1、WebJars介绍
Web前端使用了越来越多的JS或CSS,如jQuery,Backbone.js和Bootstrap。一般情况下,我们是将这些Web资源拷贝到Java Web项目的webapp相应目录下进行管理。这种通过人工方式管理可能会产生版本误差,拷贝版本错误,漏拷等现象,导致前端页面无法正确展示,版本不一致,文件混乱等,导致出现一些莫名其妙的错误等。
WebJars是将web前端资源(js,css等)打成jar包文件,然后借助Maven工具,以jar包形式对web前端资源进行统一依赖管理,保证这些Web资源版本唯一性。WebJars的jar包部署在Maven中央仓库上。
WebJars官网:https://www.webjars.org/
2、SpringBoot使用WebJars
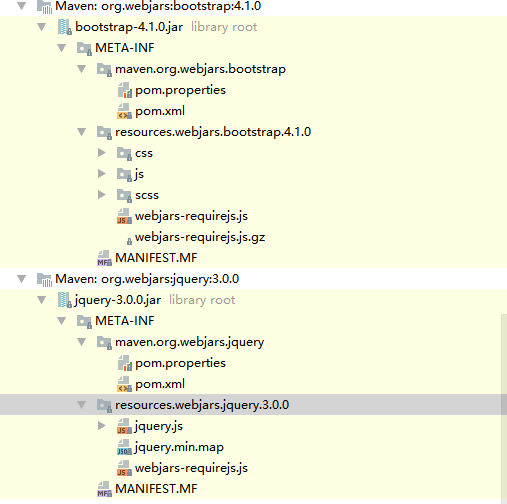
首先需要在POM文件上依赖WebJars
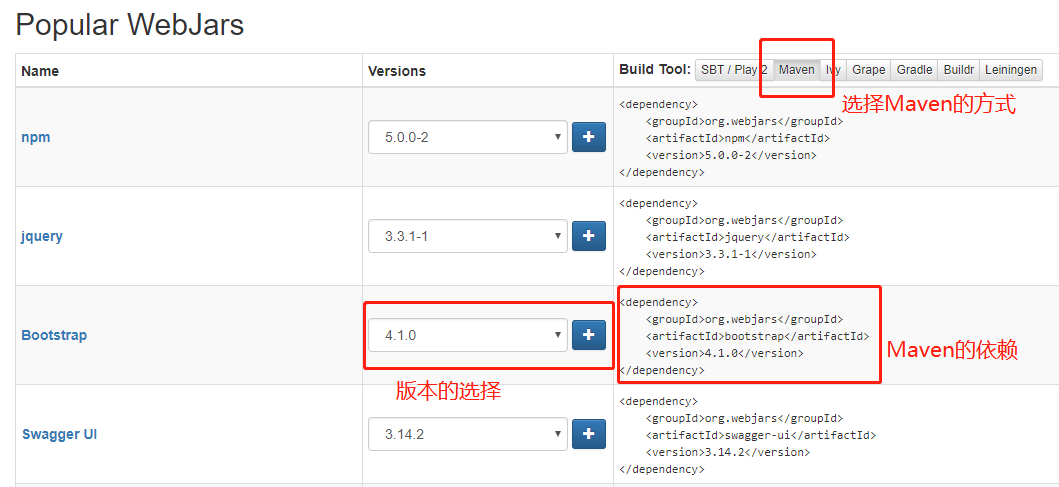
进入WebJars的官网,以Bootstrap为例,如下图所示:
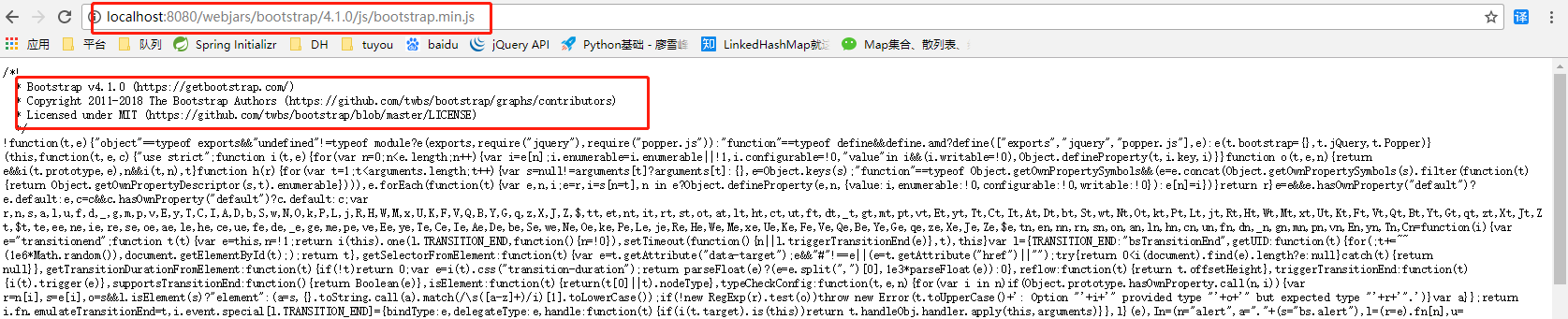
我们开启SpringBoot,然后访问一下Bootstrap的静态资源:
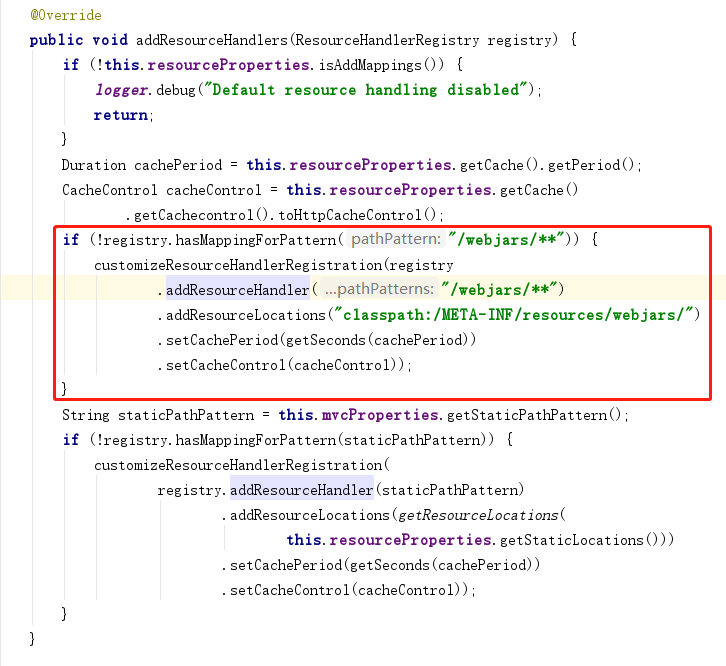
用过SpringMVC的人都知道,静态的js、css等文件都需要配置静态资源的映射;但在SpringBoot中不需要进行此项的配置,因为SpringBoot已经为我们做了这一些工作了。
@Configuration
@ConditionalOnWebApplication(type = Type.SERVLET)
@ConditionalOnClass({ Servlet.class, DispatcherServlet.class, WebMvcConfigurer.class })
@ConditionalOnMissingBean(WebMvcConfigurationSupport.class)
@AutoConfigureOrder(Ordered.HIGHEST_PRECEDENCE + 10)
@AutoConfigureAfter({ DispatcherServletAutoConfiguration.class,
ValidationAutoConfiguration.class })
public class WebMvcAutoConfiguration {在上面这个类中,包在
package org.springframework.boot.autoconfigure.web.servlet;

WebJars的使用
在这里我用了Thymeleaf模板:css等其他资源不一 一演示了
<script type="text/javascript" th:src="@{/webjars/bootstrap/4.1.0/js/bootstrap.min.js}"></script>