什么是poi-tl
poi-tl(poi template language)是Word模板引擎,使用Word模板和数据创建很棒的Word文档。
在文档的任何地方做任何事情(Do Anything Anywhere)是poi-tl的星辰大海。
文档链接: Poi-tl Documentation
poi-tl的优势

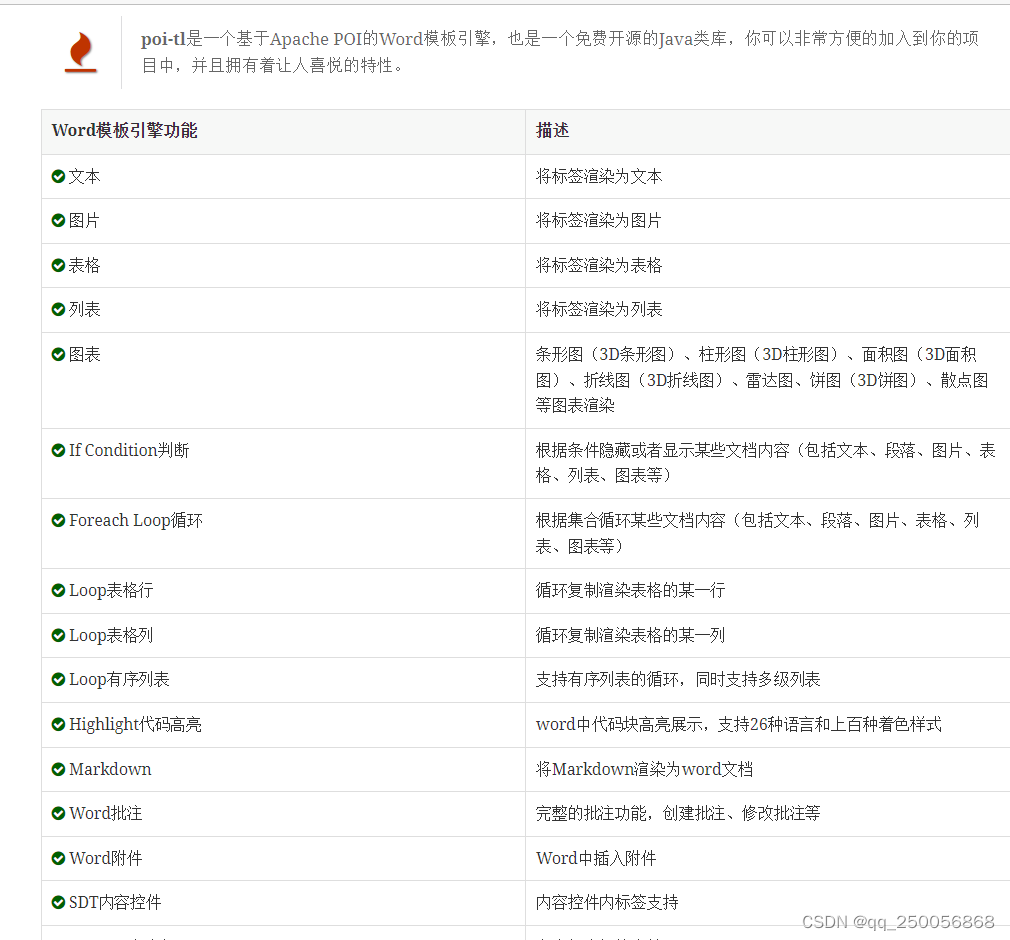
poi-tl 能做什么


poi-tl 使用注意
poi-tl 是基于 Apache POI ,使用时请注意poi的版本依赖冲突问题!!

解决poi版本冲突
排除依赖慎用,请看官方的稳定版本支持的poi版本
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.2.7</version>
<exclusions>
<exclusion>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
</exclusion>
<exclusion>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
</exclusion>
<exclusion>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
</exclusion>
<exclusion>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml-schemas</artifactId>
</exclusion>
</exclusions>
</dependency>
添加依赖
<dependency>
<groupId>com.deepoove</groupId>
<artifactId>poi-tl</artifactId>
<version>1.12.0</version>
</dependency>
常用场景代码实现
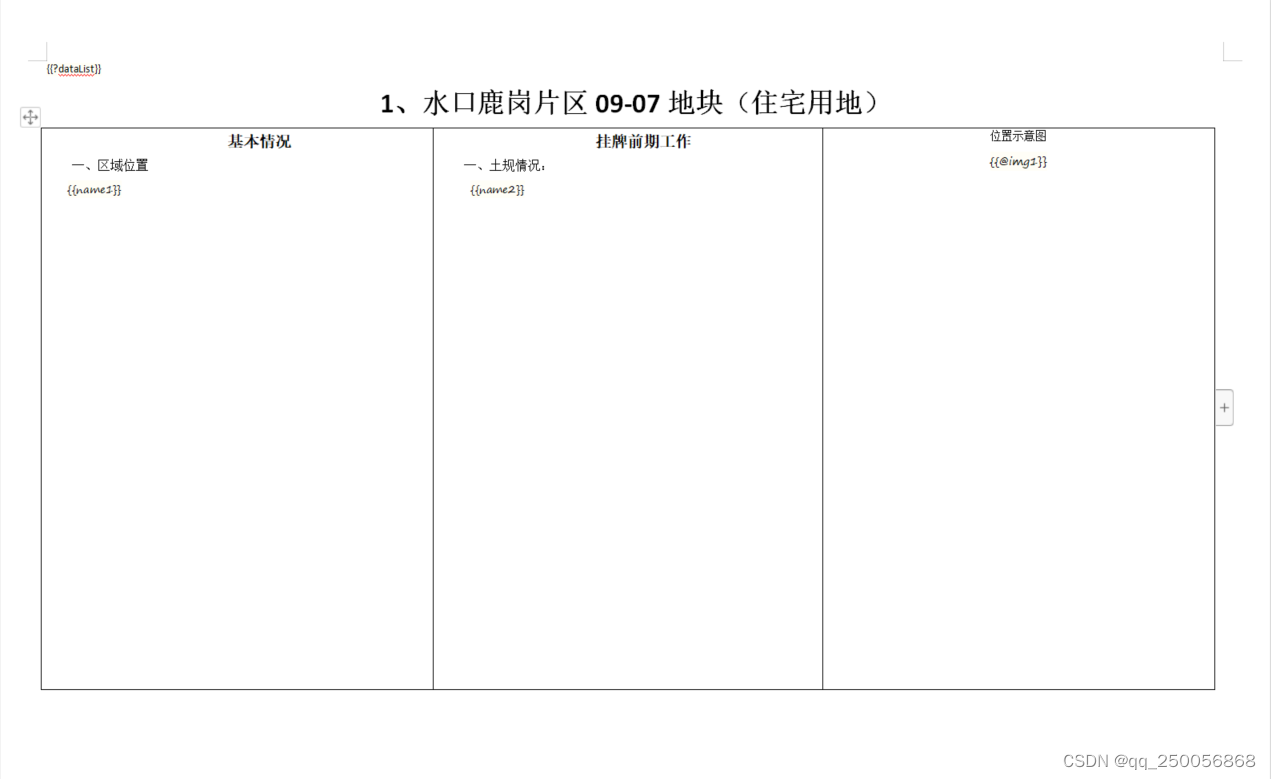
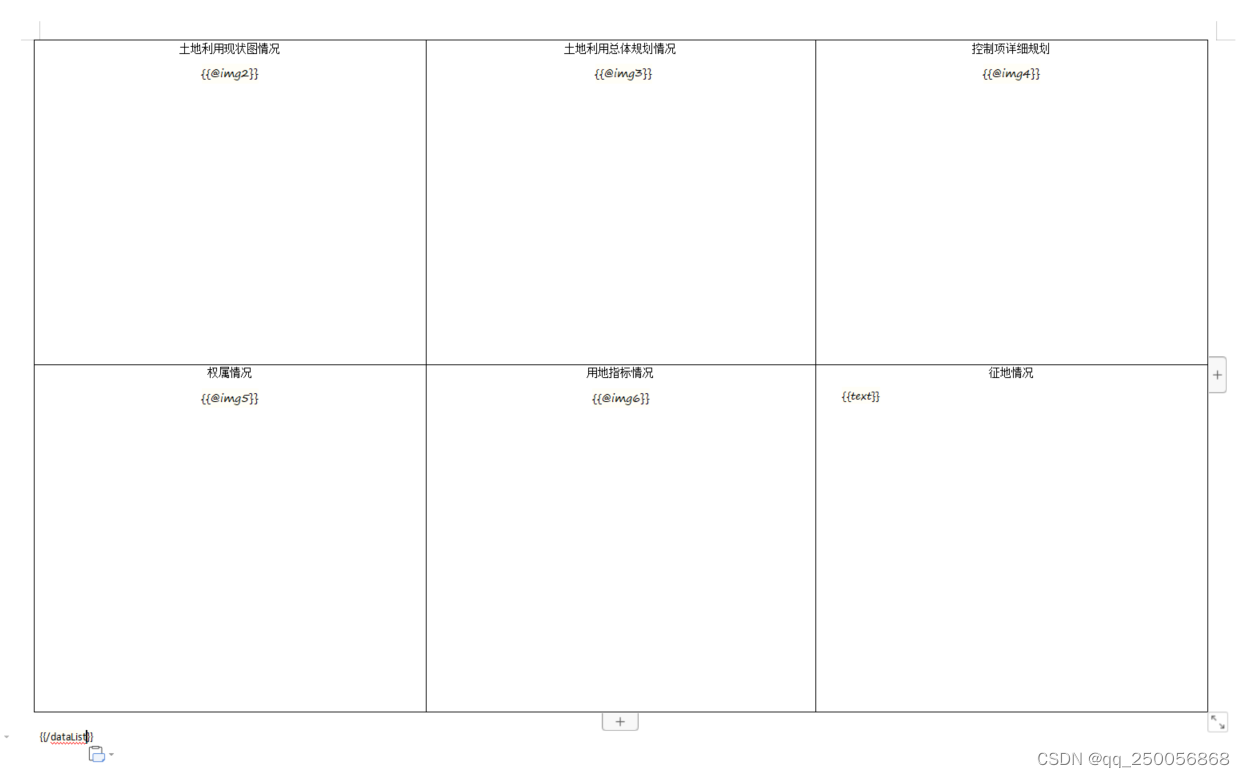
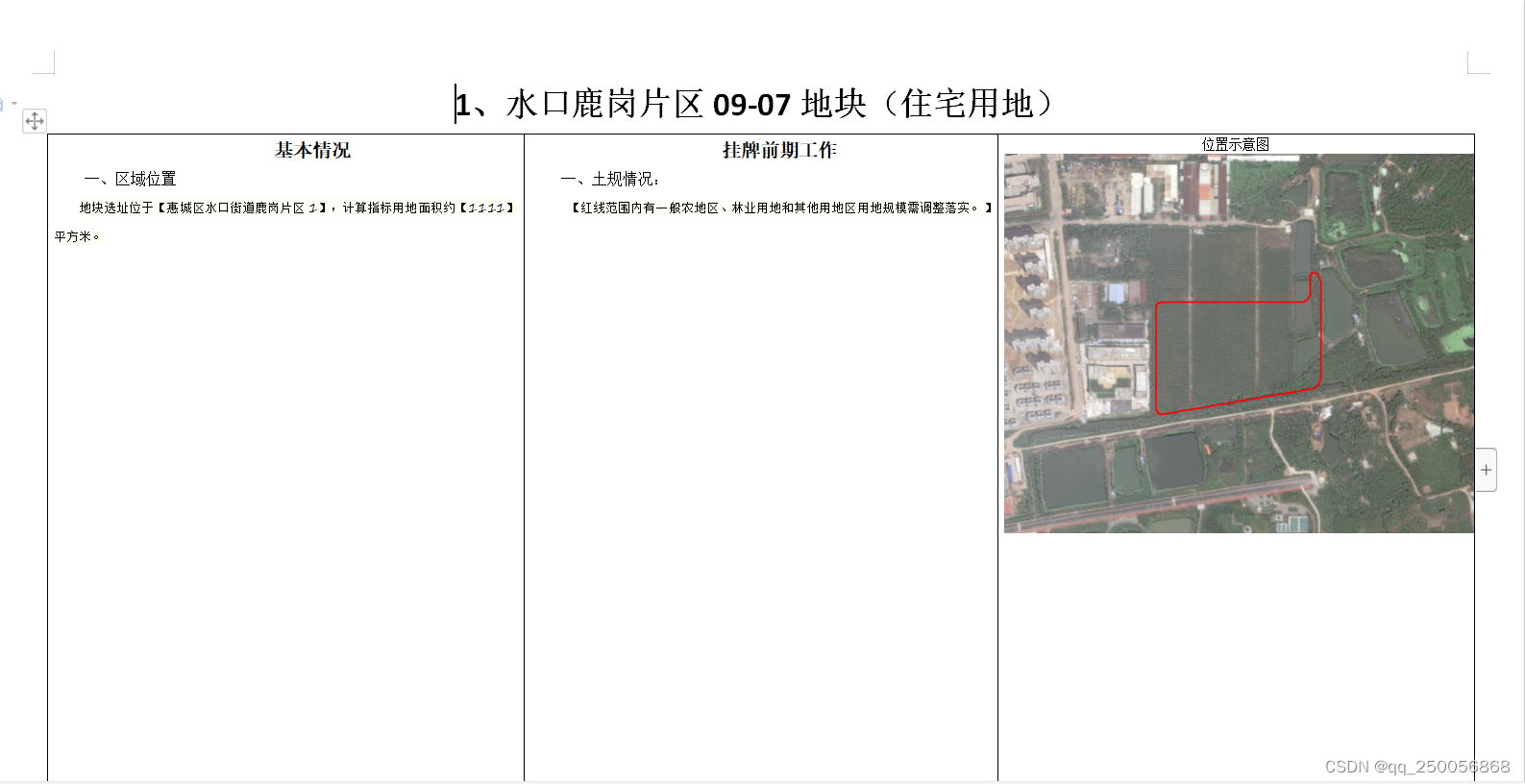
模板截图


使用到的标签介绍
{
{name1}} {
{name2}} 为文本

{
{@img1}} {
{@img2}} {
{@img3}} … 为图片

{
{?dataList}} {
{/dataList}} 为区块对

代码实现如下
import com.deepoove.poi.data.TextRenderData;
@lombok.Data
public class Data {
private String name1;
private String name2;
/**
* 对象里可以使用poi-tl提供的类
**/
private TextRenderData text;
private String img1;
private String img2;
private String img3;
private String img4;
private String img5;
}
import com.deepoove.poi.XWPFTemplate;
import com.deepoove.poi.config.Configure;
import com.deepoove.poi.data.TextRenderData;
import com.deepoove.poi.plugin.table.LoopRowTableRenderPolicy;
import com.deepoove.poi.util.PoitlIOUtils;
import com.zm.util.Word2PdfUtil;
import lombok.extern.slf4j.Slf4j;
import org.apache.poi.xwpf.usermodel.XWPFDocument;
import org.apache.poi.xwpf.usermodel.XWPFTable;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 操作word
*
* @author zhou
*/
@Slf4j
@RestController
public class PoiController {
// http://localhost:8080/poi/tl
@GetMapping("/poi/tl")
public void poitl(HttpServletResponse response) {
// 构建数据
Map<String, Object> datas = getDataList();
// dataList为要传入模板的 信息list
LoopRowTableRenderPolicy policy = new LoopRowTableRenderPolicy();
Configure config = Configure.builder()
.bind("dataList", policy).build();
try (ServletOutputStream out = response.getOutputStream();
BufferedOutputStream bos = new BufferedOutputStream(out);
//读取模板的文件流,并用datas替换模板标签
XWPFTemplate template = XWPFTemplate.compile(new File("C:\\Users\\zhou\\Desktop\\土地供应情况-模板.docx"), config)
.render(datas);
) {
String filename = "test.docx";
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(filename, "UTF-8"));
//输出word文件流,输出后关闭流
template.write(bos);
bos.flush();
out.flush();
PoitlIOUtils.closeQuietlyMulti(template, bos, out);
} catch (IOException e) {
e.printStackTrace();
}
}
private Map<String, Object> getDataList() {
//将需要替换的内容赋值给datas
Map<String, Object> datas = new HashMap<>();
List<Data> data = new ArrayList<>();
Data data1 = new Data();
data1.setName1("地块选址位于【惠城区水口街道鹿岗片区1】,计算指标用地面积约【1111】平方米。");
data1.setName2("【红线范围内有一般农地区、林业用地和其他用地区用地规模需调整落实。】");
data1.setText(new TextRenderData("000000", "Sayi1"));
data1.setImg1("D:/hcqgdxm/img/1.png");
data1.setImg2("D:/hcqgdxm/img/2.png");
data1.setImg3("D:/hcqgdxm/img/3.png");
data1.setImg4("D:/hcqgdxm/img/4.png");
data1.setImg5("D:/hcqgdxm/img/5.png");
Data data2 = new Data();
data2.setName1("地块选址位于【惠城区水口街道鹿岗片区2】,计算指标用地面积约【2222】平方米。");
data2.setName2("【红线范围内有一般农地区、林业用地和其他用地区用地规模需调整落实。】");
data2.setText(new TextRenderData("000000", "Sayi2"));
data2.setImg1("D:/hcqgdxm/img/1.png");
data2.setImg2("D:/hcqgdxm/img/2.png");
data2.setImg3("D:/hcqgdxm/img/3.png");
data2.setImg4("D:/hcqgdxm/img/4.png");
data2.setImg5("D:/hcqgdxm/img/5.png");
data.add(data1);
data.add(data2);
datas.put("dataList", data);
return datas;
}
}
结果展示

注意
使用区块对时,占位符 { {?dataList}} { {/dataList}} 为空格出现时,检查模板 清除占位符 { {?dataList}} { {/dataList}} 的格式,并看看空格是否去掉了