目录
-
借助插件vue-cli-plugin-cesium
1、npm install cesium --save 2、npm install --save-dev vue-cli-plugin-cesium 3、vue invoke vue-cli-plugin-cesium -
不借助工具引入时遇到的问题
-
找不到css
-
问题描述:引入wedgets.css时提示找不到
-
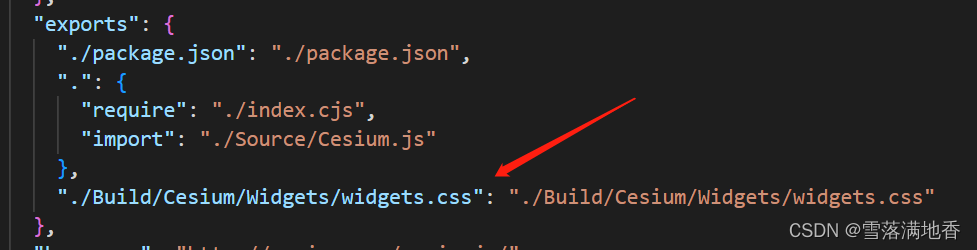
解决方法:检查cesium的安装包中的package.json中,是否导出了css,如果没有,则手动加进去
-
-
浏览器控制台报错:
- 问题描述:错误:VM5729:1 Blocked script execution in 'about:blank' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.
-
解决方法:
扫描二维码关注公众号,回复: 16507683 查看本文章
-
方法一:禁用infobox。
const viewer = new Viewer('cesiumContainer', { infoBox: false, // If set to false, the InfoBox widget will not be created. }); -
方法二:设置沙箱的权限。
var iframe = document.getElementsByClassName(‘cesium-infoBox-iframe’)[0]; iframe.setAttribute(‘sandbox’, ‘allow-same-origin allow-scripts allow-popups allow-forms’); iframe.setAttribute(‘src’, ‘’); //必须设置src为空 否则不会生效。
-
- 问题描述:错误:VM5729:1 Blocked script execution in 'about:blank' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.
-