SpringBoot学习-webjars和静态资源映射规则
前言
1-以前我们在IDEA中创建一个项目,添加web依赖包,我们现在是一个web应用,应该在man目录下面有一个webapp文件夹,将所有的页面都放在这里,这是我们以前的做法。
2-现在我们创建的这个项目中,没有这个webapp目录,但是SpringBoot给我们做了规定。在SpringBoot中对SpringMVC的相关配置都在 WebMvcAutoConfiguration 这个类中做了规定。
3-本文主要内容
- /webjars/** ,在 classpath:/META-INF/resources/webjars/ 找资源
- "/**" 访问当前项目的任何资源,都去(静态资源的文件夹)找映射
- 欢迎页; 静态资源文件夹下的所有index.html页面;被"/**"映射;
- favicon.ico :所有的 **/favicon.ico 都是在静态资源文件下找;
正文
1-/webjars/** ,在 classpath:/META-INF/resources/webjars/ 找资源
1-1-源码分析
public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer, ResourceLoaderAware {
private final ResourceProperties resourceProperties;
//1-配置静态访问资源
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"})
.addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"})
.setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
//静态资源文件夹映射
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern})
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}
}
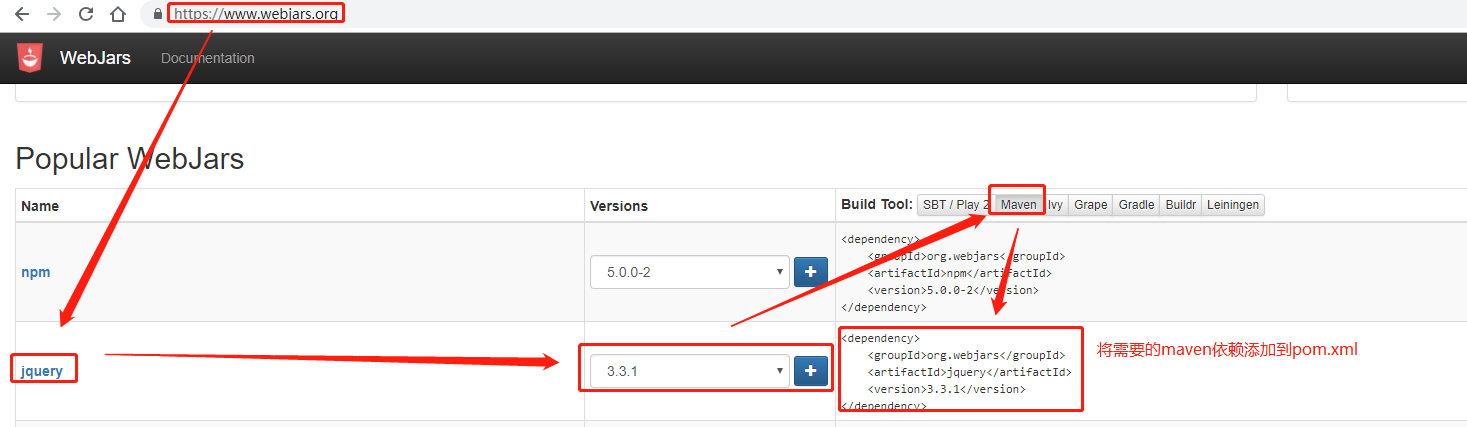
1-2-webjars:以jar包的方式引入静态资源,可以去http://www.webjars.org/ 这个网站选择自己的静态资源
1-2-1-去webjars官网获取自己需要的maven依赖

1-2-2-将maven依赖导入行pom.xml文件

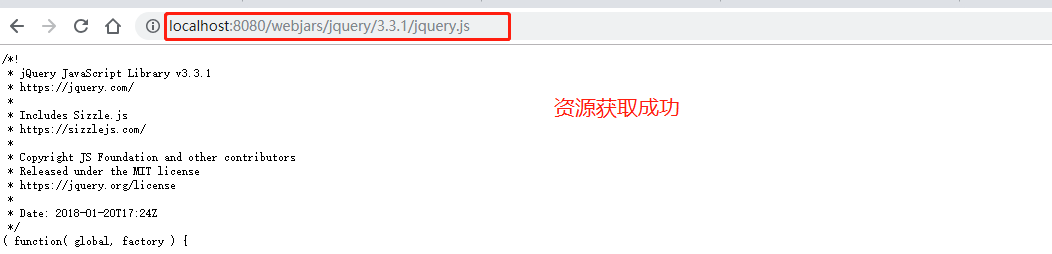
1-2-3-启动项目,测试是否可以获取jquery资源(示例路径:http://localhost:8080/webjars/jquery/3.3.1/jquery.js)

2-自定义静态文件的映射路径(意思为:我们把静态文件放在这些路径下面,就会被加载到)
2-1-默认映射路径:"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/";优先级顺序为:META-INF/resources > resources > static > public
2-2-默认映射路径,源码出处
//ResourceProperties类
@ConfigurationProperties(
prefix = "spring.resources",//如果要自己配置路径,在配资前缀为"spring.resources"
ignoreUnknownFields = false
)
public class ResourceProperties {
//声明了默认classpath资源路径为:{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"}
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
}
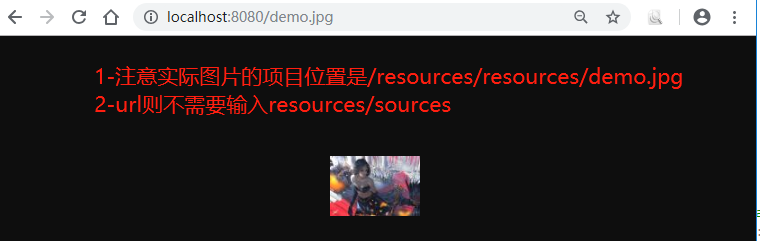
2-3-应用示例(http://localhost:8080/demo.jpg指的是依次去"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"去找demo.jpg图片)

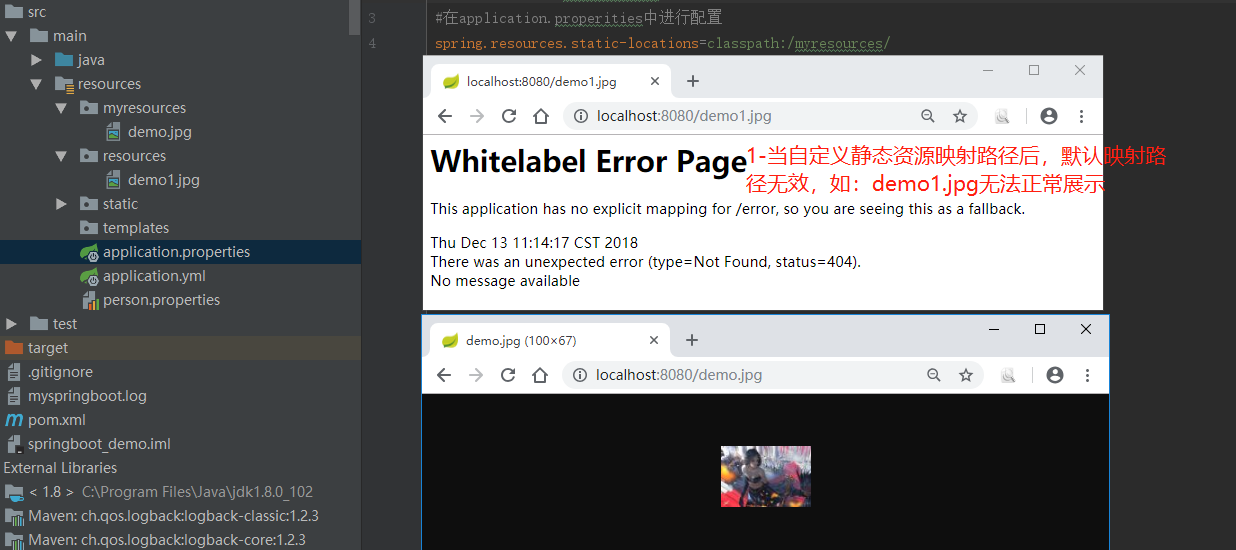
2-4-修改默认静态资源路径,方法一:配置spring.resources.static-locations参数
#在application.properities中进行配置,多个路径可以用逗号隔开
spring.resources.static-locations=classpath:/myresources/

2-5-修改默认静态资源路径,方法二:重写WebMvcConfigurerAdapter 中的addResourceHandlers方法,自定义映射路径
2-5-1-重写WebMvcConfigurerAdapter 中的addResourceHandlers方法,自定义映射路径
@Configuration
public class MyWebMvcConfigurerAdapter extends WebMvcConfigurerAdapter {
/**
* 配置静态访问资源
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
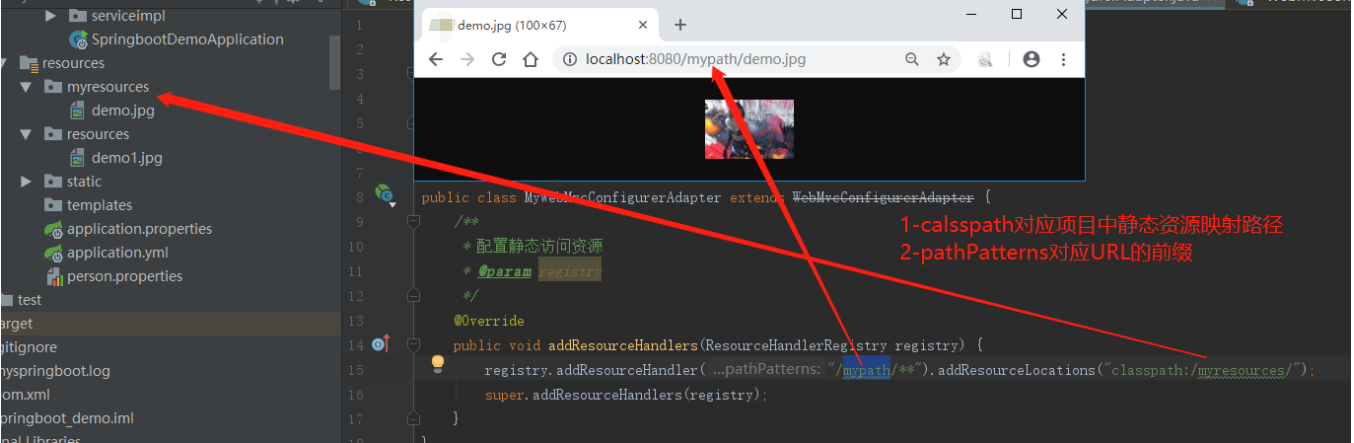
registry.addResourceHandler("/mypath/**").addResourceLocations("classpath:/myresources/");
super.addResourceHandlers(registry);
}
}
2-5-2-应用示例

3-欢迎页面(当浏览器输入项目路径,无法匹配正确路径,会去欢迎页面)
3-1-源码分析
public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer, ResourceLoaderAware {
private final ResourceProperties resourceProperties;
//1-指定this.getWelcomePage(),见2
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext) {
return new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
}
//2-去getIndexHtml()获取欢迎页面路径,见3
private Optional<Resource> getWelcomePage() {
String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations());
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
//3-默认欢迎页面在location(映射路径) + "index.html"
private Resource getIndexHtml(String location) {
return this.resourceLoader.getResource(location + "index.html");
}
}
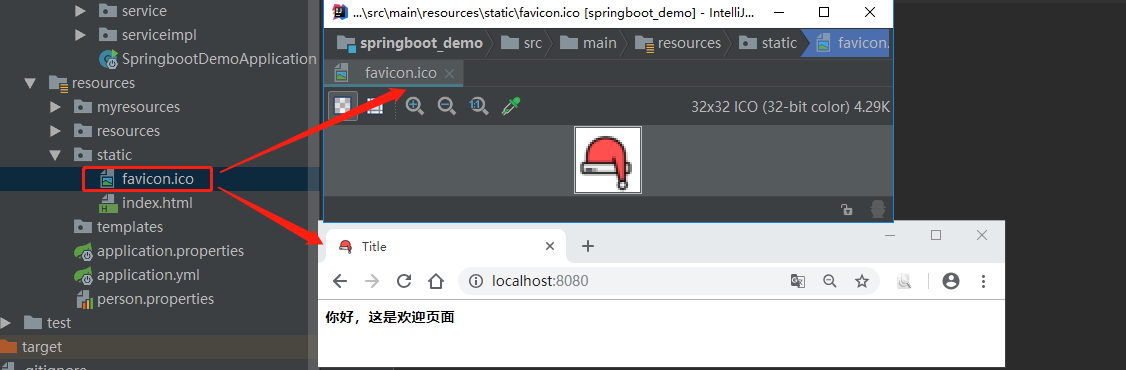
3-2-应用示例

4-favicon.ico
4-1-所有的 **/favicon.ico 都是在静态资源文件下找
4-1-应用示例

参看资料:
1-https://blog.csdn.net/baidu_36216018/article/details/79699084
2-https://www.cnblogs.com/java-synchronized/p/7091723.html
3-https://blog.csdn.net/javareact/article/details/77981769