Webpack和Vite打包工具的具体工作流程以及区别
编程语言
2023-09-06 13:30:21
阅读次数: 0
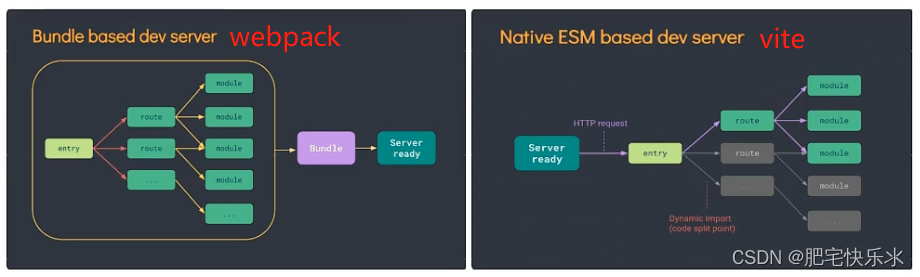
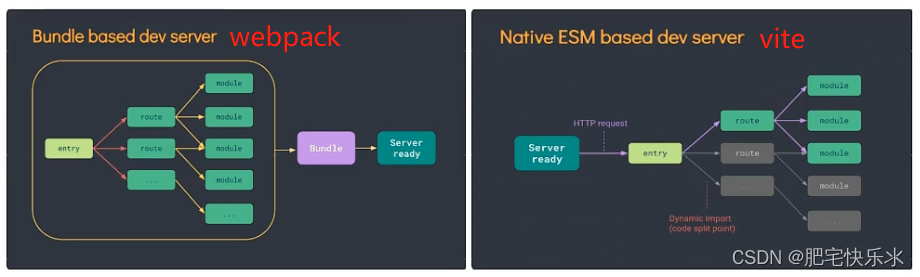
1.webpack和vite工作流程图

2.vite优点:
- webpack服务器启动速度比vite慢
- 由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。当浏览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,vite的开发时优势越明显
- vite热更新比webpack快
- vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可,而不是像webpack重新将该模块的所有依赖重新编译,
- vite使用esbuild(Go 编) 预构建依赖,而webpack基于nodejs,比node快 10-100 倍
vite缺点:
- 生态不及webpack,加载器、插件不够主富
- 打包到生产环境时,vite使用传统的rolup进行打包,生产环境esbuild构建对于CSs和代码分割不够友好。所以,vite的优势是体现在开发阶段
- 没被大规模重度使用,会隐藏一些问题
- 项目的开发浏览器要支持esmodule,而目不能识别commonis语法
3.webpack和vite的工作流程及区别(通俗解释)
- webpack和vite的工作流程:
- webpack打包是先分析项目路由然后分析路由相对应的模块,然后全部打包,再调用服务器,所以编译速度较慢,没有用到的模块也全部打包了。
- vite是先调用服务器,直接准备好,然后看你请求的是哪一个路由然后只去打包哪一个路由所对应的模块,没有请求的路由就不去打包,做到了按需编译打包,不再等待整个应用编译完成,提高了编译运行时速度。
转载自blog.csdn.net/tianyhh/article/details/130772731