下面简单介绍下锚点的问题.
Cocos2d中的锚点. 设置坐标.旋转.缩放.都以锚点为参考点.
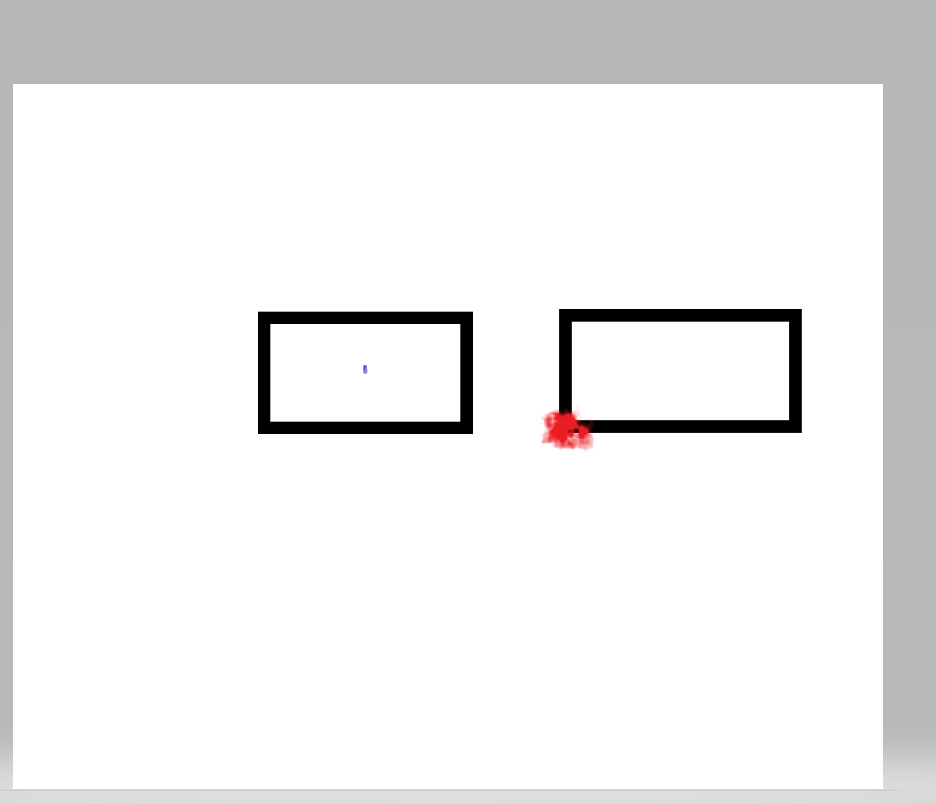
上图的左图可以理解为 一张锚点 为 (0.5,0.5)的图, 右图可以理解为 一张锚点为(0 ,0)的图。
Cocos2d的坐标系以OpenGl坐标为准.OpenGL坐标系的原点在左下角。
如果 此时设置坐标的话为(0,0)的话。setPosition(0 , 0) ;
此时设置锚点为为(0.5,0.5)的时候, setAnchorPoint(0.5 ,0.5);
因此此时显示的是
这个时候,图片是锚点是设置为(0.5,0.5)的。
那么,设置为(0,0)的时候.
图片是这样的.锚点是(0,0)的时候,
以上有没有发现.当你锚点由(0.5,0.5)转为(0,0)的时候,整体部分往右往上进行了偏移,(如图一 到 图二的变化)
反之,你的锚点由(0,0)转为(0.5,0.5)的时候,整体部分应该往左往下进行了偏移.(如图二到图一的变化)
我也是在游戏中遇到这样问题的,
问题1.是整张图片如图一所示.现在看来.当时的坐标点应该是设置为(0,0).锚点是(0.5,0.5),只要把锚点设置为(0,0),那么图片就会完全呈现出来了.问题如图一所示:
问题2.整个Layout坐标设置为设计分辨率的 一半宽 及高,那么假设它的锚点是0,0,那么显示呈现在场景中 只会 呈现1/4在右上角,然后它设置锚点成0.5,0.5,如图一所示锚点成了0.5,0.5,那么它从图一变成了图二。整体往下往左偏移.就可以在场景中完全呈现出来了,下面是当时出现的问题: ,