文章目录
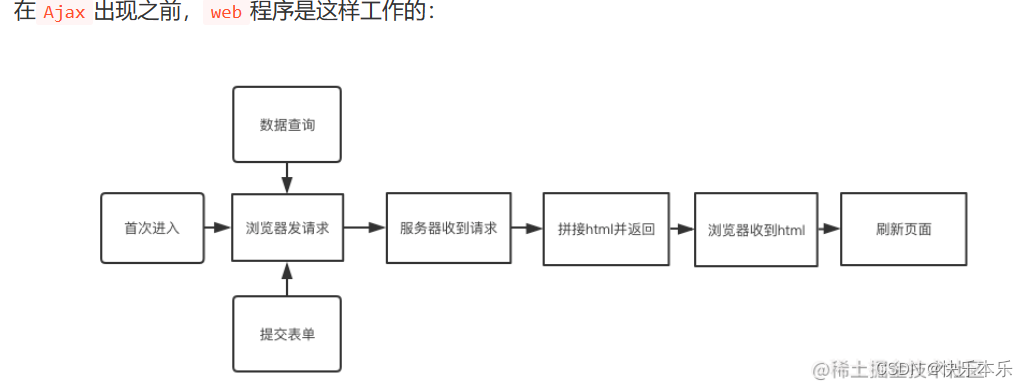
前言

这种交互的的缺陷是显而易见的,任何和服务器的交互都需要刷新页面,用户体验非常差
使用Ajax,网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax能让我们轻松实现网页与服务器之间的数据交互。
Ajax 是一个技术统称,是一个概念模型,它囊括了很多技术,并不特指某一技术,它很重要的特性之一就是让页面实现局部刷新。
ajax 的核心是 JavaScript 对象 XmlHttpRequest
如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
特别注意,ajax和xhr不能画上等号,xhr是js实现ajax的一种方式,还有其他的方式。
最简单的用法 var xhrObj = new XMLHttpRequest()
Ajax的典型应用场景
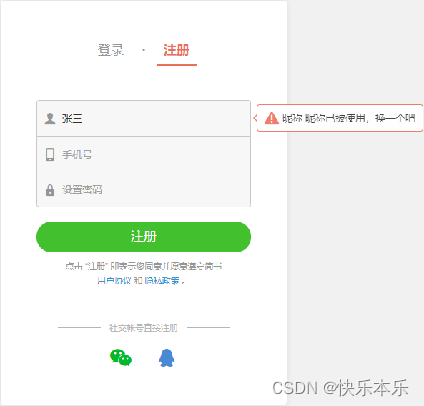
用户名检测:注册用户时,通过 ajax 的形式,动态检测用户名是否被占用

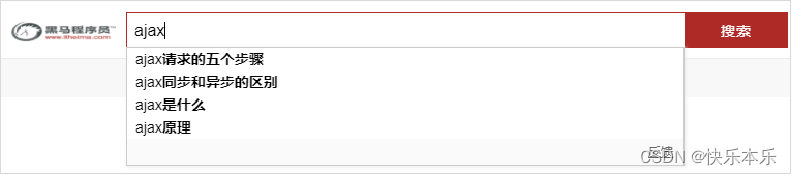
搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表

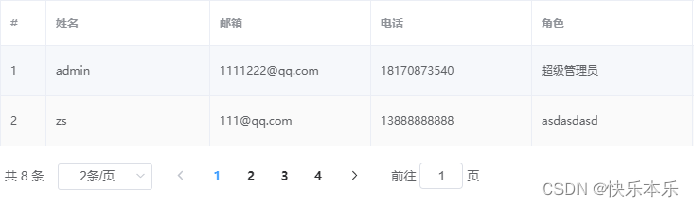
数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据

浏览器中提供的 XMLHttpRequest 用法比较复杂,一般都会进行封装
jquery将ajax封装成了一个函数 $.ajax(),我们可以直接用这个函数来执行ajax请求
现在都不用jQuery啦,都用axios。axios 是基于promise实现的对 ajax 技术的一种封装,两者用法基本一样,个别参数不同,axios 封装了一些更简便的 ajax 操作。
axios 是 ajax,但是 ajax 不限于 axios
更重要的是Vue.js 推荐使用 axios 来完成 ajax 请求。
jQuery封装的Ajax就是(请求类型(type),url,参数(data),回调函数(success:function(){}))
$.ajax({
type: 'GET', // 请求的方式
url:'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: {
id: 1 },// 这次请求要携带的数据
success: function(res) {
// 请求成功之后的回调函数
console.log(res)
}
})
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: {
// 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function(res) {
// 请求成功之后的回调函数
console.log(res)
}
})
接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求)
http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
以上就是两个接口
接口测试工具
为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。

访问 PostMan 的官方下载网址 https://www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可。(看ppt操作更方便)

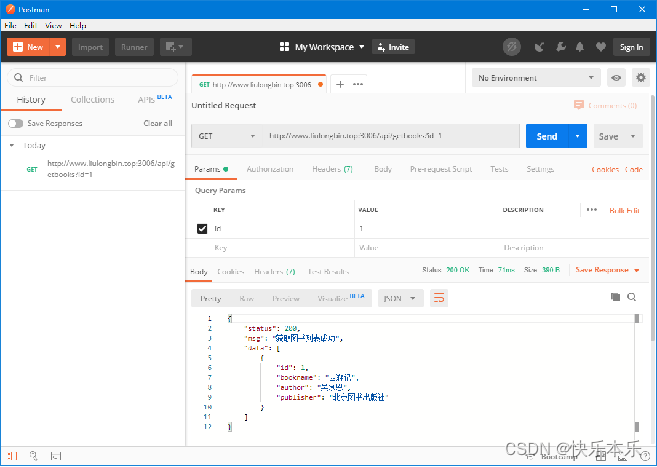
GET步骤:
1.选择请求的方式
2.填写请求的URL地址
3.填写请求的参数
4.点击 Send 按钮发起 GET 请求
5.查看服务器响应的结果

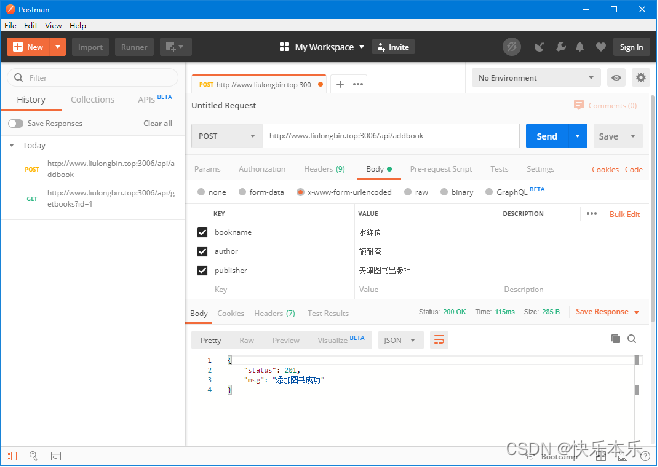
POST步骤:
1.选择请求的方式
2.填写请求的URL地址
3.选择 Body 面板并勾选数据格式
4.填写要发送到服务器的数据
5.点击 Send 按钮发起 POST 请求
6.查看服务器响应的结果
接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
1.接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
2.接口URL:接口的调用地址。
3.调用方式:接口的调用方式,如 GET 或 POST。
4.参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
5.响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
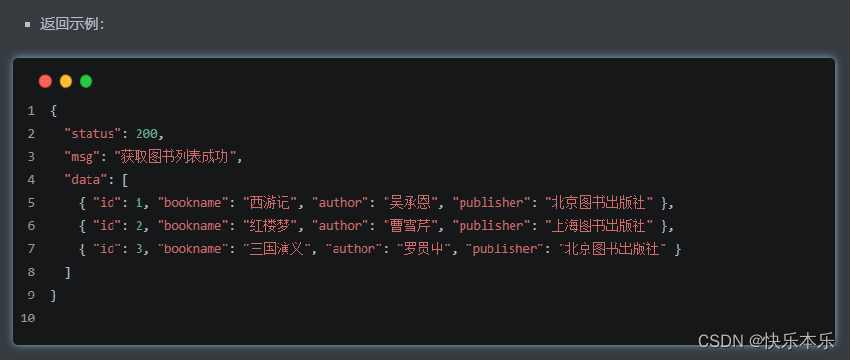
6.返回示例(可选):通过对象的形式,例举服务器返回数据的结构。



jQuery封装的ajax
从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
jQuery中封装的ajax实例:
$('tbody').on('click', '.del', function() {
// 2. 获取要删除的图书的 Id
var id = $(this).attr('data-id')
$.ajax({
// 3. 发起 ajax 请求,根据 id 删除对应的图书
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/delbook',
data: {
id: id },
success: function(res) {
if (res.status !== 200) return alert('删除图书失败!')
getBookList() // 4. 删除成功后,重新加载图书列表
}
})
})
但是现在没有人用jQuery啦,都是vue,所以请跳过jQuery的语法,直接去学vue就好啦
js=腿长,jQuery=自行车,vue=电动车
只要腿长,就可以骑电动车,不用学骑自行车啦!
总结
这样看来,ajax的使用是在于,在JS中对一些按钮或各种其他对象进行绑定,当触发后调用回调函数,从接口进行数据交互,实现数据的动态交互。