nextTick()
简单定义:等待下一次 DOM 更新刷新的工具方法
类型:
function nextTick(callback?: () => void): Promise<void>
举例应用场景
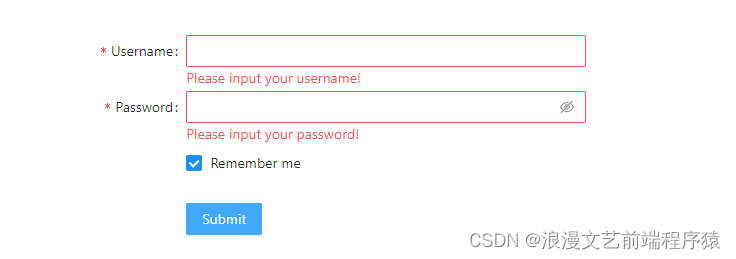
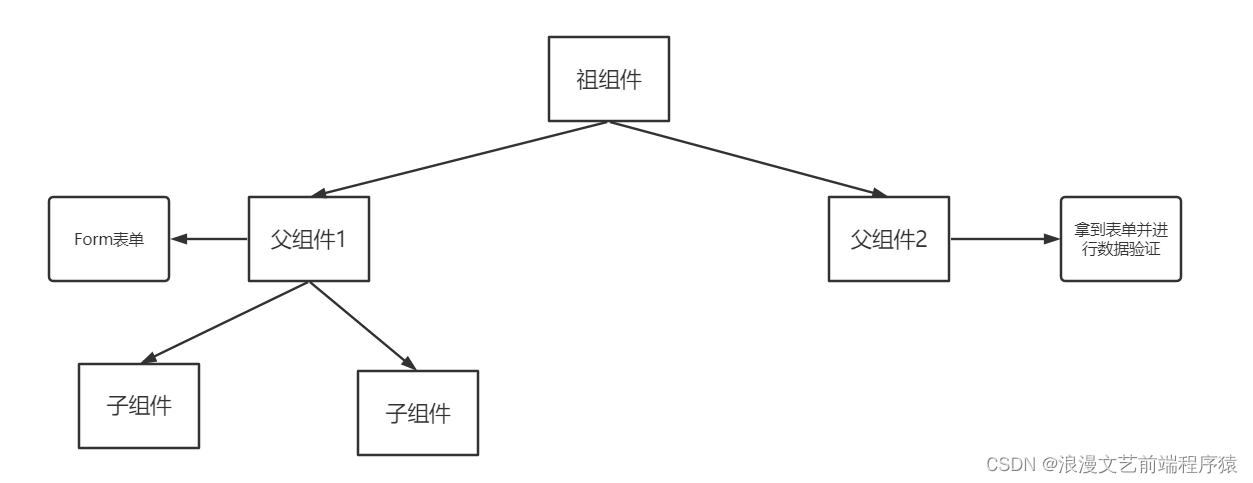
需求:一个表单提交,父组件2中定义一个方法,用于验证父组件1中表单
思路:父组件2中要拿到父组件1中form


方法:
1.在父组件1中应用nextTick(),拿到ref,存入vuex

//将<a-form>中ref传给form组件用于validate验证
nextTick(() => {
store.commit('HardwareStore/UPDATE_REFS', formRef.value)
})
2.在父组件2中,通过vuex拿到传过来的ref,然后通过validate()进行验证
formRef.value.validate().then(()=>{
})
3.大功告成