前言
项目为前端vue项目,把kitymind百度脑图整合到前端vue项目中,显示了脑图的绘制,编辑,到处为json,png,text等格式的功能
文章末尾有相关的代码链接,代码只包含前端项目,在原始的项目中也编写了相关的接口,但是原先的后端项目是公司的,不方便公开出来,这里只提供我新写的前端项目,刚兴趣的同学可以把后端实现。
项目目录

项目的核心逻辑在public包下的local-kitymind文。件夹中,vue页面只是做了简单的引用,核心逻辑写在了diy.js与index.html两个文件当中
下面是功能介绍以及相关实现。
脑图编辑页面
主页面展示
用户可以在编辑页编辑脑图文件,支持导出为各种格式,也可导入json文件,到处test,png,md,json等格式的文件,我个人新增了 “保存” 和 “内存为” 的按钮,在原系统中可以同后端进行交互,实现json信息的入库。

保存:
自动显示当前脑图所属版本,要求用户输入脑图名称和脑图描述,脑图名称为必填项


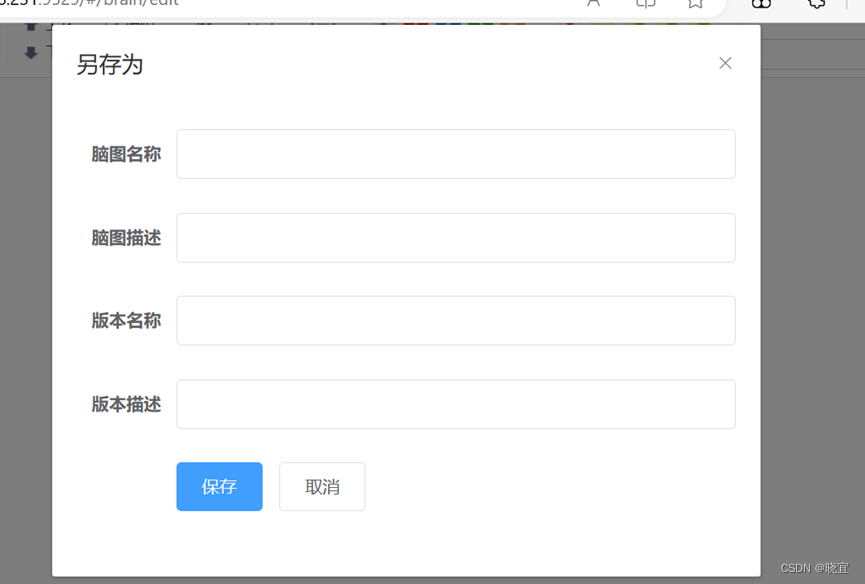
另存为:
用户点击另存为按钮,出现弹窗,要求用户输入脑图名称,描述,新建版本名称,新建版本描述,

功能实现
diy.js
在diy.js文件中我们定义了最上层若干按钮的样式以及对应的函数。
若干个导出按钮与导入导入按钮没有与后端交互,调用了百度脑图的api,另存为和保存按钮调用了在index.html中定义的vue函数,使得页面出现弹窗,同时将脑图的json转化为字符串保存在浏览器的localStorage中。下面是代码
(function () {
var oldData;
var baseURL = 'http://localhost:12222';
// var baseURL = 'http://10.20.26.231:12222';
var html = '';
html += '<a href="" class="diy export" data-type="json">导出json</a>',
html += '<a href="" class="diy export" data-type="md">导出md</a>',
html += '<a href="" class="diy export" data-type="km">导出km</a>',
html += '<a href="" class="diy export" data-type="svg">导出svg</a>',
html += '<a href="" class="diy export" data-type="txt">导出text</a>',
html += '<a href="" class="diy export" data-type="png">导出png</a>',
html += '<button class="diy input">',
html += '导入<input type="file" id="fileInput" accept=".km,.txt,.md,.json" >',
html += '</button>'
html += '<button class="diy httpinput">保存</button>',
html += '<button class="diy httpinput2">另存为</button>',
$('.editor-title').append(html);
$('.diy').css({
// 'height': '30px',
// 'line-height': '30px',
'margin-top': '0px',
'float': 'right',
'background-color': '#fff',
'min-width': '60px',
'text-decoration': 'none',
color: '#999',
'padding': '0 10px',
border: 'none',
'border-right': '1px solid #ccc',
});
$('.input').css({
'overflow': 'hidden',
'position': 'relative',
}).find('input').css({
cursor: 'pointer',
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
right: 0,
display: 'inline-block',
opacity: 0
});
// $('.httpinput').css({
// 'overflow': 'hidden',
// 'position': 'relative',
// }).find('httpinput').css({
// cursor: 'pointer',
// position: 'absolute',
// top: 0,
// bottom: 0,
// left: 0,
// right: 0,
// display: 'inline-block',
// opacity: 0
// });
$('.httpinput2').css({
'overflow': 'hidden',
'position': 'relative',
}).find('httpinput2').css({
cursor: 'pointer',
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
right: 0,
display: 'inline-block',
opacity: 0
});
$(document).on('click', '.export', function (event) {
event.preventDefault();
var $this = $(this),
type = $this.data('type'),
exportType;
switch (type) {
case 'km':
exportType = 'json';
break;
case 'md':
exportType = 'markdown';
break;
case 'svg':
exportType = 'svg';
break;
case 'txt':
exportType = 'text';
break;
case 'png':
exportType = 'png';
break;
default:
exportType = type;
break;
}
editor.minder.exportData(exportType).then(function (content) {
switch (exportType) {
case 'json':
console.log($.parseJSON(content));
break;
default:
console.log(content);
break;
}
var blob = new Blob();
switch (exportType) {
case 'png':
blob = dataURLtoBlob(content); //将base64编码转换为blob对象
break;
default:
blob = new Blob([content]);
break;
}
var a = document.createElement("a"); //建立标签,模拟点击下载
a.download = $('#node_text1').text() + '.' + type;
a.href = URL.createObjectURL(blob);
a.click();
});
});
//保存
$(document).on('click', '.httpinput', async function (event) {
// ct = await editor.minder.exportData('json')
// console.log('shangyi');
var ct;
console.log('-------insert start-----')
editor.minder.exportData('json').then(function (content) {
ct = content;
// console.log(ct)
localStorage.setItem('brainJson',ct)
});
// console.log(version)
myApp.openDialog()
});
//另存为
$(document).on('click', '.httpinput2', async function (event) {
console.log('shangyi');
var ct;
console.log('-------insert start-----')
editor.minder.exportData('json').then(function (content) {
ct = content;
// console.log(ct)
localStorage.setItem('brainJson',ct)
});
// console.log(version)
myApp.openDialog2()
});
// 导入
window.onload = function () {
var fileInput = document.getElementById('fileInput');
fileInput.addEventListener('change', function (e) {
var file = fileInput.files[0],
// textType = /(md|km)/,
fileType = file.name.substr(file.name.lastIndexOf('.') + 1);
console.log(file);
switch (fileType) {
case 'md':
fileType = 'markdown';
break;
case 'txt':
fileType = 'text';
break;
case 'km':
case 'json':
fileType = 'json';
break;
default:
console.log("File not supported!");
alert('只支持.km、.md、、text、.json文件');
return;
}
var reader = new FileReader();
reader.onload = function (e) {
var content = reader.result;
editor.minder.importData(fileType, content).then(function (data) {
console.log(data)
$(fileInput).val('');
});
}
reader.readAsText(file);
});
}
})();
//base64转换为图片blob
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(',');
//注意base64的最后面中括号和引号是不转译的
var _arr = arr[1].substring(0, arr[1].length - 2);
var mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(_arr),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime
});
}
index.html文件
我们定义了页面标题等信息,引入kityminder-editor这个标签,同时使用elements-ui写了两个保存窗口 ,用户在“保存” 和 “另存为” 窗口可以点击“保存”按钮,则调用axios请求将json字符串发送至后端。
在发送请求的同时也会携带当前登陆者的信息,登陆者的信息是存储在cookie中,调用函数 getCookie('employeeId') 可以实现,但是用户这部分功能为公司项目,在我提供的代码中并未体现。
这里介绍一下 document.addEventListener 这个函数,在项目中他起到了初始化页面的作用,原先的项目逻辑为在 脑图管理页面 点击一条脑图信息,则讲相关信息存储到浏览器的localStorage中,然后调用脑图初始化的api,将json渲染到页面上,从而实现脑图的管理与跳转。下面是整体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>KityMinder Editor</title>
<link href="favicon.ico" type="image/x-icon" rel="shortcut icon">
<!-- bower:css -->
<link rel="stylesheet" href="./bower_components/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="./bower_components/codemirror/lib/codemirror.css" />
<link rel="stylesheet" href="./bower_components/hotbox/hotbox.css" />
<link rel="stylesheet" href="./bower_components/kityminder-core/dist/kityminder.core.css" />
<link rel="stylesheet" href="./bower_components/color-picker/dist/color-picker.min.css" />
<!-- endbower -->
<link rel="stylesheet" href="kityminder.editor.min.css">
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
h1.editor-title {
background: #393F4F;
color: white;
margin: 0;
height: 40px;
font-size: 14px;
line-height: 40px;
font-family: 'Hiragino Sans GB', 'Arial', 'Microsoft Yahei';
font-weight: normal;
padding: 0 20px;
}
div.minder-editor-container {
position: absolute;
top: 40px;
bottom: 0;
left: 0;
right: 0;
}
</style>
</head>
<body ng-app="kityminderDemo" ng-controller="MainController">
<h1 class="editor-title">
<a href="http://www.huangyebo.cn" style="color: #fff;" target="_blank">
KityMinder Editor
</a>
<a href="https://beian.miit.gov.cn/" target="_blank"></a>
</h1>
<kityminder-editor on-init="initEditor(editor, minder)" data-theme="fresh-green"></kityminder-editor>
<iframe name="frameFile" style="display:none;"></iframe>
<div id="app">
<el-dialog :visible.sync="dialogVisible" title="脑图保存">
<el-form ref="form" :model="BrainMap" label-width="80px">
<el-form-item label="脑图名称">
<el-input required="required" v-model="BrainMap.name"></el-input>
</el-form-item>
<el-form-item label="脑图描述">
<el-input v-model="BrainMap.description"></el-input>
</el-form-item>
<el-form-item label="脑图版本">
<el-col :span="8">
<el-input readonly v-model="BrainMap.version"></el-input>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">保存</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<el-dialog :visible.sync="dialogVisible" title="另存为">
<el-form ref="form" :model="BrainMap" label-width="80px">
<el-form-item label="脑图名称">
<el-input required="required" v-model="BrainMap.name"></el-input>
</el-form-item>
<el-form-item label="脑图描述">
<el-input v-model="BrainMap.description"></el-input>
</el-form-item>
<el-form-item label="版本名称">
<el-col >
<el-input v-model="versionName"></el-input>
</el-col>
</el-form-item>
<el-form-item label="版本描述">
<el-col >
<el-input v-model="versionDescription"></el-input>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="saveVersion">保存</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
<div>
</div>
</body>
<!-- bower:js -->
<script src="./bower_components/jquery/dist/jquery.js"></script>
<script src="./bower_components/bootstrap/dist/js/bootstrap.js"></script>
<script src="./bower_components/angular/angular.js"></script>
<script src="./bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<script src="./bower_components/codemirror/lib/codemirror.js"></script>
<script src="./bower_components/codemirror/mode/xml/xml.js"></script>
<script src="./bower_components/codemirror/mode/javascript/javascript.js"></script>
<script src="./bower_components/codemirror/mode/css/css.js"></script>
<script src="./bower_components/codemirror/mode/htmlmixed/htmlmixed.js"></script>
<script src="./bower_components/codemirror/mode/markdown/markdown.js"></script>
<script src="./bower_components/codemirror/addon/mode/overlay.js"></script>
<script src="./bower_components/codemirror/mode/gfm/gfm.js"></script>
<script src="./bower_components/angular-ui-codemirror/ui-codemirror.js"></script>
<script src="./bower_components/marked/lib/marked.js"></script>
<script src="./bower_components/kity/dist/kity.min.js"></script>
<script src="./bower_components/hotbox/hotbox.js"></script>
<script src="./bower_components/json-diff/json-diff.js"></script>
<script src="./bower_components/kityminder-core/dist/kityminder.core.min.js"></script>
<script src="./bower_components/color-picker/dist/color-picker.min.js"></script>
<!-- endbower -->
<script src="kityminder.editor.min.js"></script>
<script src="diy.js"></script>
<!-- 引入 Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入 Element-UI 样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Element-UI 组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var baseURL = 'http://localhost:12222';
// var baseURL = 'http://10.20.26.231:12222';
angular.module('kityminderDemo', ['kityminderEditor'])
.controller('MainController', function($scope) {
$scope.initEditor = function(editor, minder) {
window.editor = editor;
window.minder = minder;
};
});
function getCookie(name){
var strcookie = document.cookie;//获取cookie字符串
var arrcookie = strcookie.split("; ");//分割
//遍历匹配
console.log(arrcookie)
for ( var i = 0; i < arrcookie.length; i++) {
var arr = arrcookie[i].split("=");
if (arr[0] == name){
return arr[1];
}
}
return "";
}
var myApp = new Vue({
el: '#app',
data() {
return {
dialogVisible: false, // 控制弹窗的显示和隐藏
versionDescription:'',
versionName:'',
BrainMap: {
name: '',
version: '',
description: '',
Json:'',
employeeId:'',
},
}
},
methods: {
openDialog() { //保存到旧版本
this.dialogVisible = true; // 打开弹窗
this.BrainMap.version = localStorage.getItem('version')
},
openDialog2() { //另存为
this.dialogVisible = true; // 打开弹窗
// this.BrainMap.version = localStorage.getItem('version')
},
onSubmit() {
console.log('save!');
this.BrainMap.Json = localStorage.getItem('brainJson')
this.BrainMap.employeeId = getCookie('employeeId')
if(this.BrainMap.name===''){
this.$message({message:'脑图名不为空',type:'warning'})
return
}
axios({
method: 'POST',
url: baseURL+'/common/saveBrainVersion',
data: {
json:this.BrainMap.Json,
version:this.BrainMap.version,
name: this.BrainMap.name,
description: this.BrainMap.description,
employeeId:this.BrainMap.employeeId,
}
})
.then(response => {
console.log( response)
}, error => {
console.log('错误', error.message)
})
this.dialogVisible = false
},
saveVersion() {
var versionId = 0
axios({
method: 'get',
url: baseURL+'/common/versionMaxId',
params: {
}
})
.then(response => {
versionId = response.data.data.id
this.BrainMap.version = versionId + 1
console.log(this.BrainMap.version)
this.onSubmit()
}, error => {
console.log('错误', error.message)
})
axios({
method: 'get',
url: baseURL+'/common/saveVersion',
params: {
versionName: this.versionName,
description: this.versionDescription
}
})
.then(response => {
console.log( response)
}, error => {
console.log('错误', error.message)
})
this.dialogVisible = false
},
}
});
document.addEventListener("DOMContentLoaded", function() {
// 在页面加载完成后执行的 JavaScript 代码
// 发起请求
console.log("监听页面初始化")
// var content = '{"root":{"data":{"id":"ctojgfitvug0","created":1687981368534,"text":"shangyi"},"children":[]},"template":"default","theme":"fresh-blue","version":"1.4.33"} '
var content = localStorage.getItem('brainJson')
editor.minder.importData('json', content).then(function (data) {
// console.log(data)
});
});
</script>
</html>