vue2.x 推荐使用axios
1.首先使用安装 npm install axios -S
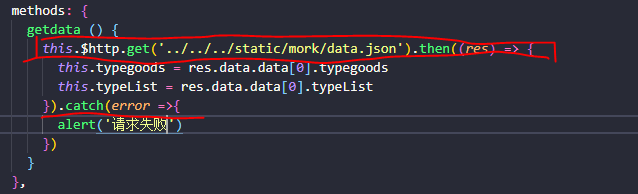
2.在哪用在哪引入 import axios from 'axios' 或则在main.js 中引入 在申明 Vue.prototype.$http = axios ,然后再其子组件中用this关键字 调用$http此时有两个方法 一是get 二是post , then()方法中执行成功返回数据后的方法,类似原版ajax中success() 方法,catch() 方法则为请求失败调用的方法 如下图所示

全面axios学习尽在 https://www.cnblogs.com/libin-1/p/6607945.html