使用Coding对vue项目进行自动化的部署 (亲测有用)
登陆coding 官网
1. 新建项目看下面 这篇文字,新建 vue 项目和 java 一样
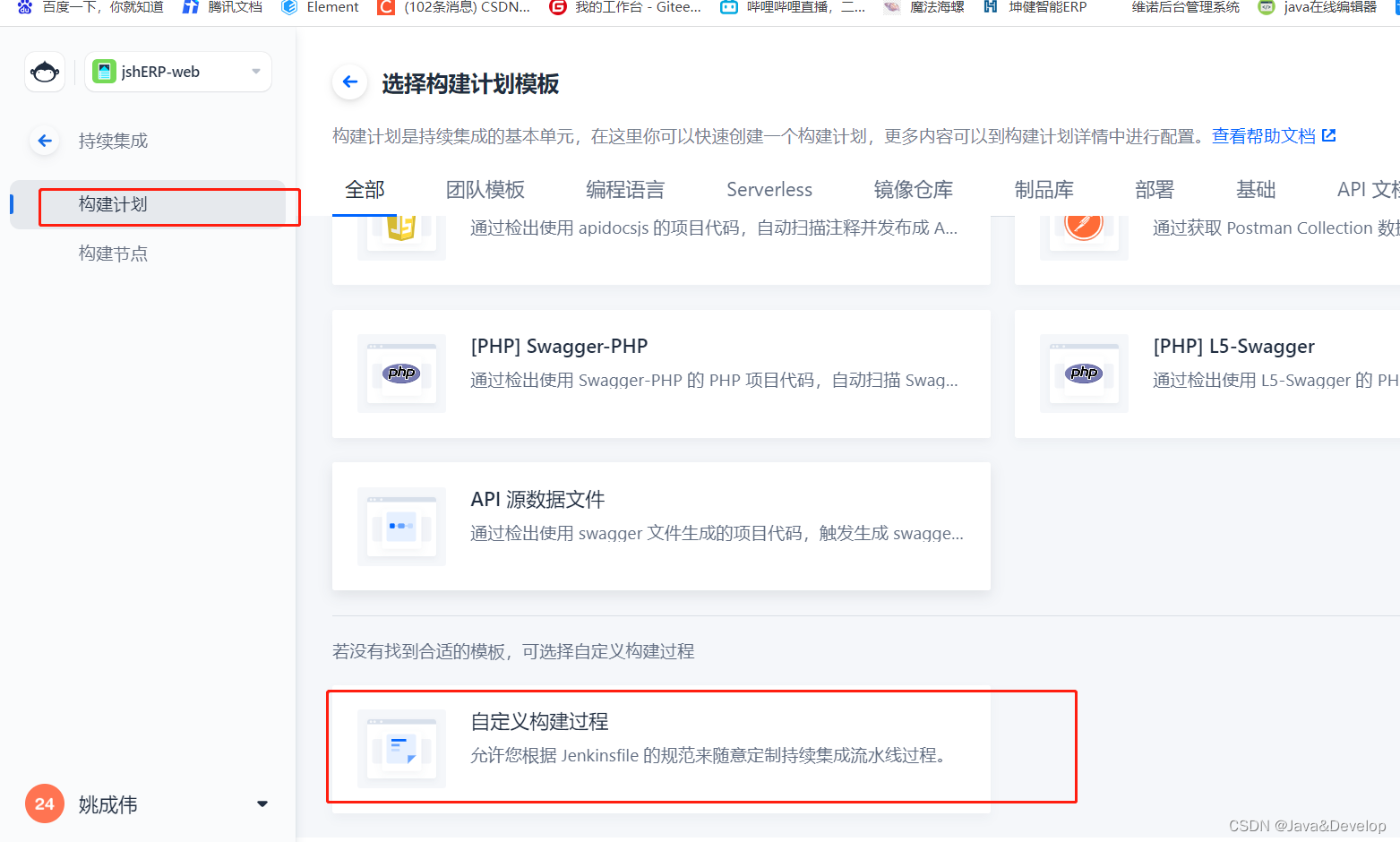
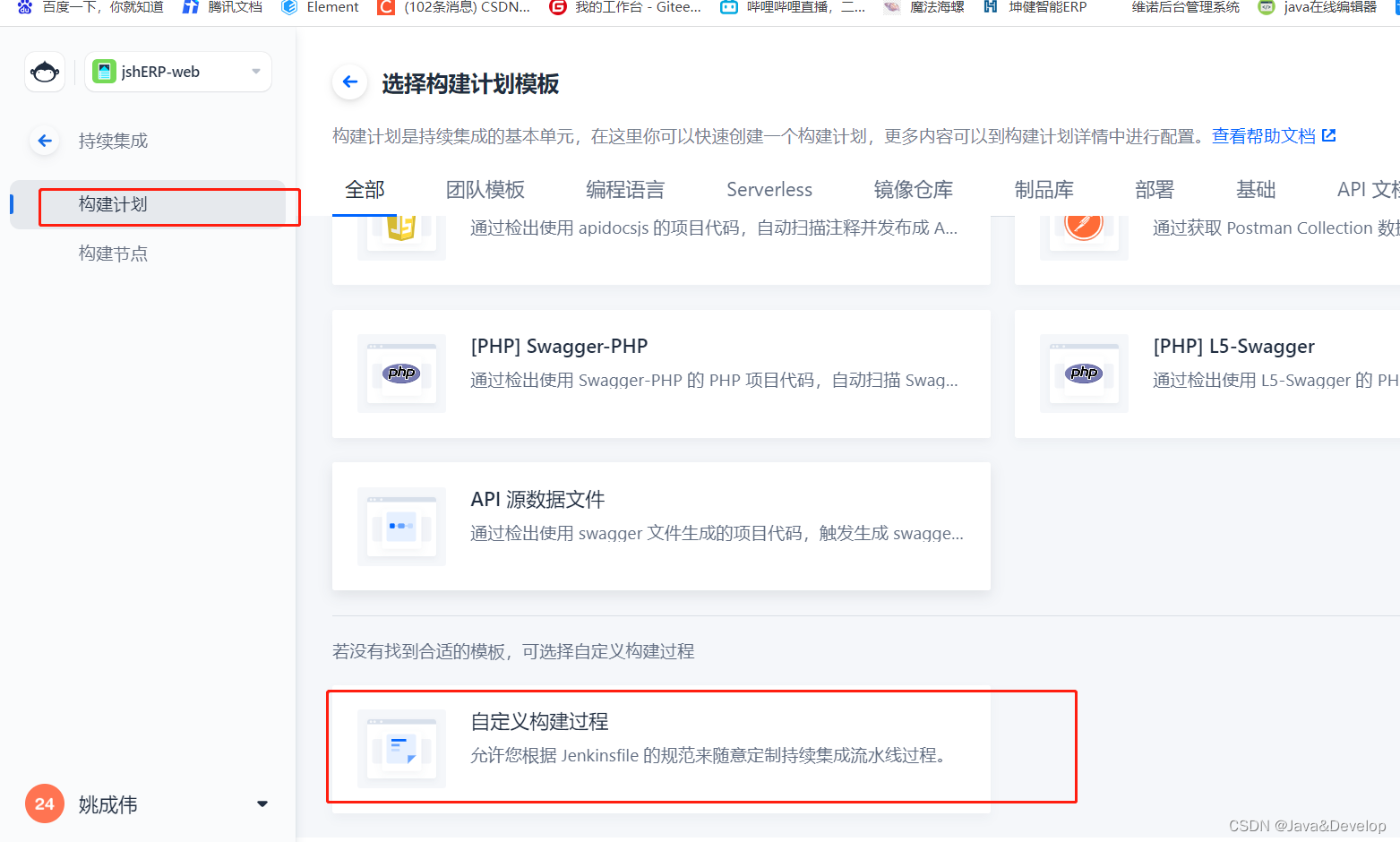
选择这个新建

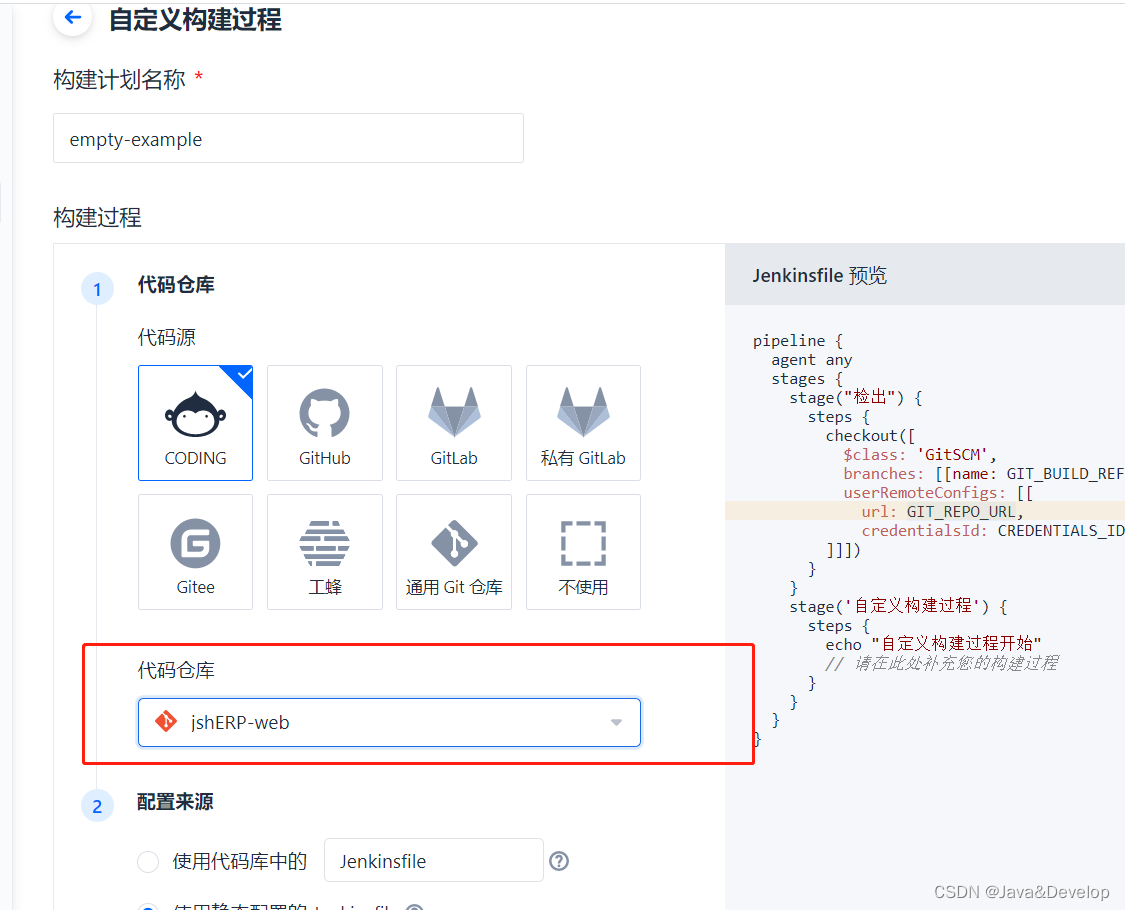
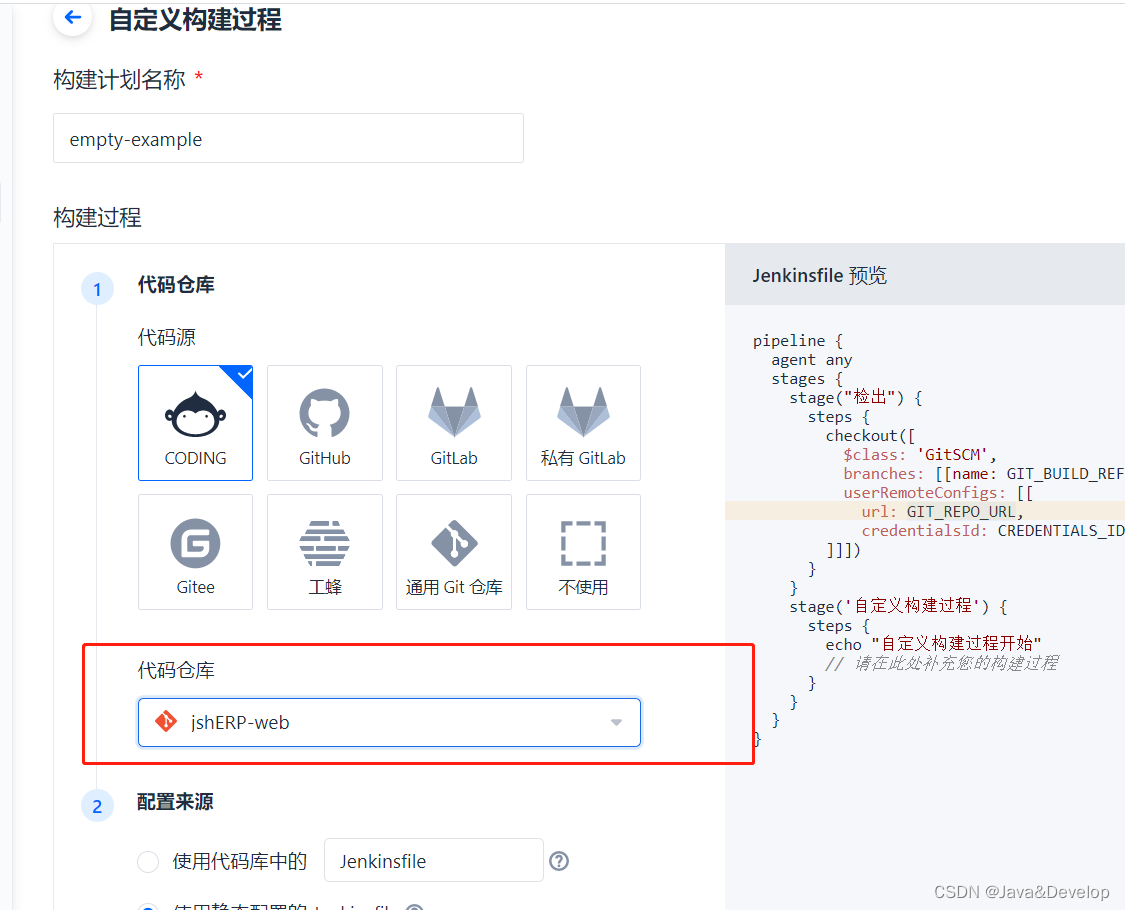
选择代码仓库 点击确定

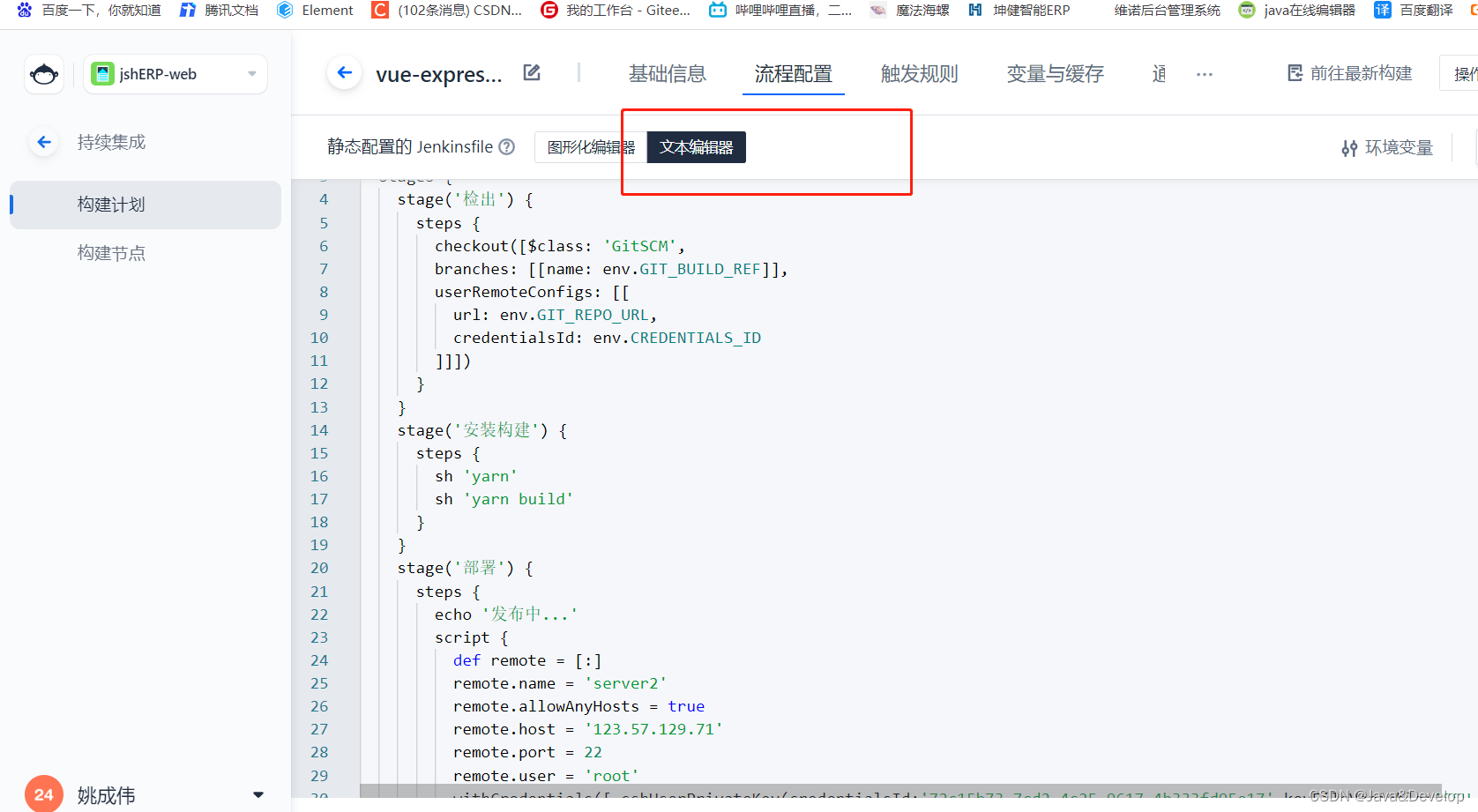
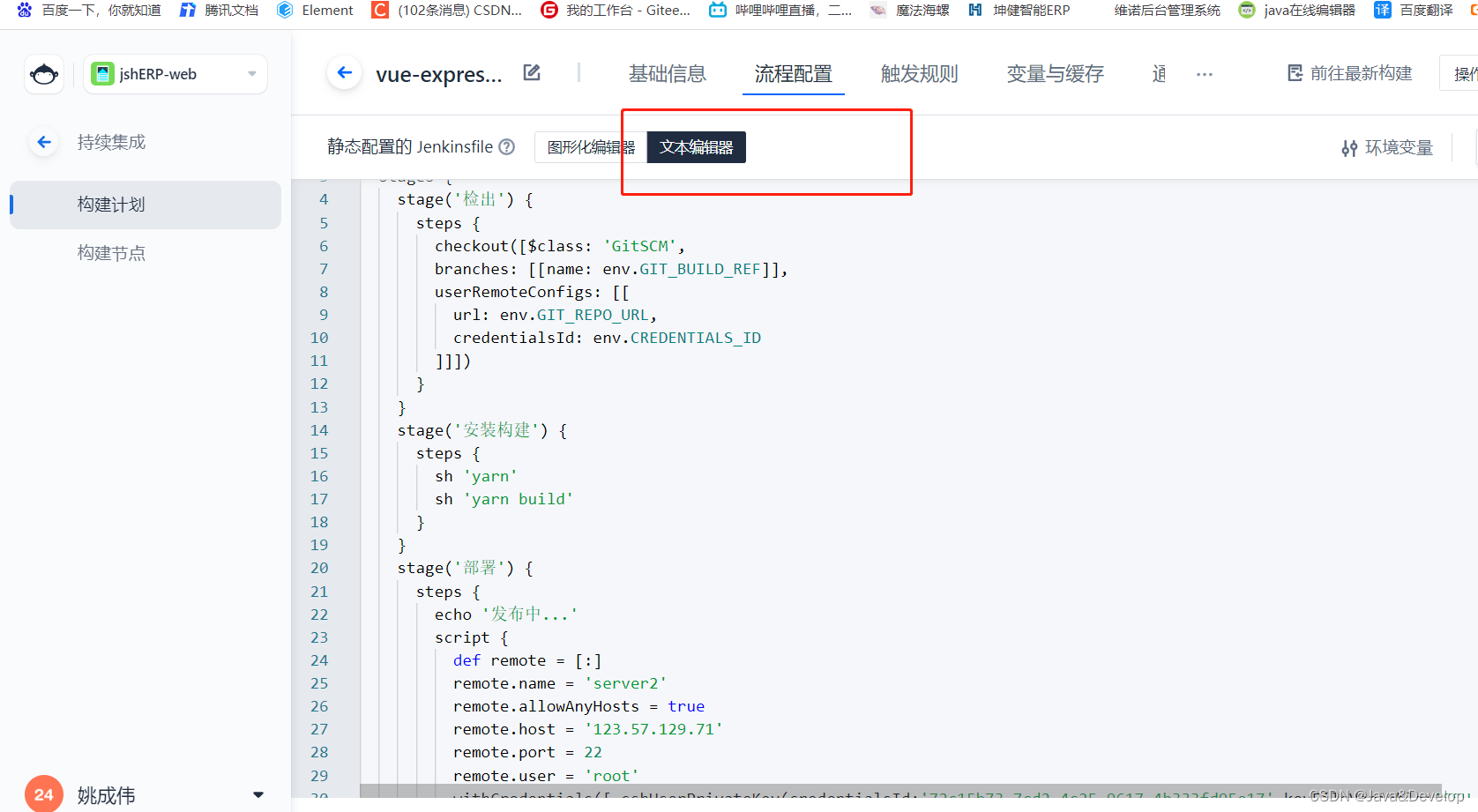
选择文本编辑器

把下面 内容 粘贴 进去 ,然后改几个内容 服务器 和凭证id
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]])
}
}
stage('安装构建') {
stage('编译') {
steps {
sh 'yarn install'
}
}
stage('构建') {
steps {
sh 'yarn build'
}
}
stage('部署') {
steps {
echo '发布中...'
script {
def remote = [:]
remote.name = 'server2'
remote.allowAnyHosts = true
remote.host = '服务器ip'
remote.port = 22
remote.user = 'root'
withCredentials([ sshUserPrivateKey(credentialsId:'凭据 ID',keyFileVariable:'SSH_PRIVATE_KEY_PATH')]) {
remote.identityFile = SSH_PRIVATE_KEY_PATH
sshPut remote: remote, from: './dist/.', into: '/root/erp/web'
sshCommand remote: remote, sudo: true, command: "cp -rf /root/erp/web/dist/* /root/erp/web/"
sshCommand remote: remote, sudo: true, command: "rm -rf /root/erp/web/dist"
}
}
echo '发布完成.'
}
}
}
}
修改的内容 服务器 ip
这个 ./dist/. 是 yarn install 打包后的路径 这个是 服务器 文件路径 保证有权限 有文件夹 /root/erp/web/
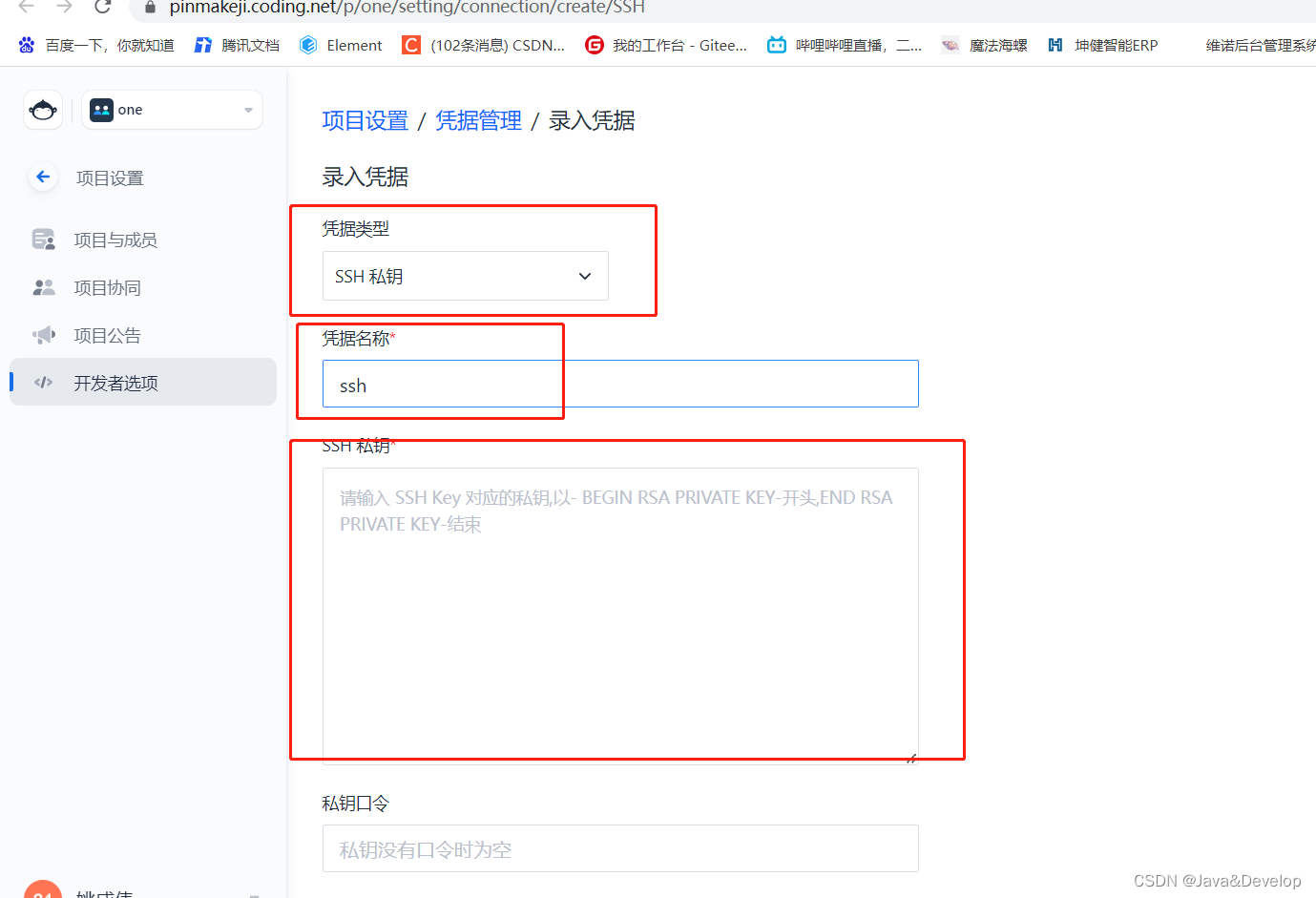
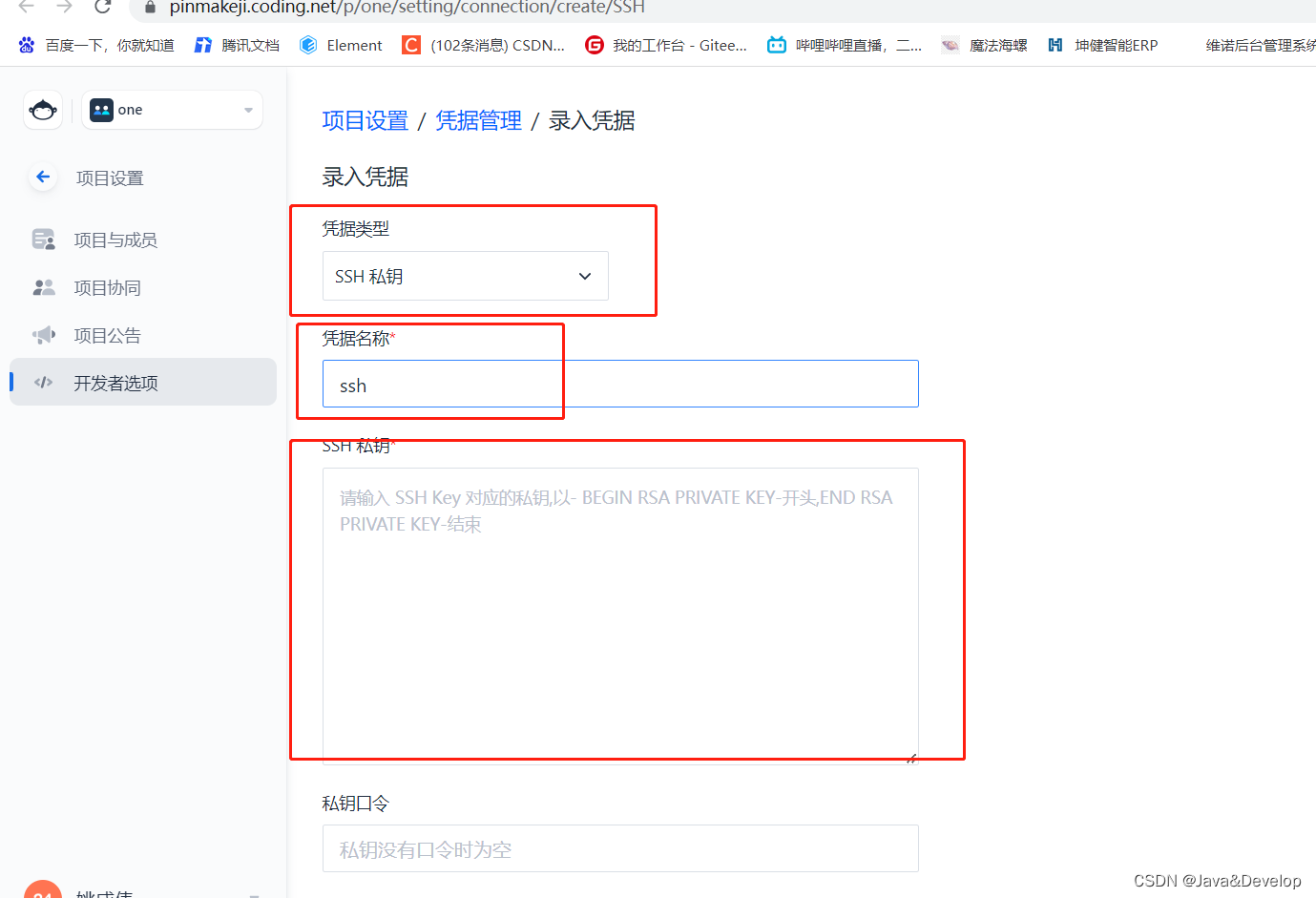
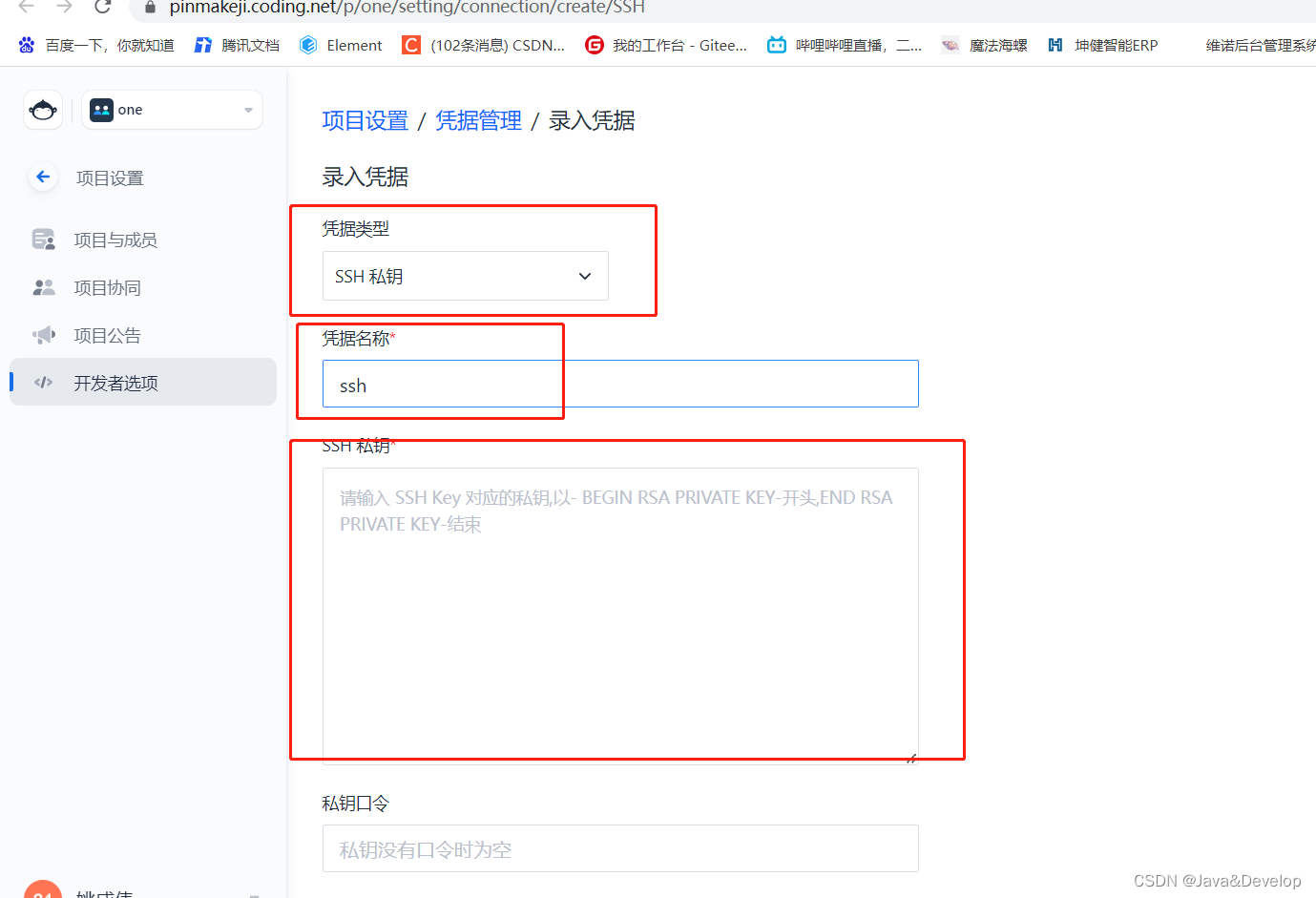
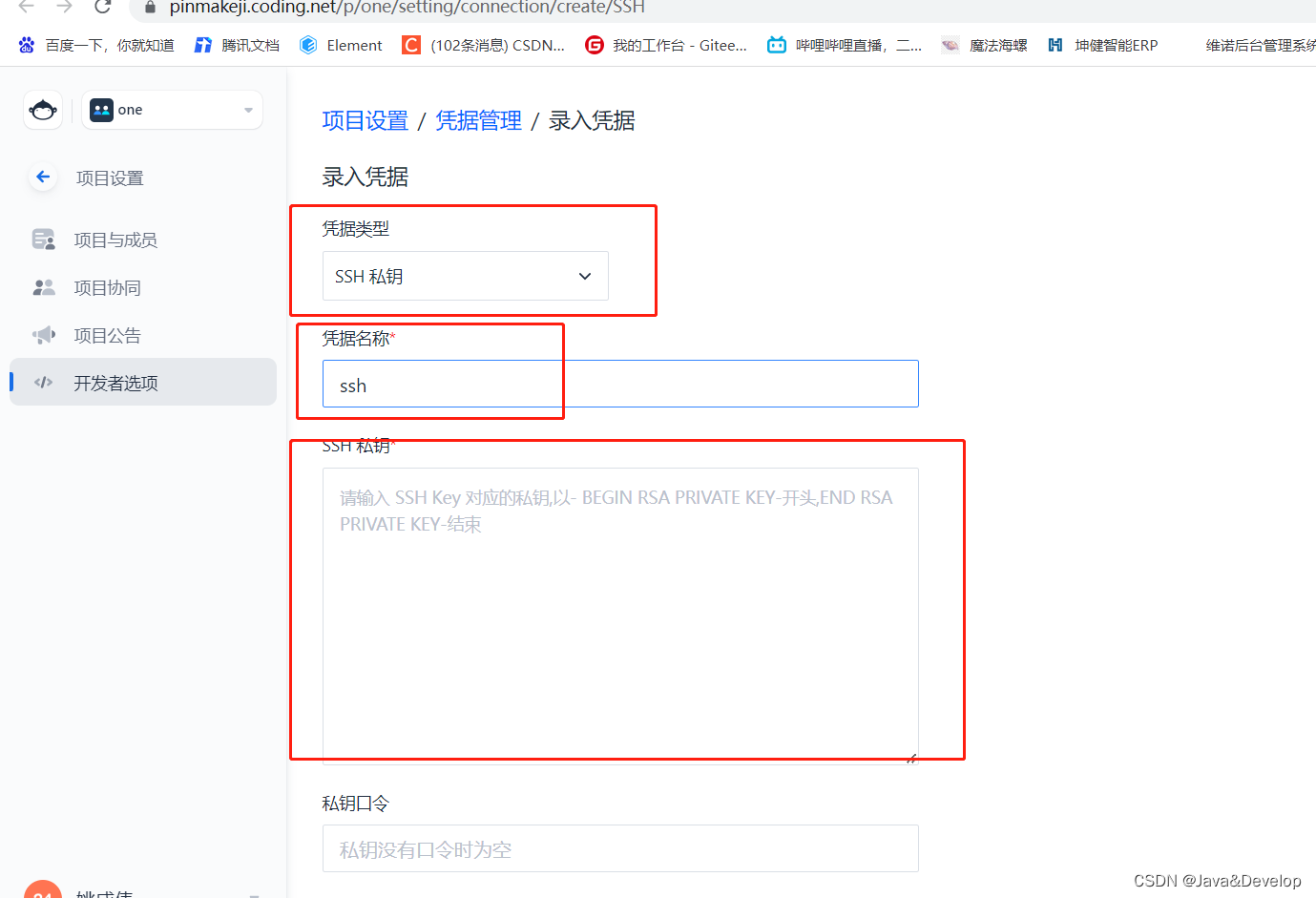
修改 凭证id 获取方法如下

SSH 私钥*获取 方法 这里演示的是宝塔服务器 其他也差不多
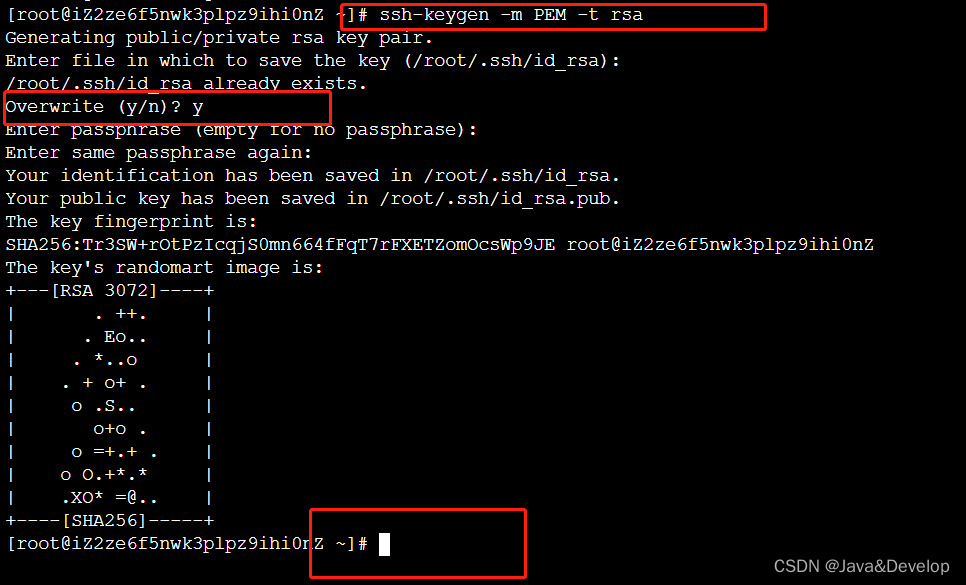
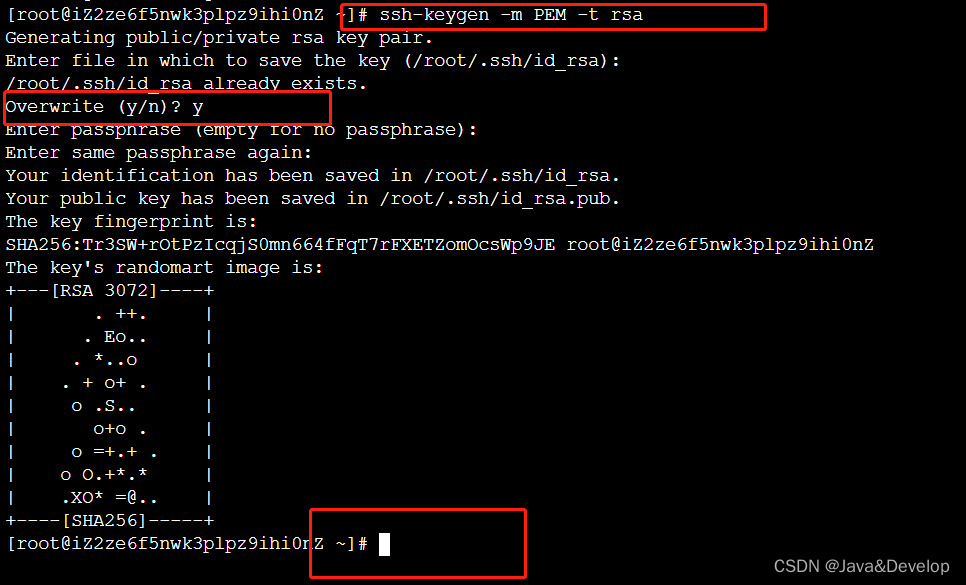
在宝塔 终端 输入 ssh-keygen -m PEM -t rsa 点击回车

SSH 私钥* 在 这个文件里面 把这个 SSH 私钥* 放到 这里保存
/root/.ssh/id_rsa.

还有 ssh 公钥 要在 宝塔 配置 公钥 在这个文件里面
/root/.ssh/id_rsa.pub.
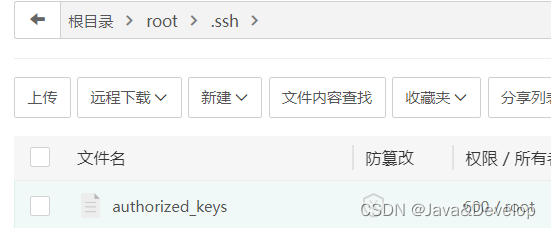
将生成的公钥(id_rsa.pub.)的内容 复制 后 放入(被访问)服务器 root/.ssh/authorized_keys 粘贴放入此文件之后 ,表示授权;其他服务器可以通过私钥访问此服务器 没有该文件或文件夹就创建一个;

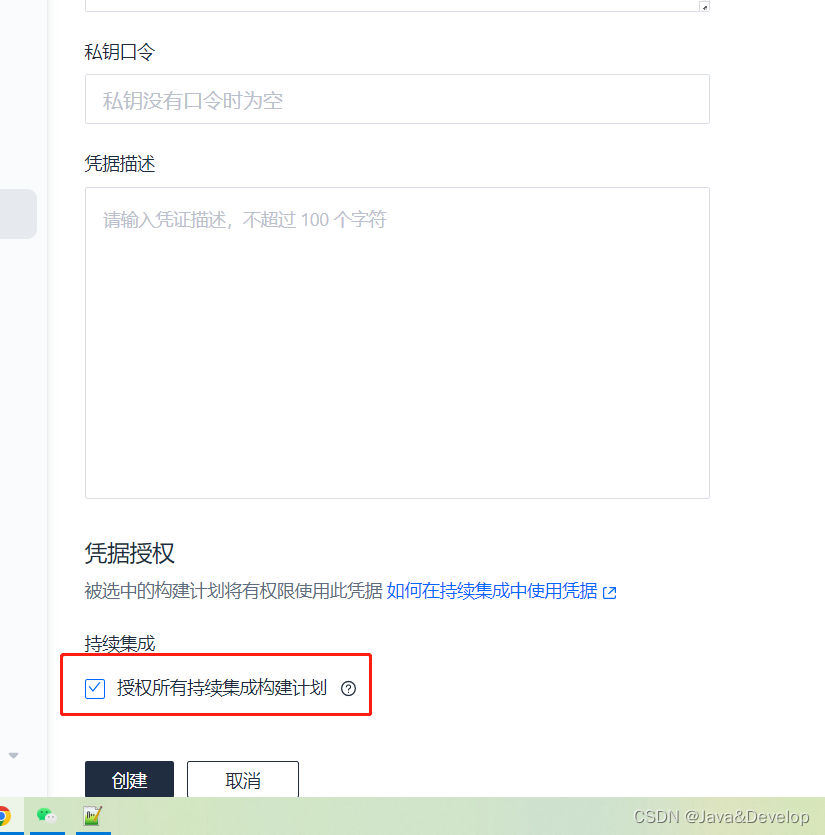
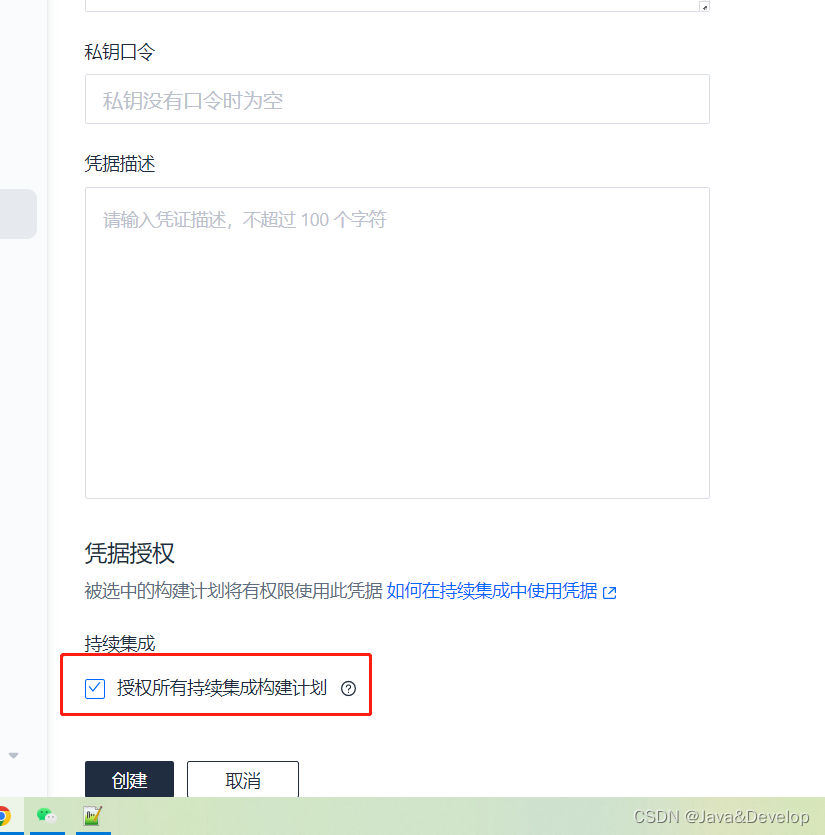
建议 这里 直接授权 点击确认

创建后 复制这个 凭证id 保存起来 下面要用
最后点击保存 点击立即构建 就好了 ,就可以上传 dist 文件到 服务器 上的指定地址
以后每次 点击 构建 就好 或者设置成 推送代码 就构建
注意 vue 项目第一次 需要启动一下 以后就不用启动了, 只需要点击 构建就好啦 , vue 第一次 启动方法
看下面这篇文章
点击跳转