简介
清华大学地球系统科学系宫鹏等基于研究组2011年以来在全球30米地表覆盖制图中获得的经验和在样本库建设方面的积累,结合10米分辨率Sentinel-2全球影像的完整存储和免费获取,开发出了世界首套10米分辨率的全球地表覆盖产品—FROM-GLC10(清华大学全球首套30米分辨率地表覆盖图称为Finer Resolution Observation and Monitoring of Global Land Cover(FROM-GLC))。
全球10米地表覆盖(FROM-GLC10 2017v1)产品是基于2017年在《科学通报》发表的全球首套多季节样本库(涵盖从2014年和2015年的Landsat8影像,由专家解译得到的均匀覆盖全球的多季节样本),将该样本库中样本应用于2017年获取的Sentinel-2影像,采用随机森林分类器得到全球10米地表覆盖图。前言 – 床长人工智能教程
FROM-GLC是由清华大学地球系统科学系开发的一套地表覆盖图,它是全球分辨率最高的地表覆盖数据集之一,分辨率达到了30米。该数据集基于遥感技术,通过对全球各地的图像数据进行处理和分析,获得了高精度、高分辨率的地表覆盖数据。FROM-GLC包含了全球范围内的陆地和岛屿的地表覆盖信息,包括森林、草地、湿地、农田、城市等类型。这些数据可以为全球环境监测、气候变化研究、自然资源管理等领域提供重要的支持和参考。同时,FROM-GLC还提供了多种数据格式和接口,方便用户进行数据访问和应用。
分类名称
| name | code |
|---|---|
| Cropland | 10 |
| Forest | 20 |
| Grassland | 30 |
| Shrubland | 40 |
| Wetland | 50 |
| Water | 60 |
| Tundra | 70 |
| Impervious surface | 80 |
| Bareland | 90 |
| Snow/Ice | 100 |
| 名称 | 类型 | 值域范围 | 描述信息 |
|---|---|---|---|
| classification | byte | 10-100 | 地物分类代码详见描述信息列表 |
属性
| date |
string |
影像日期 |
数据集ID:
THU/FROM_GLC10_2017
时间范围: 2017年-2017年
范围: 全球
来源: 清华大学
复制代码段:

var images = pie.ImageCollection("THU/FROM_GLC10_2017")

代码:
//加载感兴趣区边界
var roi = pie.FeatureCollection('RESDC/WORLD_COUNTRY_BOUNDARY')
.filter(pie.Filter.eq("name", "CHINA"))
.first()
.geometry();
//加载全球10米地表覆盖数据
var img = pie.ImageCollection('THU/FROM_GLC10_2017')
.filterBounds(roi)
.select("B1")
.mosaic()
.clip(roi);
print(img);
//设定预览参数
visParams = {uniqueValue:'10, 20, 30, 40, 50, 60, 70, 80, 90, 100',
palette: ['00FF00', '00e900', '00dF00', '00ce00', '00ba00',
'0002FF', '97FF00', 'FF0000', 'FFce00', '663399']};
//定位地图中心
Map.centerObject(img, 2);
//加载显示影像
Map.addLayer(img, visParams, "img");
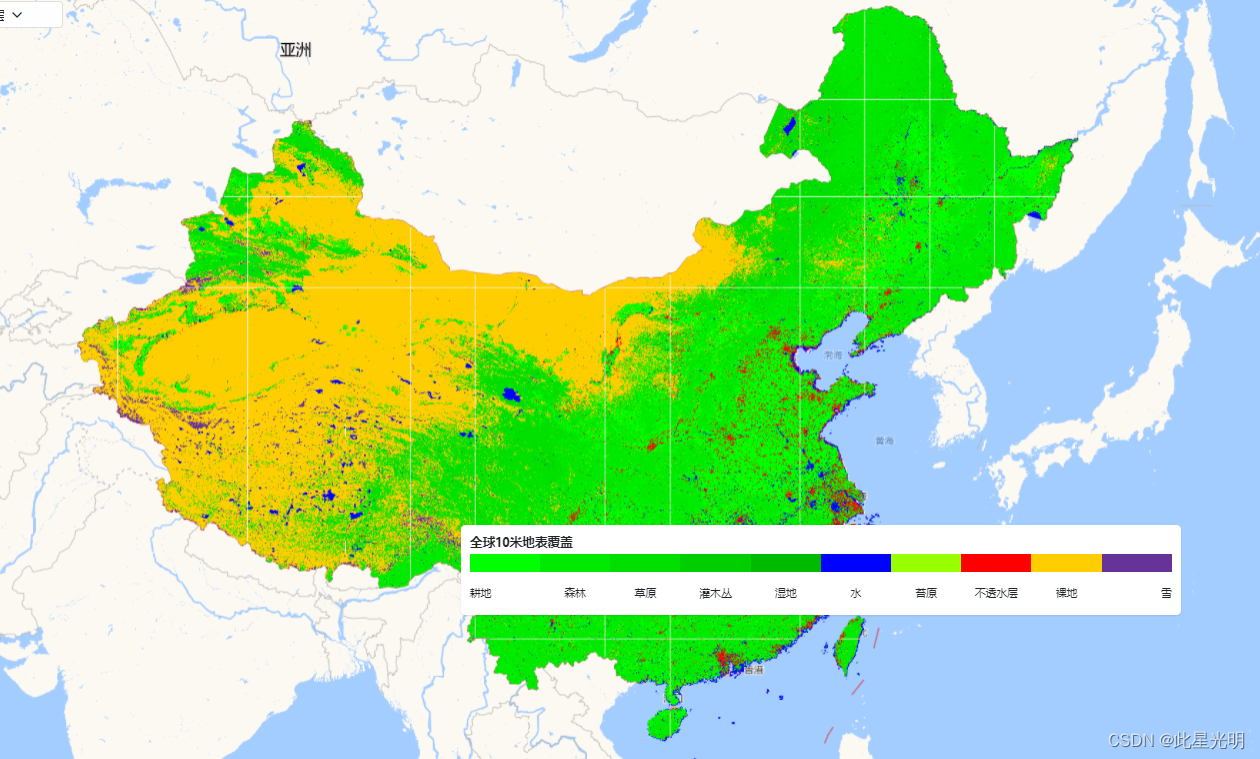
//图例
var data = {title: "全球10米地表覆盖",
colors: ['#00FF00', '#00e900', '#00dF00', '#00ce00', '#00ba00',
'#0002FF', '#97FF00', '#FF0000', '#FFce00', '#663399'],
labels: ["耕地", "森林", "草原", "灌木丛", "湿地", "水", "苔原", "不透水层", "裸地", "雪"],
step: 1};
var style = {left: "40%", top: "65%", height: "100px", width: "800px"};
var legend = ui.Legend(data, style);
Map.addUI(legend);