记录小白学习JUCE第一天:
一、下载与安装
官方下载教育版安装
二、使用
在projucer中创建GUI项目,GUI项目自带窗口类,创建完成后选择自己的编译器打开,即可编译代码,我们可以看到GUI项目给我们提供了基础的窗口类代码,输出HALLO WORLD。


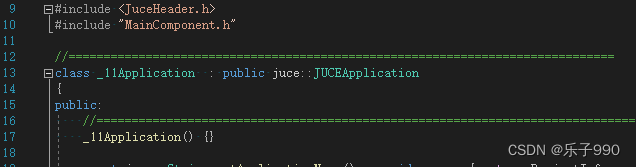
我们可以看到,代码在Application类开始执行,软件自动为我们从JUCEApplication继承一个属于我们自己的类,用于代码的开始,可以在这个类的成员函数里做一些初始化的东西。


在这里我们定义了一个主窗口类对象,在主窗口的定义中,有paint()函数,resized()函数

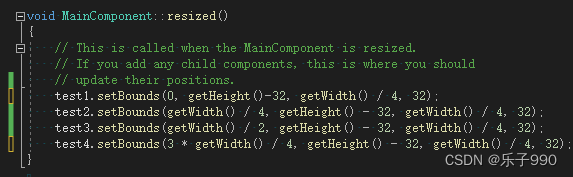
在paint函数里,我们可以绘制窗口的颜色,可以绘制一行文本,可以绘制一个图像。在resized里,设置各个组件的大小位置,包括主窗口的大小,在主窗口改变大小时,自动调用此函数。
三、基础控件
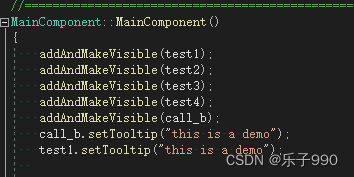
通过在窗口类的构造函数中调用addAndMakeVisible(name),使得元素可以在界面上显示。
1.文本按钮
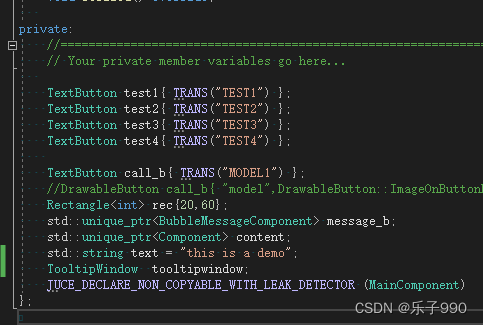
TextButton name{TRANS("text")};需在类的成员函数rsized()中初始化按钮的位置、大小才可显示在界面上如:

1.1文本按钮的setBounds函数
setBounds函数具有4个参数,x、y、width、height,需要注意的是,x,y表示的是此按钮的左上角在界面中的位置。图中我使用的笨办法将4个文本按钮在底部排列,其实我认为可以类似QT中设置分布参数达到同样效果,我还没有学到,学到的时候来补充。效果如图:

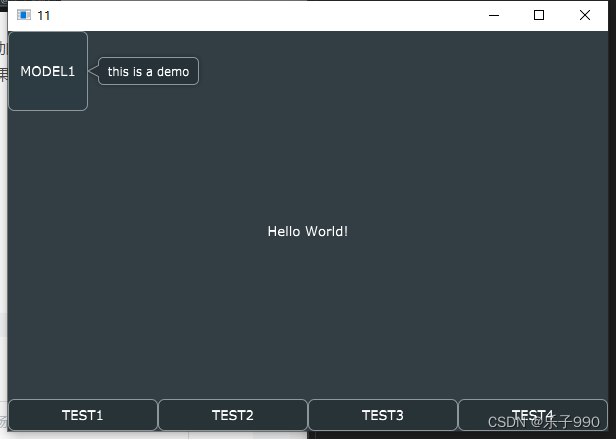
2.文本按钮实现提示框tooltip
setToolTip函数有一个参数就是想要提示的文本字符串,例如:



可以看到,我新加了一个文本按钮,使用addAndMakeVisible函数将他加入并显示后,使用setBounds设置大小位置,我们可以设置他的ToolTip,使他显示如图效果。但是需要注意的是,虽然我并没有使用ToolTipWindow,但是必须定义一个ToolTipWindow对象成员,否则按钮设置的ToolTip将无处安放。
1.3按钮的点击相应函数与BubbleMessageBox
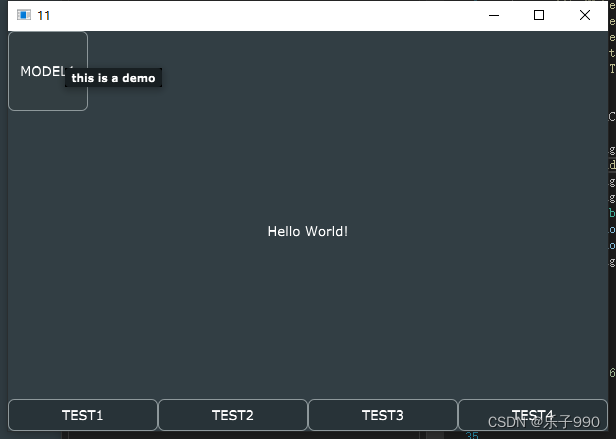
按钮点击可以做很多事情,如弹出一个新的窗口组件,又或是弹出一个Alert窗口,又或是弹出一个气泡消息组件等等。用气泡消息组件来举例,实现效果如图:

代码如下:

定义一个BubbleMessageComponent的unique_ptr指针,在响应函数里捕获this,并将message_b添加进主窗口,他的showAt函数需要一个关联组件的地址,一个AttrbutedString参数存储信息,一个显示时间,一个鼠标离开时是否移除的BOOL,一个在使用后是否删除自身的BOOL,4个参数。setJustification函数设置消息提示文本的显示位置,setColour设置文本颜色,他们的参数都是枚举。需要注意的是showAt函数的第二个AttrbutedString,必须是此类型不可是String.
其实已经学习3天啦,就先写到这里吧,欢迎指正与分享经验哦~~~~