一、源码一

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>靶场访问首页</title>
<style>
body {
background-color: #f2f2f2;
color: #333;
font-family: 'Courier New', monospace;
text-align: center;
padding-top: 100px;
}
h1 {
font-size: 60px;
margin-bottom: 40px;
letter-spacing: 8px;
}
.target-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-top: 50px;
}
.target {
position: relative;
width: 20%;
background-color: #fff;
padding: 40px;
margin: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
cursor: pointer;
border-radius: 10px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
transition: box-shadow 0.3s ease;
}
.target:hover {
transform: scale(1.05);
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
}
.target-name {
font-size: 24px;
margin-top: 20px;
text-transform: uppercase;
}
.target-icon {
font-size: 80px;
animation: rotate-icon 5s infinite linear;
}
@keyframes rotate-icon {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
@keyframes fade-in-rotate {
0% {
opacity: 0;
transform: rotate(-180deg);
}
100% {
opacity: 1;
transform: rotate(0deg);
}
}
.refresh-animation {
animation: fade-in-rotate 1s ease-out;
}
body.active {
background-color: #c7d2d9;
}
.target.active {
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
}
body.clicked {
background: linear-gradient(to bottom right, #ed355f, #fba63c);
}
.mouse-trail {
position: fixed;
top: 0;
left: 0;
pointer-events: none;
z-index: 9999;
}
.mouse-trail .trail-item {
position: absolute;
background-color: #777;
width: 8px;
height: 8px;
border-radius: 50%;
transform-origin: 50% 50%;
opacity: 0.4;
transition: transform 0.3s ease, opacity 0.3s ease;
}
</style>
</head>
<body>
<h1>PHPSTUDY靶场</h1>
<div class="target-container">
<div class="target">
<a href="http://127.0.0.1/target/DVWA-master">
<div class="target-icon">⛑</div>
<div class="target-name">DVWA-master</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/sqli-labs-master">
<div class="target-icon">☎</div>
<div class="target-name">sqli-labs-master</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/bWAPP-master/app">
<div class="target-icon">☠</div>
<div class="target-name">bWAPP-master</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/pikachu-master">
<div class="target-icon">⛄</div>
<div class="target-name">pikachu-master</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/upload-labs-master">
<div class="target-icon">◿</div>
<div class="target-name">upload-labs-master</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/xss">
<div class="target-icon">☊</div>
<div class="target-name">xss</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/http">
<div class="target-icon">☀</div>
<div class="target-name">http</div>
</a>
</div>
<div class="target">
<a href="http://127.0.0.1/target/doubibd/doubibd.html">
<div class="target-icon">☖</div>
<div class="target-name">doubibd</div>
</a>
</div>
</div>
<div class="mouse-trail"></div>
<script>
document.addEventListener("DOMContentLoaded", function() {
const targets = document.getElementsByClassName("target");
setTimeout(function() {
for (let i = 0; i < targets.length; i++) {
targets[i].classList.add("refresh-animation");
}
}, 100);
});
document.addEventListener("mousemove", function(event) {
document.body.classList.add("active");
const trail = document.querySelector(".mouse-trail");
const trailItem = document.createElement("div");
trailItem.classList.add("trail-item");
trail.appendChild(trailItem);
trailItem.style.left = event.clientX + "px";
trailItem.style.top = event.clientY + "px";
setTimeout(function() {
trailItem.style.opacity = "0";
}, 100);
if (trail.children.length > 10) {
trail.removeChild(trail.firstChild);
}
});
document.body.addEventListener("click", function() {
this.classList.add("clicked");
setTimeout(function() {
document.body.classList.remove("clicked");
}, 1000);
});
</script>
</body>
</html>
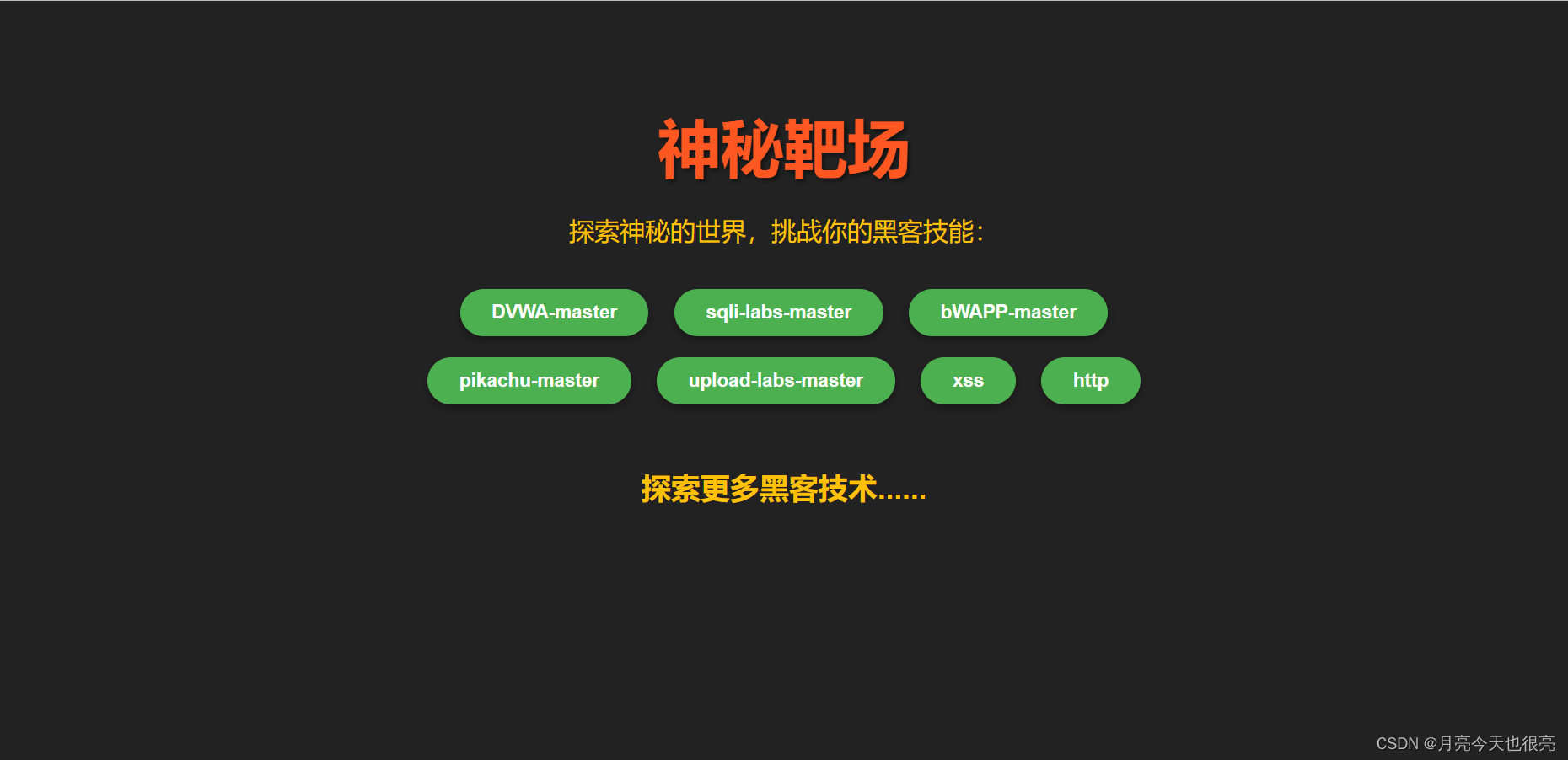
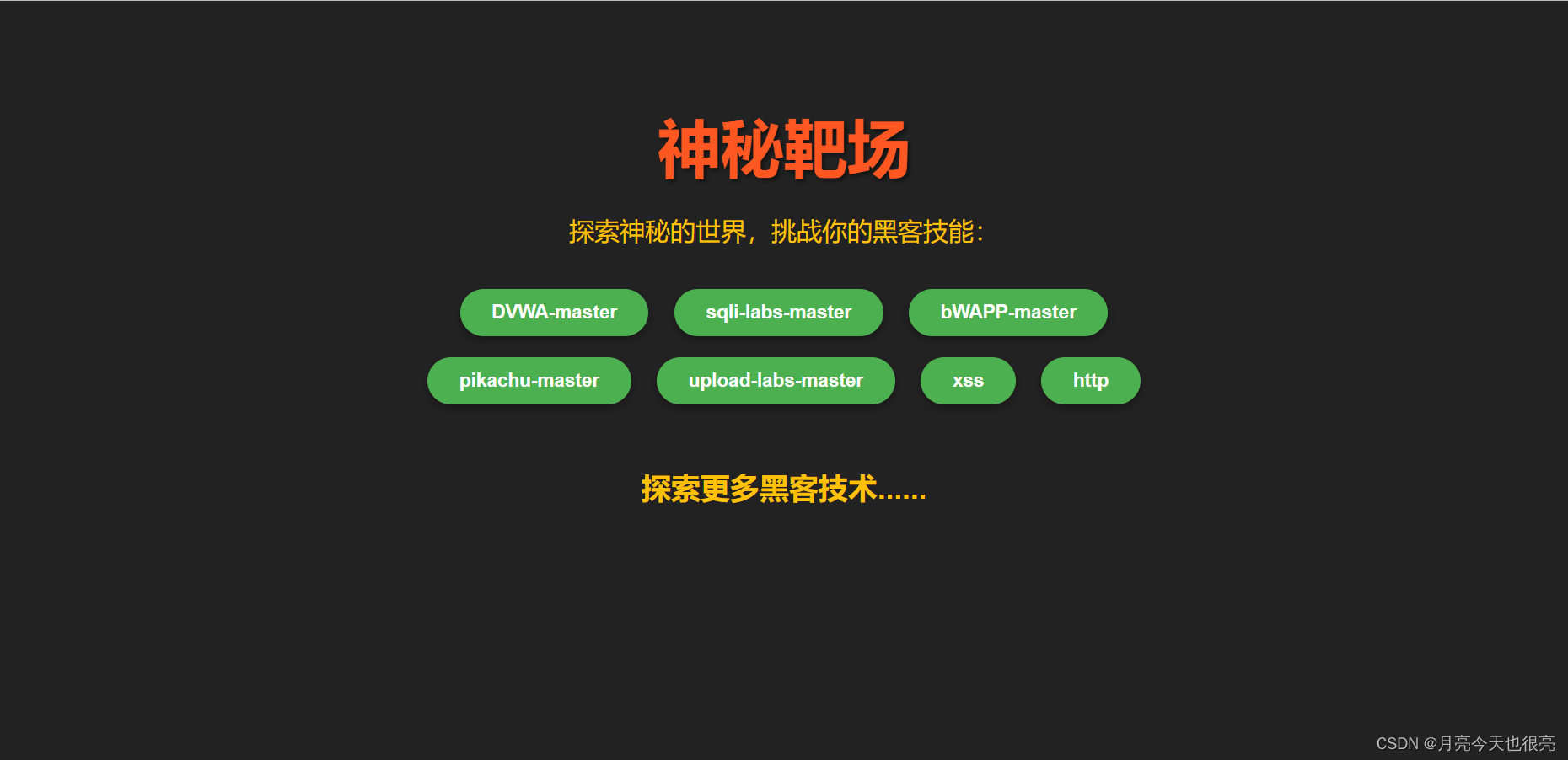
二、源码二

<!DOCTYPE html>
<html>
<head>
<title>神秘靶场首页</title>
<style>
body {
background-color: #222
color: #fff
font-family: Arial, sans-serif
text-align: center
}
.container {
max-width: 800px
margin: 0 auto
padding: 50px
}
h1 {
font-size: 60px
margin-bottom: 20px
text-transform: uppercase
font-weight: bold
color: #ff5722
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5)
}
p {
font-size: 24px
margin-bottom: 30px
color: #ffc107
}
.target-link {
display: inline-block
padding: 12px 30px
margin: 10px
background-color: #4caf50
color: #fff
text-decoration: none
border-radius: 50px
transition: background-color 0.3s ease
font-size: 18px
font-weight: bold
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3)
}
.target-link:hover {
background-color: #388e3c
transform: translateY(-2px)
}
.mysterious-section {
margin-top: 50px
color: #757575
}
.mysterious-text {
font-size: 28px
font-weight: bold
}
.extra-element {
margin-top: 50px
padding: 20px
background-color: #212121
border-radius: 10px
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.4)
}
.extra-element-title {
font-size: 24px
margin-bottom: 10px
color: #fff
}
.extra-element-text {
font-size: 18px
color: #ccc
}
.footer {
margin-top: 50px
font-size: 14px
color: #757575
}
.footer a {
color: #ffc107
text-decoration: none
transition: color 0.3s ease
}
.footer a:hover {
color: #ff5722
}
</style>
</head>
<body>
<div class="container">
<h1>神秘靶场</h1>
<p>探索神秘的世界,挑战你的黑客技能:</p>
<a href="http://127.0.0.1/target/DVWA-master" class="target-link">DVWA-master</a>
<a href="http://127.0.0.1/target/sqli-labs-master" class="target-link">sqli-labs-master</a>
<a href="http://127.0.0.1/target/bWAPP-master/app" class="target-link">bWAPP-master</a>
<a href="http://127.0.0.1/target/pikachu-master" class="target-link">pikachu-master</a>
<a href="http://127.0.0.1/target/upload-labs-master" class="target-link">upload-labs-master</a>
<a href="http://127.0.0.1/target/xss" class="target-link">xss</a>
<a href="http://127.0.0.1/target/http" class="target-link">http</a>
<!-- 添加更多神秘靶场链接 -->
<div class="mysterious-section">
<p class="mysterious-text">探索更多黑客技术......</p>
</div>
</div>
</body>
</html>
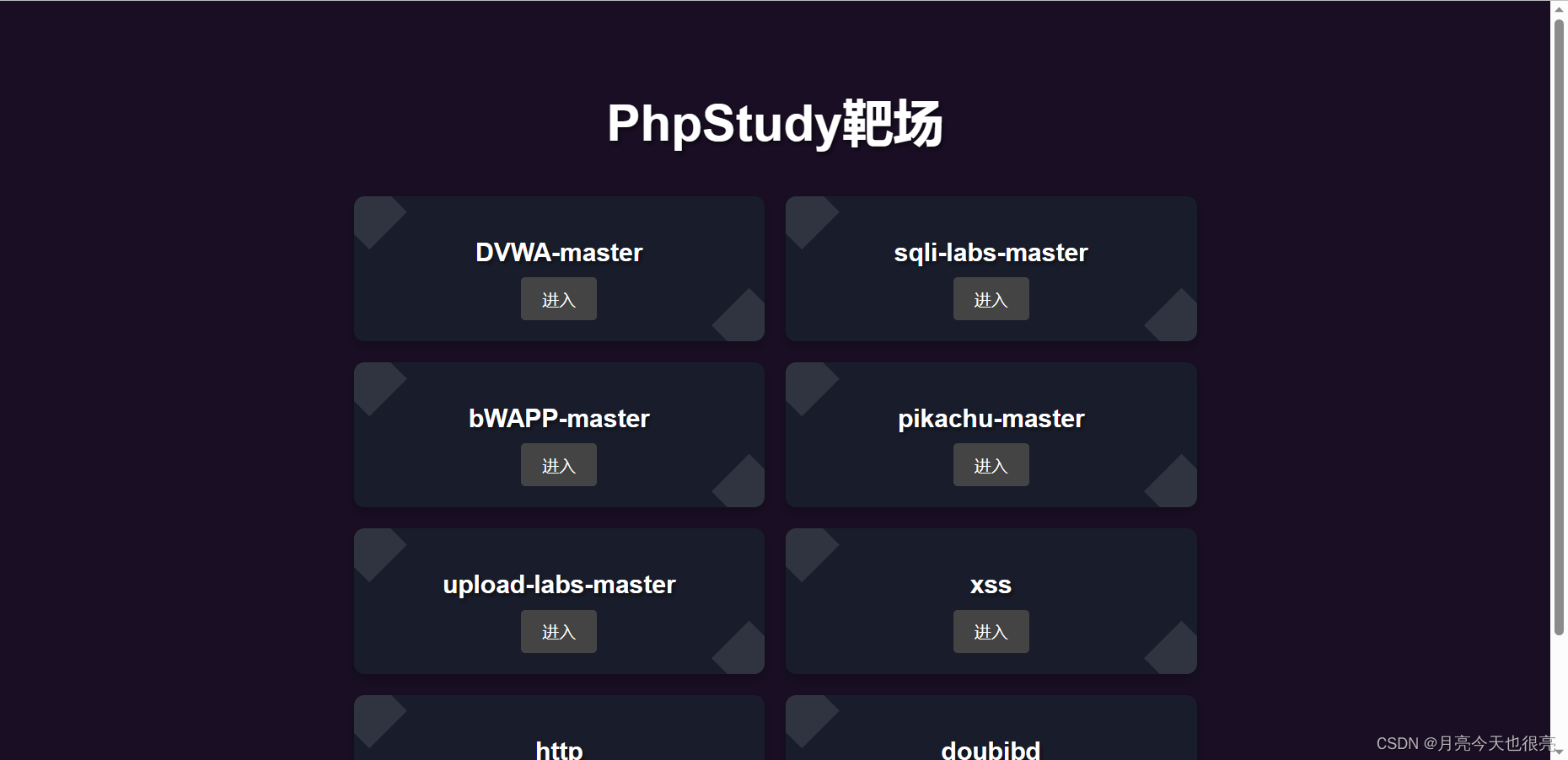
三、源码三
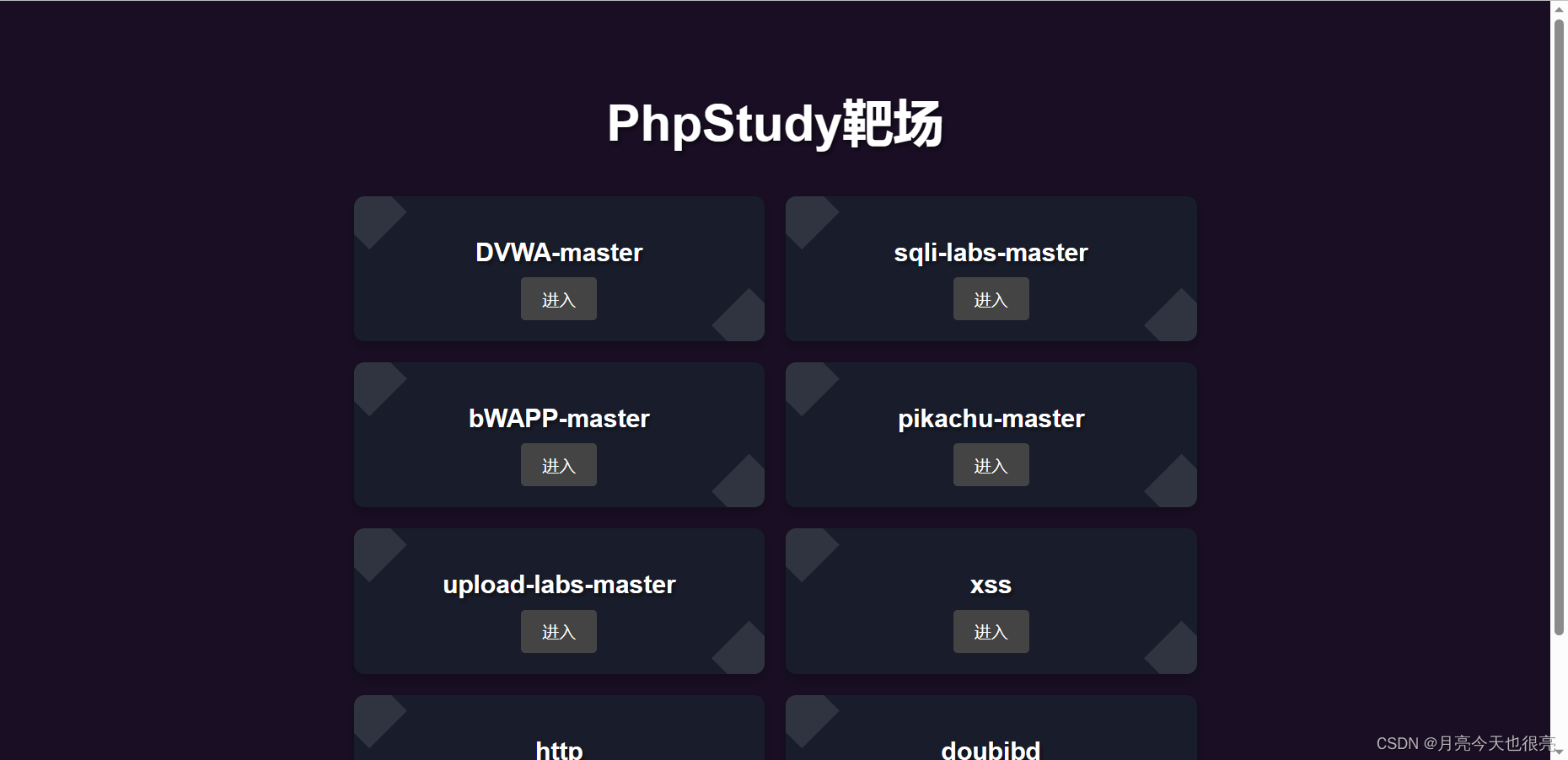
index.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PhpStudy靶场</title>
<style>
body {
background-color: #190e23;
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 50px;
text-align: center;
color: #fff;
}
.logo {
font-size: 48px;
color: #fff;
margin-bottom: 30px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
.battlefield-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 20px;
margin-top: 40px;
animation: fadeIn 1s ease;
}
.battlefield-card {
background-color: #191d2b;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
border-radius: 10px;
padding: 20px;
text-align: center;
transition: transform 0.3s ease;
position: relative;
z-index: 1;
overflow: hidden;
}
.battlefield-card:before, .battlefield-card:after {
content: "";
position: absolute;
width: 50px;
height: 50px;
}
.battlefield-card:before {
top: -10px;
left: -10px;
background-color: rgba(255, 255, 255, 0.1);
transform: rotate(45deg);
}
.battlefield-card:after {
bottom: -10px;
right: -10px;
background-color: rgba(255, 255, 255, 0.1);
transform: rotate(-45deg);
}
.battlefield-card:hover {
transform: translateY(-5px);
box-shadow: 0px 8px 15px rgba(0,0,0,0.3);
cursor: pointer;
}
.battlefield-title {
font-size: 24px;
margin-bottom: 10px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
.battlefield-link {
display: inline-block;
color: #fff;
background-color: #444;
padding: 10px 20px;
border-radius: 4px;
text-decoration: none;
transition: background-color 0.3s ease;
}
.battlefield-link:hover {
background-color: #666;
}
@keyframes fadeIn {
0% {
opacity: 0; }
100% {
opacity: 1; }
}
</style>
</head>
<body>
<div class="container">
<h1 class="logo">PhpStudy靶场</h1>
<div class="battlefield-list">
<div class="battlefield-card">
<h2 class="battlefield-title">DVWA-master</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/DVWA-master">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">sqli-labs-master</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/sqli-labs-master">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">bWAPP-master</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/bWAPP-master/app">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">pikachu-master</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/pikachu-master">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">upload-labs-master</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/upload-labs-master">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">xss</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/xss">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">http</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/http">进入</a>
</div>
<div class="battlefield-card">
<h2 class="battlefield-title">doubibd</h2>
<a class="battlefield-link" href="http://127.0.0.1/target/doubibd/doubibd.html">进入</a>
</div>
</div>
</div>
</body>
</html>
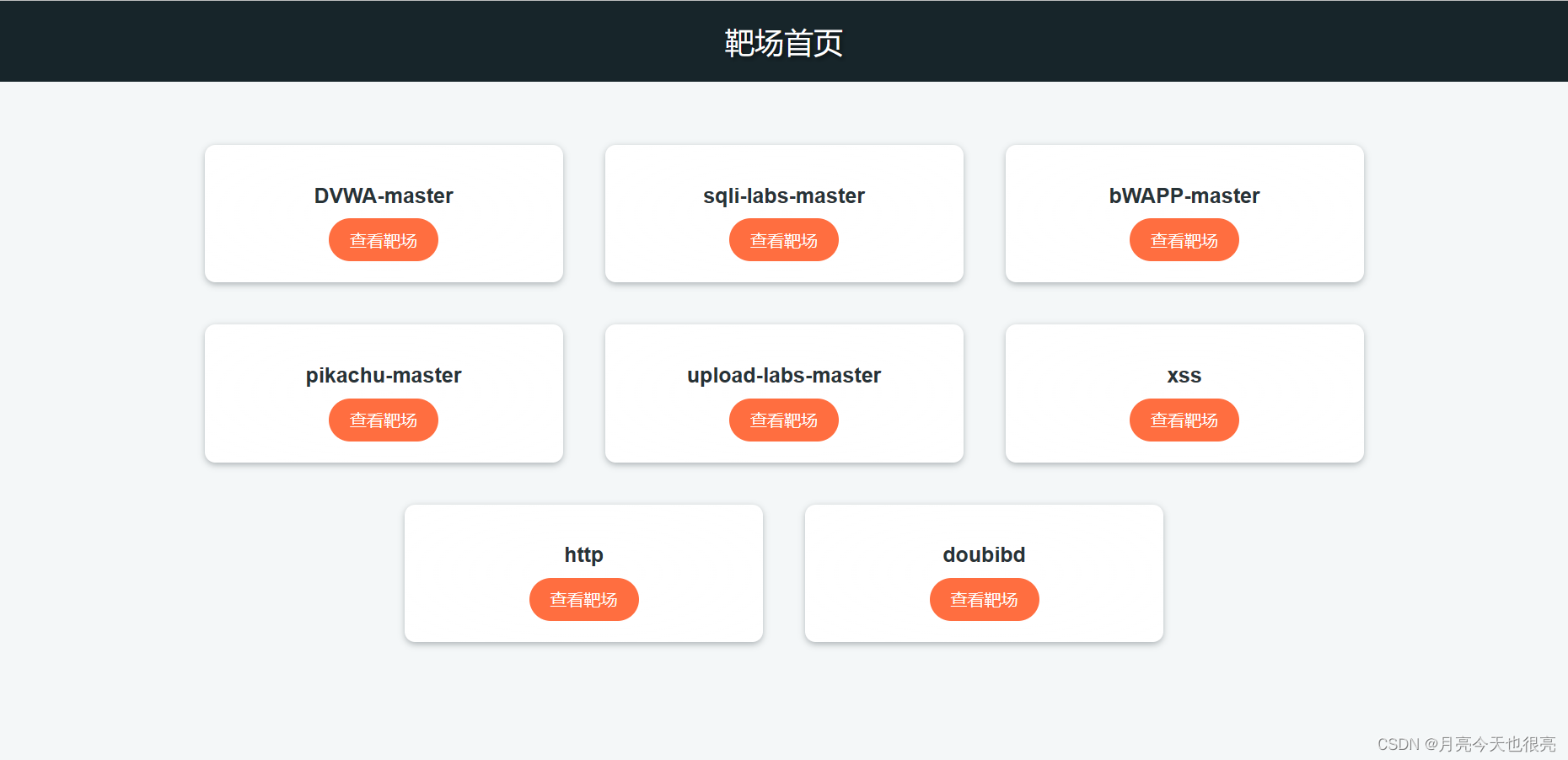
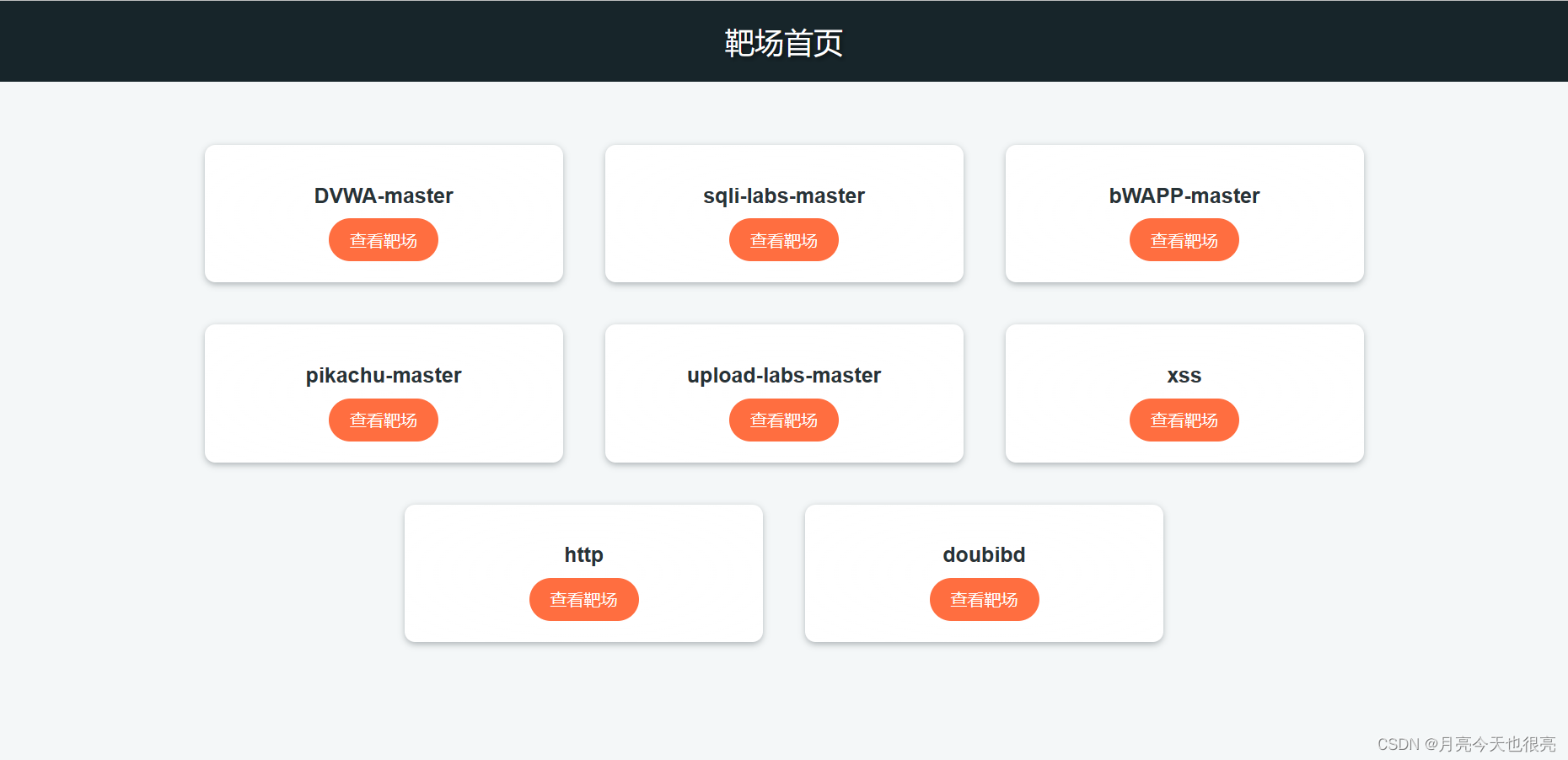
四、源码四
index.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>靶场首页</title>
<style>
body {
background-color: #f4f7f8;
font-family: 'Arial', sans-serif;
margin: 0;
}
header {
background-color: #17252A;
padding: 20px;
color: #fff;
text-align: center;
font-size: 28px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
#targets {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 0 30px;
margin-top: 40px;
}
.target-card {
flex-basis: 300px;
margin: 20px;
padding: 20px;
text-align: center;
background-color: #ffffff;
background-image: url('https://example.com/pattern.png');
background-size: cover;
background-position: center;
border-radius: 10px;
box-shadow: 0 2px 6px rgba(23, 37, 42, 0.3);
transition: transform 0.3s ease, opacity 0.3s ease;
position: relative;
overflow: hidden;
}
.target-card:before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: radial-gradient(#ffffff, transparent 70%);
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0.08;
}
.target-card:hover {
transform: translateY(-5px);
}
.target-title {
font-size: 20px;
margin-bottom: 10px;
color: #17252A;
}
.target-link {
display: inline-block;
border: none;
padding: 10px 20px;
background-color: #FF6E40;
color: #ffffff;
text-decoration: none;
border-radius: 30px;
font-size: 16px;
transition: background-color 0.3s ease;
position: relative;
z-index: 1;
}
.target-link:hover {
background-color: #FF5722;
}
@media (max-width: 576px) {
.target-card {
flex-basis: 100%;
margin: 10px;
}
}
@keyframes fadeIn {
0% {
opacity: 0; transform: scale(0.9); }
100% {
opacity: 1; transform: scale(1); }
}
</style>
<script>
window.addEventListener('load', function() {
var targetsContainer = document.getElementById('targets');
var targets = [
{
title: 'DVWA-master', url: 'http://127.0.0.1/target/DVWA-master' },
{
title: 'sqli-labs-master', url: 'http://127.0.0.1/target/sqli-labs-master' },
{
title: 'bWAPP-master', url: 'http://127.0.0.1/target/bWAPP-master/app' },
{
title: 'pikachu-master', url: 'http://127.0.0.1/target/pikachu-master' },
{
title: 'upload-labs-master', url: 'http://127.0.0.1/target/upload-labs-master' },
{
title: 'xss', url: 'http://127.0.0.1/target/xss' },
{
title: 'http', url: 'http://127.0.0.1/target/http' },
{
title: 'doubibd', url: 'http://127.0.0.1/target/doubibd/doubibd.html' },
];
targets.forEach(function(target) {
var targetCard = document.createElement('div');
targetCard.classList.add('target-card');
targetCard.style.animation = 'fadeIn 1s';
var targetTitle = document.createElement('h2');
targetTitle.classList.add('target-title');
targetTitle.textContent = target.title;
var targetLink = document.createElement('a');
targetLink.classList.add('target-link');
targetLink.href = target.url;
targetLink.textContent = '查看靶场';
targetCard.appendChild(targetTitle);
targetCard.appendChild(targetLink);
targetsContainer.appendChild(targetCard);
});
});
</script>
</head>
<body>
<header>靶场首页</header>
<div id="targets">
</div>
</body>
</html>