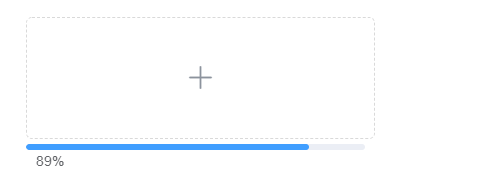
大文件上传的时候想要展示文件上传进度(百分比)。


<el-upload
class="avatar-uploader"
:action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
accept=".mp4"
:on-progress="uploadVideoProcess"
>
<i class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<!-- 进度条 -->
<el-progress v-if="progressFlag" :percentage="loadProgress"></el-progress>
代码2:
data() {
loadProgress: 0, // 动态显示进度条
progressFlag: false, // 关闭进度条
}
代码3:
methods: {
uploadVideoProcess(event, file, fileList) {
this.progressFlag = true; // 显示进度条
this.loadProgress = parseInt(event.percent); // 动态获取文件上传进度
if (this.loadProgress >= 100) {
this.loadProgress = 100
setTimeout( () => {this.progressFlag = false}, 1000) // 一秒后关闭进度条
}
},
}