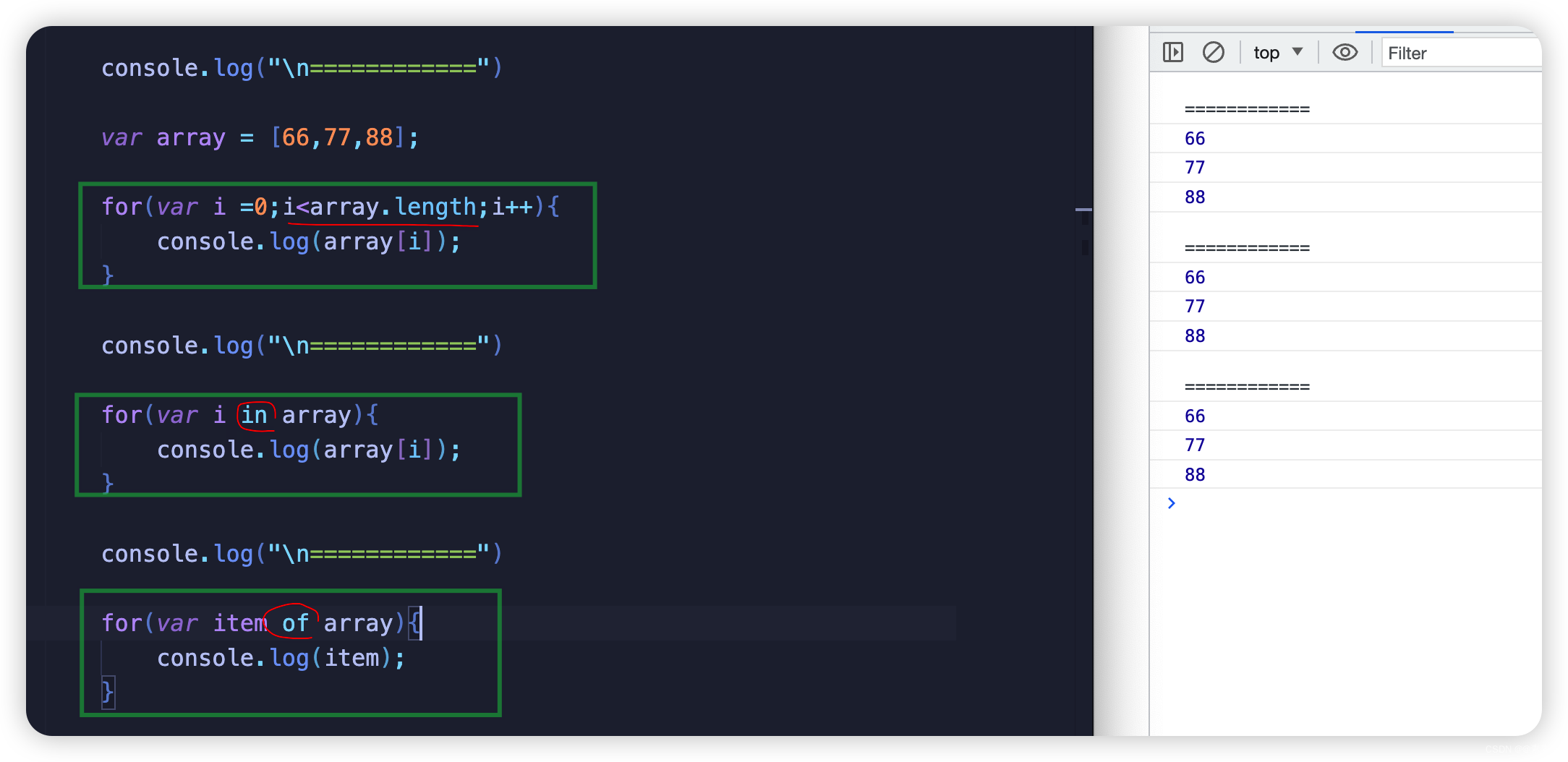
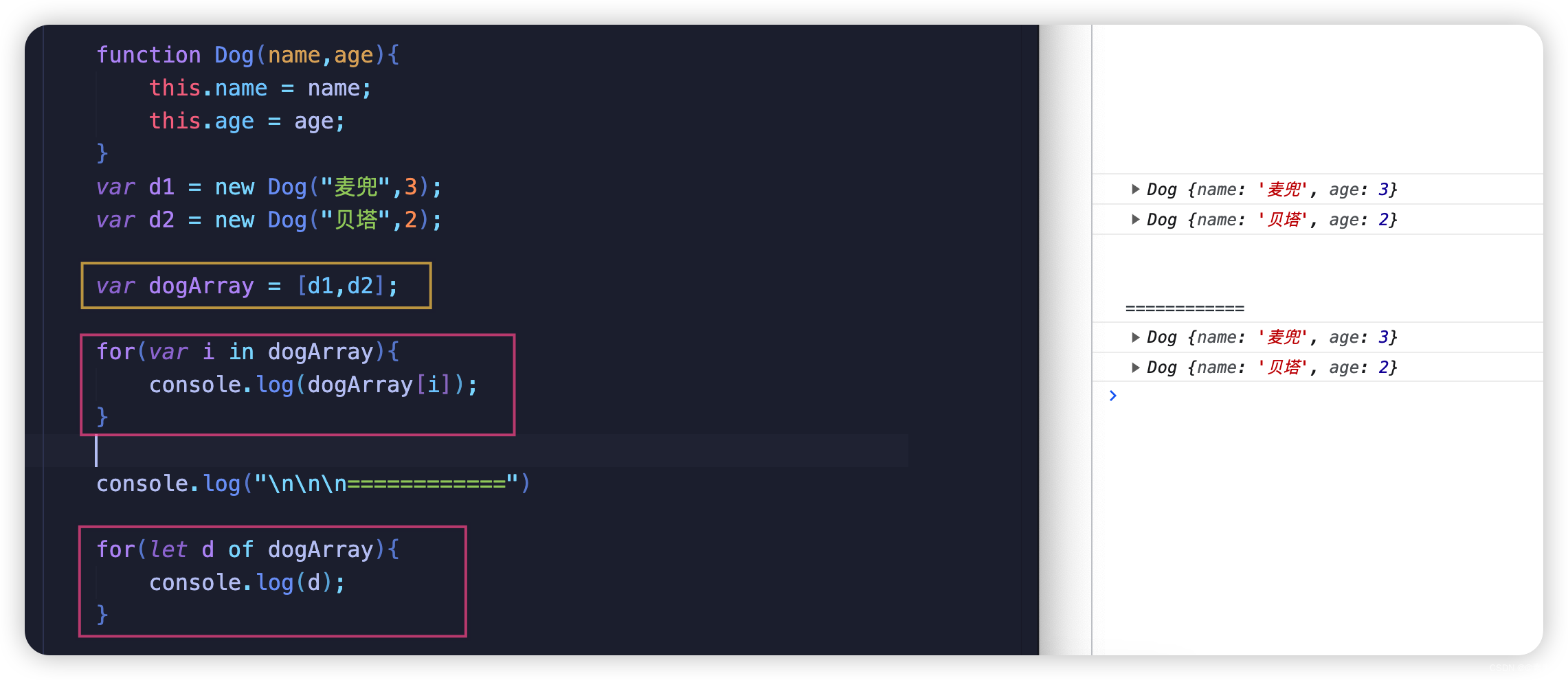
1.1 for 遍历的3种写法
- 代码如下:
var array = [66,77,88]; for(var i =0;i<array.length;i++){ console.log(array[i]); } console.log("\n============") for(var i in array){ console.log(array[i]); } console.log("\n============") for(var item of array){ console.log(item); }

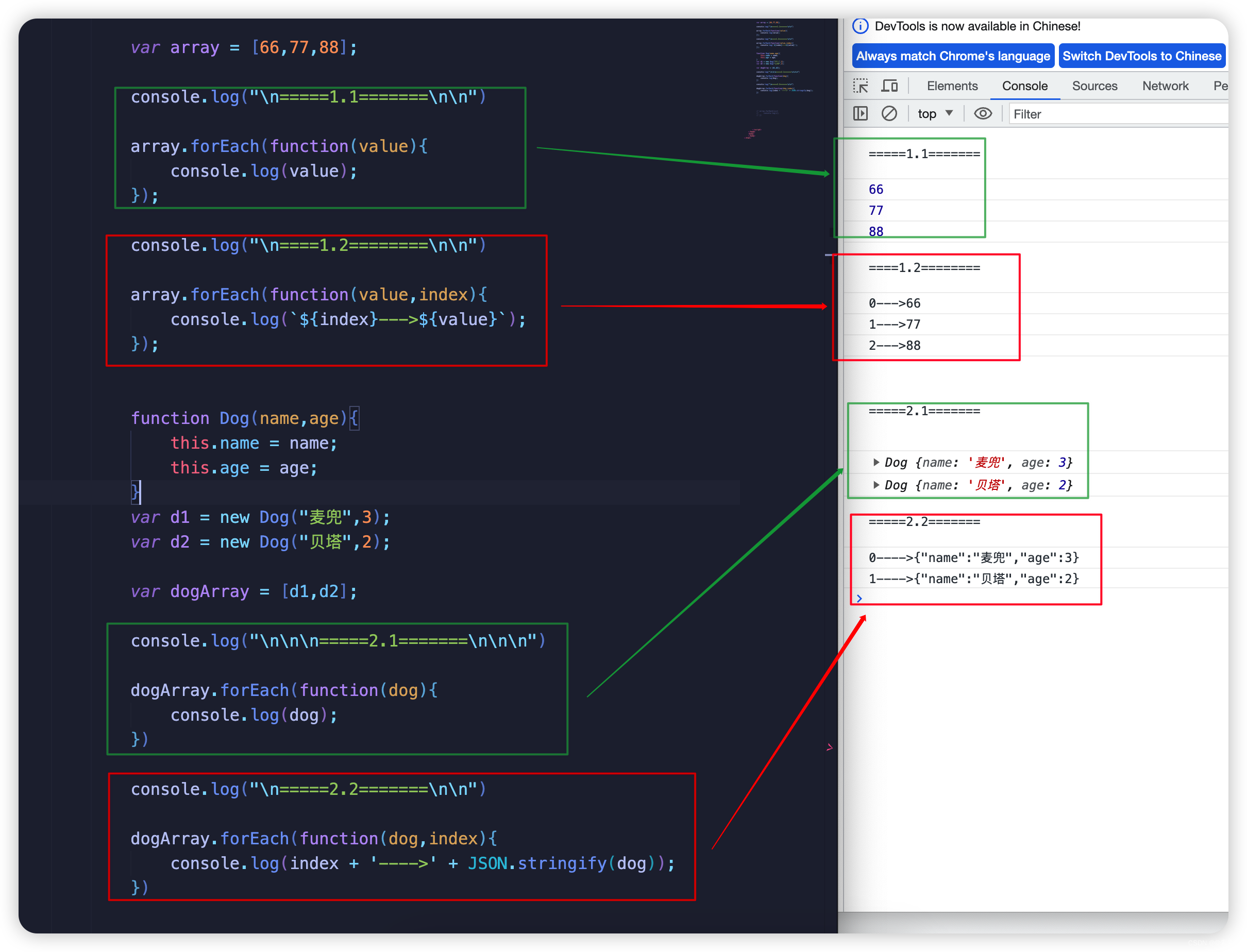
1.2 forEach + 回调函数 遍历
-
如下:
var array = [66,77,88]; console.log("\n=====1.1=======\n\n") array.forEach(function(value){ console.log(value); }); console.log("\n====1.2========\n\n") array.forEach(function(value,index){ console.log(`${ index}--->${ value}`); }); function Dog(name,age){ this.name = name; this.age = age; } var d1 = new Dog("麦兜",3); var d2 = new Dog("贝塔",2); var dogArray = [d1,d2]; console.log("\n\n\n=====2.1=======\n\n\n") dogArray.forEach(function(dog){ console.log(dog); }) console.log("\n=====2.2=======\n\n") dogArray.forEach(function(dog,index){ console.log(index + '---->' + JSON.stringify(dog)); })
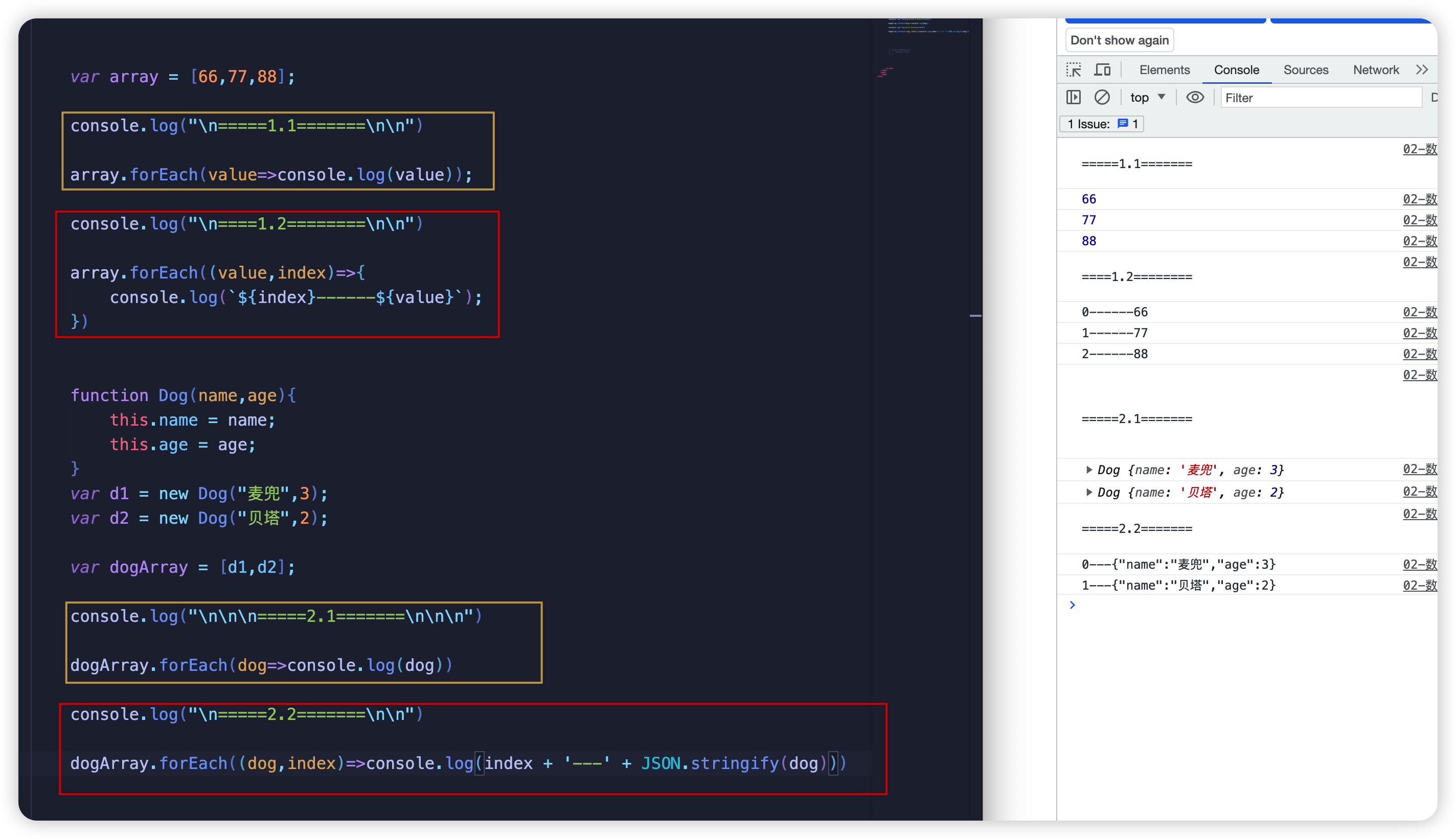
1.3 forEach + 箭头函数 遍历
-
代码简洁很多,如下:
var array = [66,77,88]; console.log("\n=====1.1=======\n\n") array.forEach(value=>console.log(value)); console.log("\n====1.2========\n\n") array.forEach((value,index)=>{ console.log(`${ index}------${ value}`); }) function Dog(name,age){ this.name = name; this.age = age; } var d1 = new Dog("麦兜",3); var d2 = new Dog("贝塔",2); var dogArray = [d1,d2]; console.log("\n\n\n=====2.1=======\n\n\n") dogArray.forEach(dog=>console.log(dog)) console.log("\n=====2.2=======\n\n") dogArray.forEach((dog,index)=>console.log(index + '---' + JSON.stringify(dog)))
2. filter()
2.1 介绍
- 简介:
filter() 方法创建给定数组一部分的浅拷贝,其包含通过所提供函数实现的测试的所有元素。 - 语法:
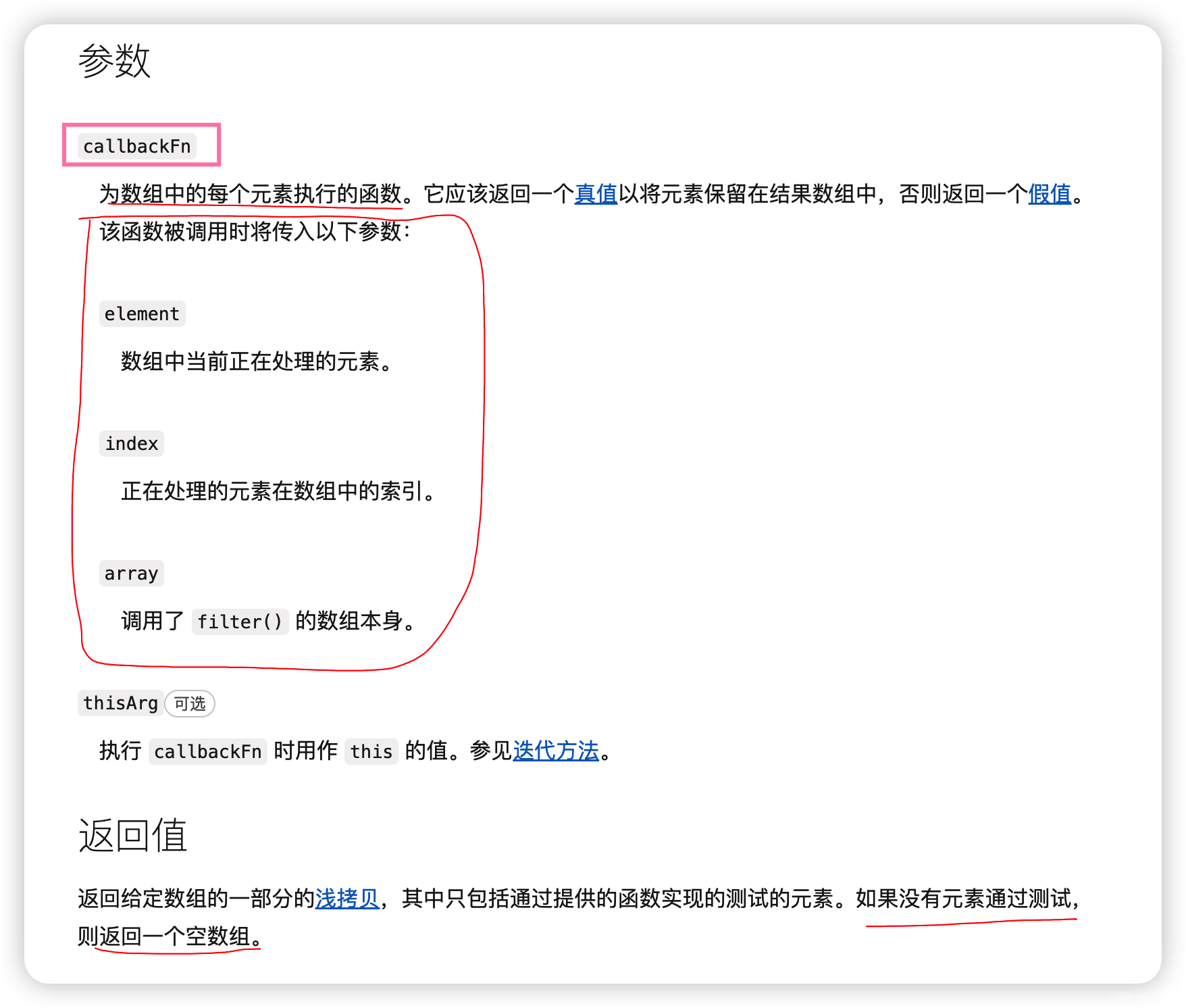
filter(callbackFn) filter(callbackFn, thisArg) - 参数、返回值

- 描述

- 参考官网:
官网——Array.prototype.filter().
2.2 例子1——简单过滤
- 代码如下:
const array = [66,77,88]; //1. 箭头函数回调 const newArray_1 = array.filter(arr => arr > 70); //2. 匿名函数回调 const newArray_2 = array.filter(function(arr){ return arr > 70; }); //3. 普通函数回调 function myFilter(val){ if(val > 70){ return true; }else{ return false; } } const newArray_3 = array.filter(myFilter);
2.3 例子2——在修改数组时 filter() 方法的行为
-
代码如下:
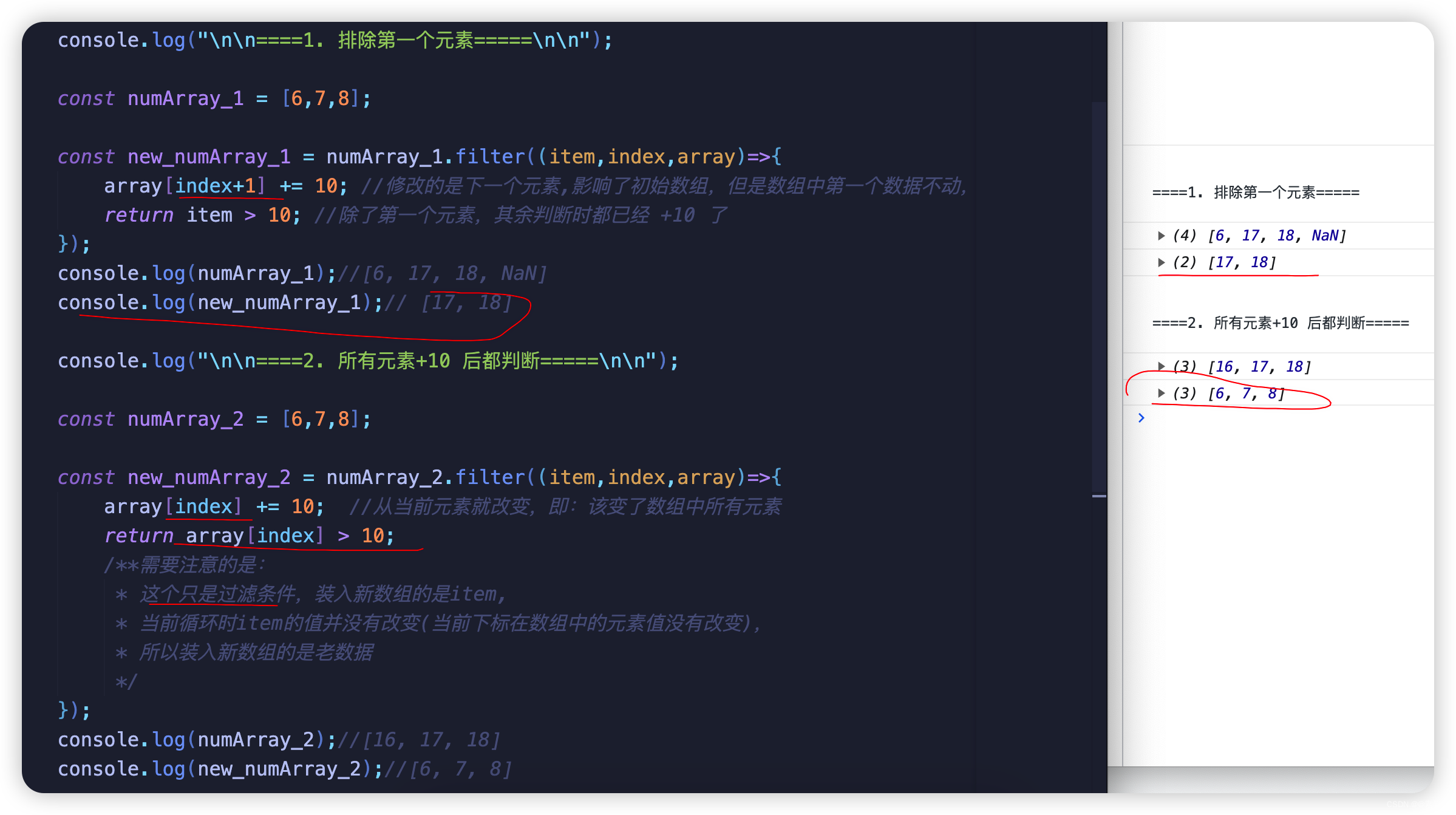
console.log("\n\n====1. 排除第一个元素=====\n\n"); const numArray_1 = [6,7,8]; const new_numArray_1 = numArray_1.filter((item,index,array)=>{ array[index+1] += 10; //修改的是下一个元素,影响了初始数组,但是数组中第一个数据不动,其余+10 return item > 10; //除了第一个元素,其余判断时都已经 +10 了 }); console.log(numArray_1);//[6, 17, 18, NaN] console.log(new_numArray_1);// [17, 18] console.log("\n\n====2. 所有元素+10 后都判断=====\n\n"); const numArray_2 = [6,7,8]; const new_numArray_2 = numArray_2.filter((item,index,array)=>{ array[index] += 10; //从当前元素就改变,即:该变了数组中所有元素 return array[index] > 10; /**需要注意的是: * 这个只是过滤条件,装入新数组的是item, * 当前循环时item的值并没有改变(当前下标在数组中的元素值没有改变), * 所以装入新数组的是老数据 */ }); console.log(numArray_2);//[16, 17, 18] console.log(new_numArray_2);//[6, 7, 8]
2.4 例子3——在数组中搜索
- 下例使用 filter() 根据搜索条件来过滤数组内容。
- 代码如下:
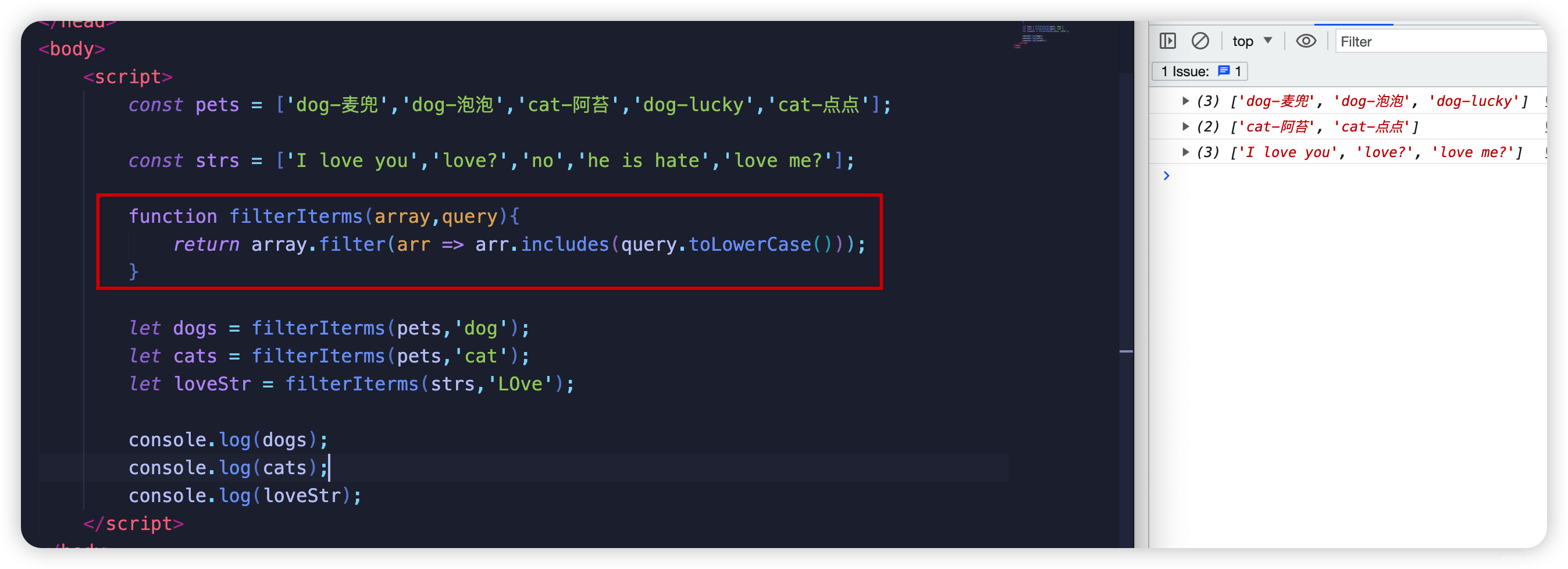
<script> const pets = ['dog-麦兜','dog-泡泡','cat-阿苔','dog-lucky','cat-点点']; const strs = ['I love you','love?','no','he is hate','love me?']; function filterIterms(array,query){ return array.filter(arr => arr.includes(query.toLowerCase())); } let dogs = filterIterms(pets,'dog'); let cats = filterIterms(pets,'cat'); let loveStr = filterIterms(strs,'LOve'); console.log(dogs); console.log(cats); console.log(loveStr); </script>
3. map()
3.1 介绍
- 简介:
map() 方法创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。 - 语法
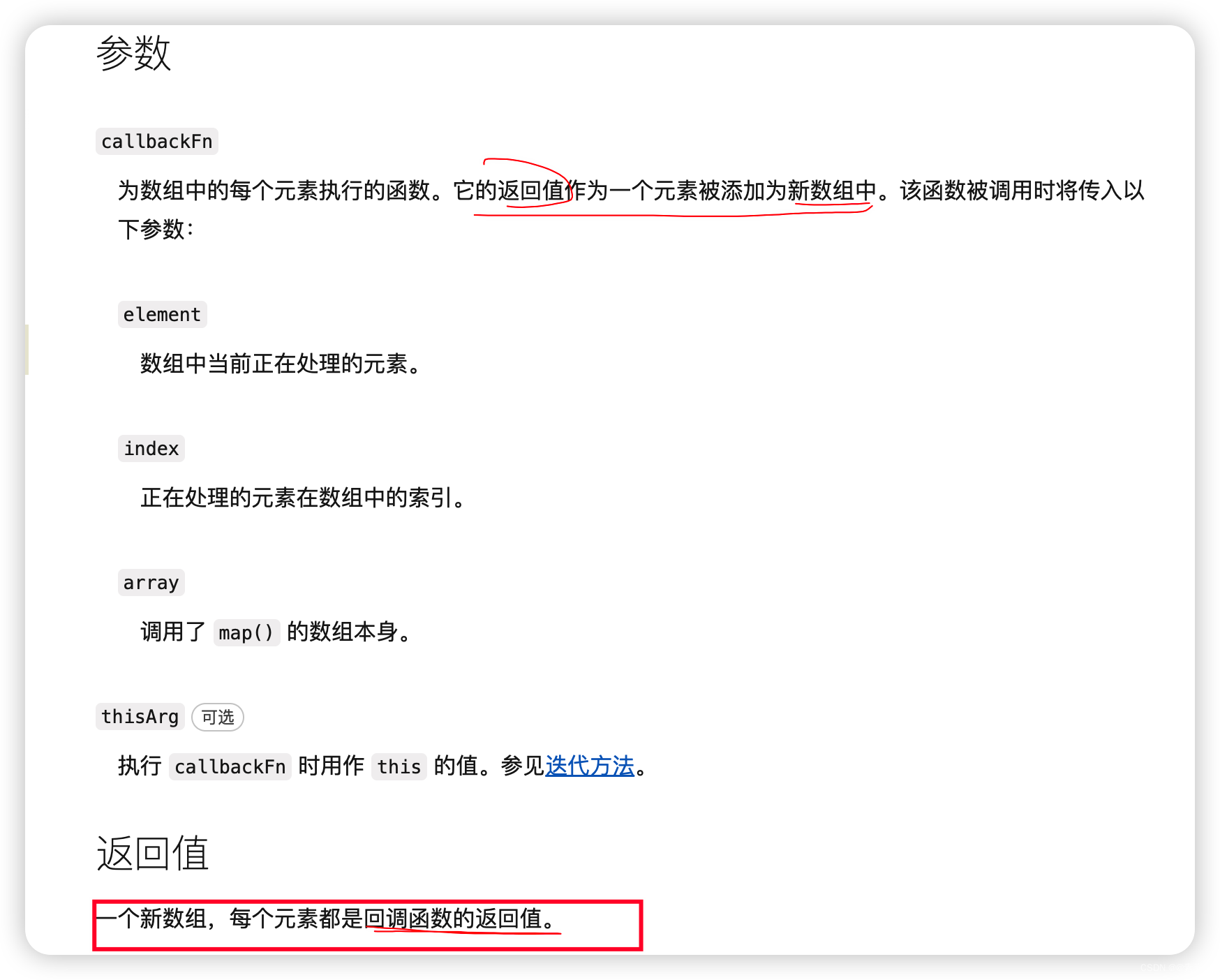
map(callbackFn) map(callbackFn, thisArg) - 参数、返回值

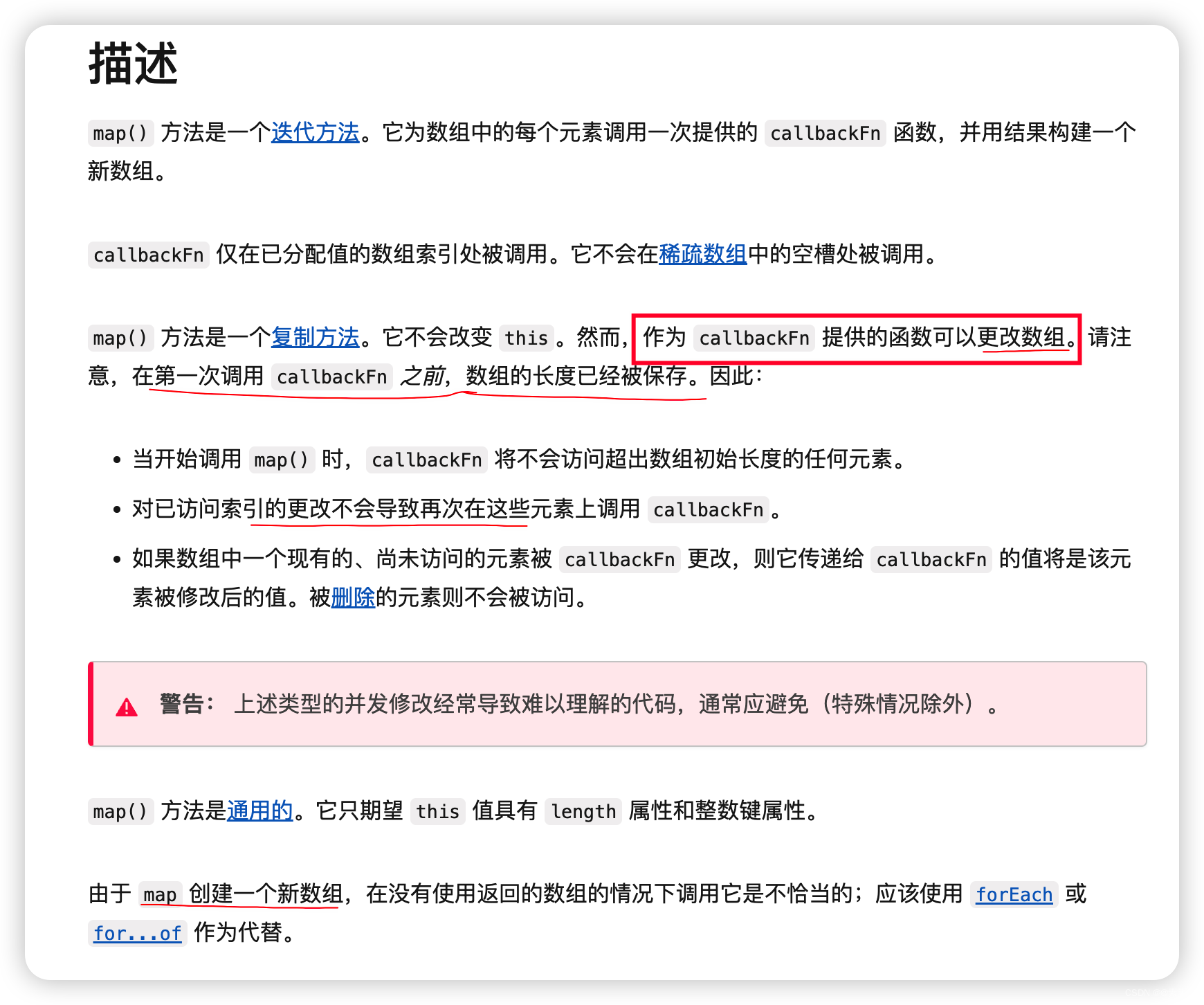
- 描述

3.2 例子1——求数组中每个元素的2倍
-
代码如下:
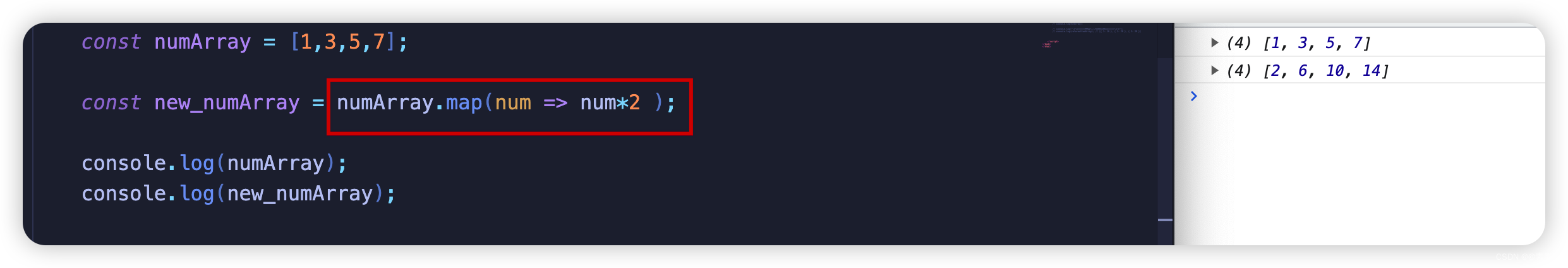
const numArray = [1,3,5,7]; const new_numArray = numArray.map(num => num*2 ); console.log(numArray); console.log(new_numArray);
3.3 例子2——使用 map 重新格式化数组中的对象
-
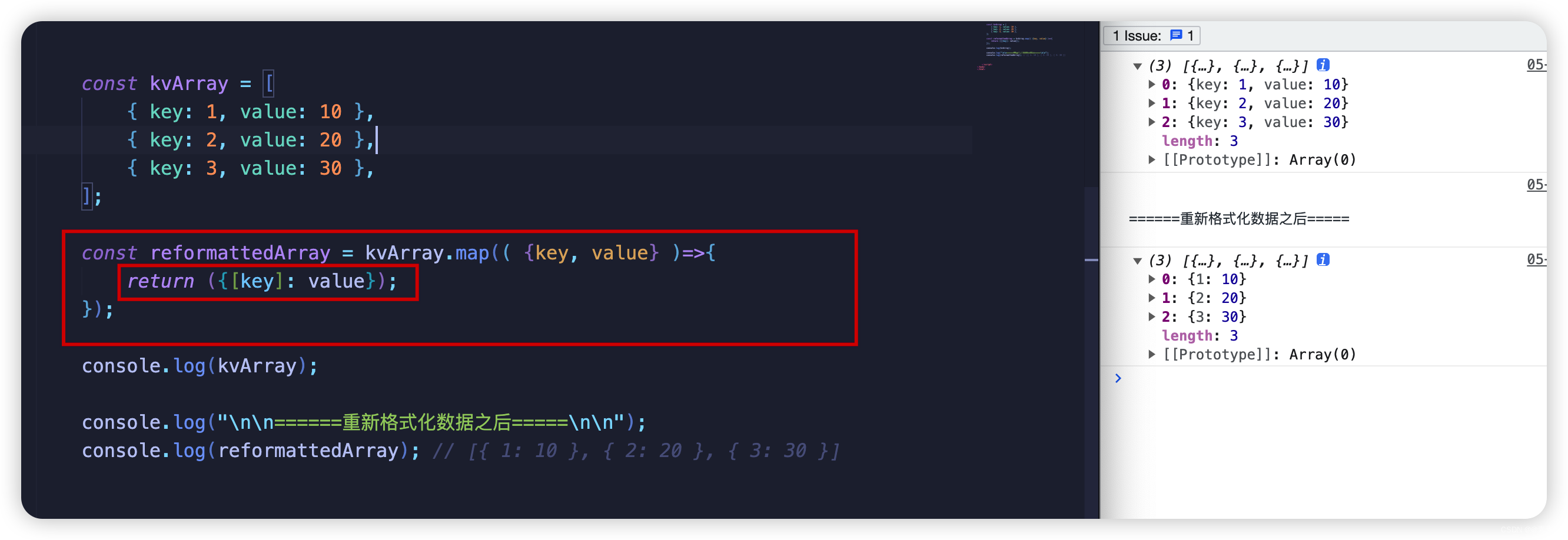
代码如下:
const kvArray = [ { key: 1, value: 10 }, { key: 2, value: 20 }, { key: 3, value: 30 }, ]; const reformattedArray = kvArray.map(( { key, value} )=>{ return ({ [key]: value}); }); console.log(kvArray); console.log("\n\n======重新格式化数据之后=====\n\n"); console.log(reformattedArray); // [{ 1: 10 }, { 2: 20 }, { 3: 30 }]
-
更多使用请参考官网:
官网——Array.prototype.map().
4. reduce()
4.1 介绍
- 使用说明
- reduce() 方法对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
- 第一次执行回调函数时,不存在“上一次的计算结果”。
- 从第一个元素开始循环还是第二个元素开始循环,取决于有没有传初试值:
- 如果传初试值:
回调函数从数组索引为 0 的元素开始执行,汇总结果是:初试值 + 数组中的每个元素。 - 如果没有传初试值:
数组索引为 0 的元素将被用作初始值,迭代器将从第二个元素开始执行。
- 如果传初试值:
- 语法
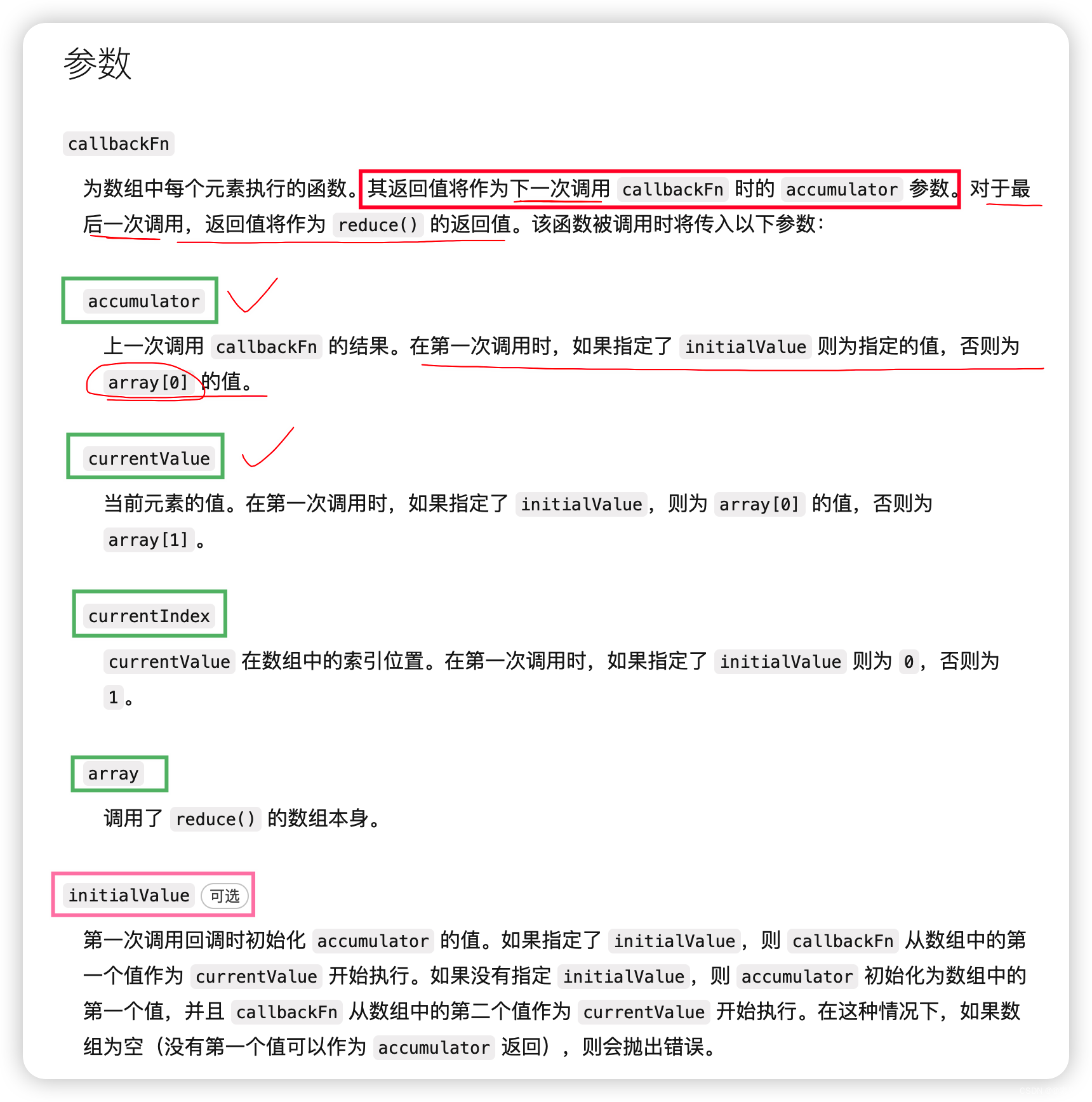
reduce(callbackFn) reduce(callbackFn, initialValue) - 参数 + 返回值


- 描述

4.2 例子1——数组元素求和
-
代码如下:
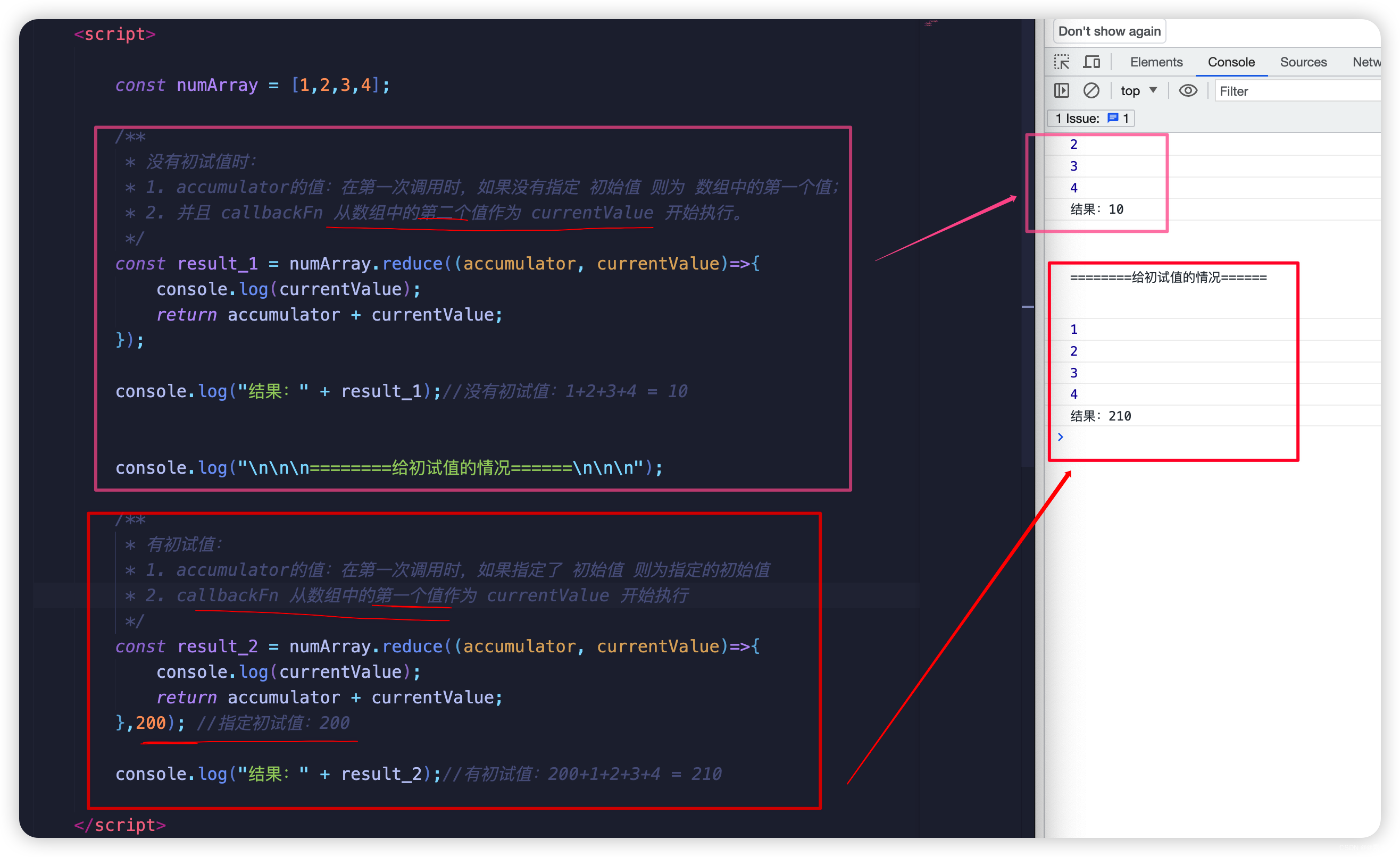
<script> const numArray = [1,2,3,4]; /** * 没有初试值时: * 1. accumulator的值:在第一次调用时,如果没有指定 初始值 则为 数组中的第一个值; * 2. 并且 callbackFn 从数组中的第二个值作为 currentValue 开始执行。 */ const result_1 = numArray.reduce((accumulator, currentValue)=>{ console.log(currentValue); return accumulator + currentValue; }); console.log("结果:" + result_1);//没有初试值:1+2+3+4 = 10 console.log("\n\n\n========给初试值的情况======\n\n\n"); /** * 有初试值: * 1. accumulator的值:在第一次调用时,如果指定了 初始值 则为指定的初始值 * 2. callbackFn 从数组中的第一个值作为 currentValue 开始执行 */ const result_2 = numArray.reduce((accumulator, currentValue)=>{ console.log(currentValue); return accumulator + currentValue; },200); //指定初试值:200 console.log("结果:" + result_2);//有初试值:200+1+2+3+4 = 210 </script>
4.3 例子2——求对象数组中某属性值的总和
- 代码如下:
<script> function Dog(dogName,dogAge){ this.dogName = dogName, this.dogAge = dogAge } let dog_1 = new Dog('麦兜',3); let dog_2 = new Dog('泡泡',5); let dog_3 = new Dog('大牙',2); const dogs = [dog_1,dog_2,dog_3]; // console.log(dogs); const sumAge = dogs.reduce((pre,cur)=>{ return pre + cur.dogAge; },0); console.log(sumAge); </script>
4.4 例子3——展平嵌套数组
-
如下:
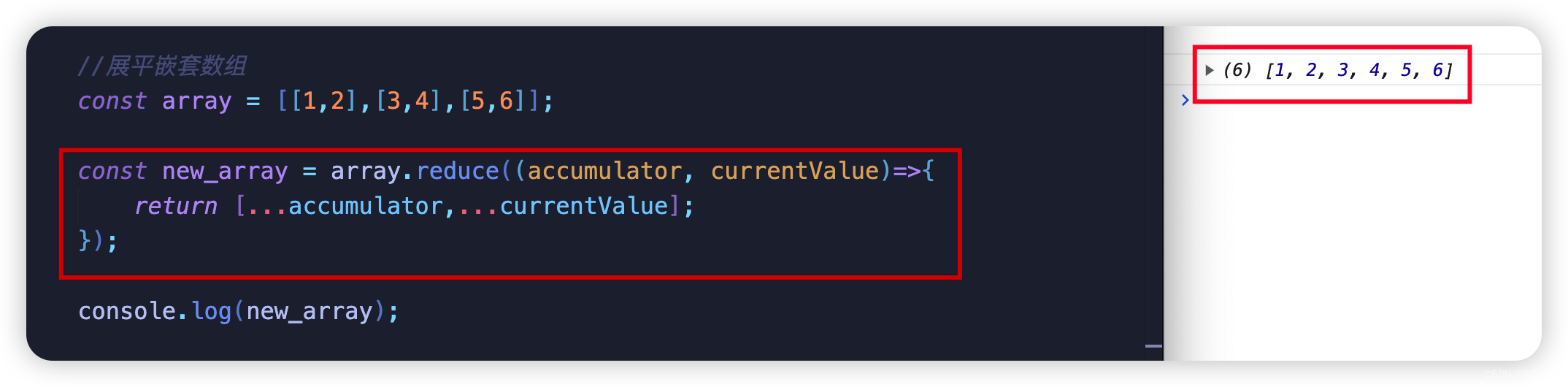
//展平嵌套数组 const array = [[1,2],[3,4],[5,6]]; const new_array = array.reduce((accumulator, currentValue)=>{ return [...accumulator,...currentValue]; }); console.log(new_array);
4.5 例子4——统计对象中值的出现次数
-
如下:
//统计对象中值的出现次数 const strs = ['you','love','I','love','beautiful','go']; const count_result = strs.reduce((countSum,currentStr)=>{ if(currentStr === 'love'){ return countSum + 1; } return countSum; },0); console.log("love 单词出现的次数:" + count_result);
4.6 例子5——数组去重
- 如下:
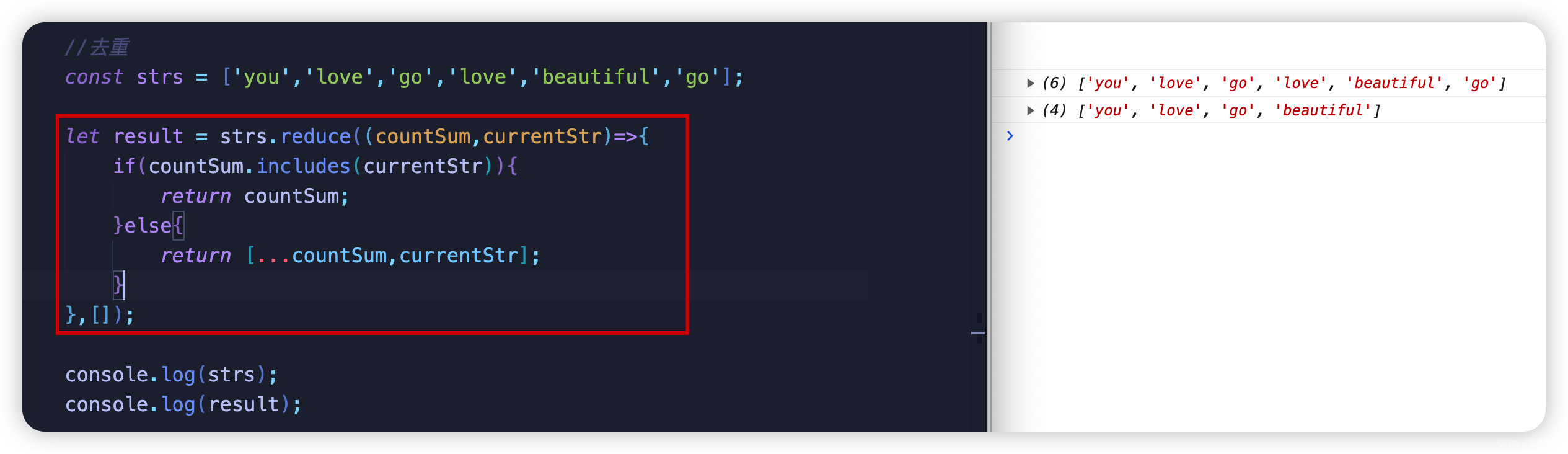
//去重 const strs = ['you','love','go','love','beautiful','go']; let result = strs.reduce((countSum,currentStr)=>{ if(countSum.includes(currentStr)){ return countSum; }else{ return [...countSum,currentStr]; } },[]); console.log(strs); console.log(result);
更多用法,请参考官网:
官网——Array.prototype.reduce().